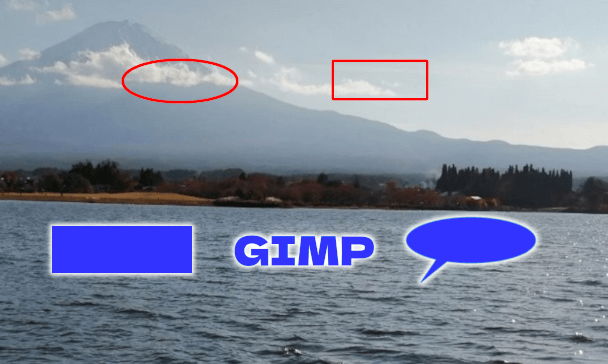
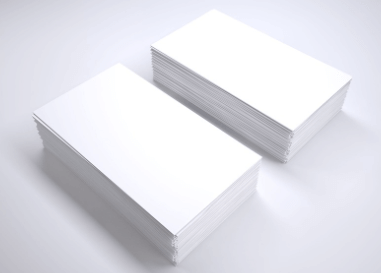
ここでは下図の様に文字や図形を3D化する方法を解説します。

上記は図形や文字レイヤを少しずつ位置をずらしながらコピーをする事により3D化を実現しています。
これをGIMPの基本コマンドで作成するのはかなり大変ですが「3dscript.scm」というスクリプトを利用すると、これを簡単に自動処理してくれます。
ここではこの「3dscript.scm」の入手からカスタマイズ方法を解説します。
1.3DScriptの入手と個人フォルダへの登録
1.3DScriptをダウンロードします。
①下記URLをクリックして下さい
https://www.mediafire.com/file/dpc18yk49op3ku5/3dscript.zip/file
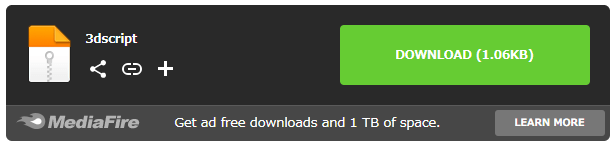
②表示された下記画面の「DOWNLOAD」をクリックしてスクリプトをダウンロードします。

■「3dscript.zip」というファイルがダウンロードされます。
■上記のZIPファイルを解凍すると「3dscript.scm」が入手できます。
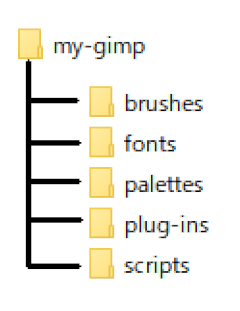
入手した「3dscript」スクリプトを「c:¥my-gimp¥scripts」にコピーします。
新規スクリプトの登録場所は「GIMP2.10をカスタマイズする為の基本を理解する」を参照してください。
3.入手したスクリプトをカスタマイズします。
カスタマイズ方法は「3dscript.scmのカスタマイズ」を参照して下さい。
2.操作方法
1.図形や文字を描画します。
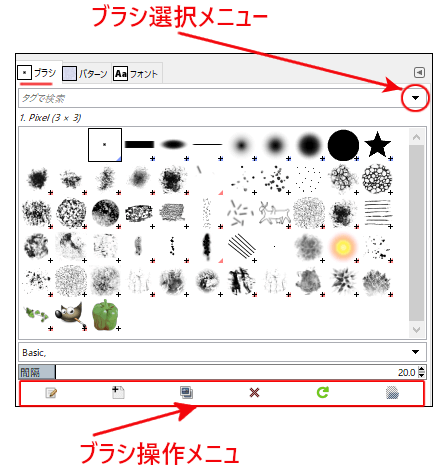
①図形の場合
・新規の透明レイヤを作成します
・![]() で作画した場合は「レイヤ → 内容で切り抜き」を実行します。
で作画した場合は「レイヤ → 内容で切り抜き」を実行します。
・![]()
![]()
![]()
![]() で作画した場合は「レイヤ → 内容で切り抜き」は実行しないでください。
で作画した場合は「レイヤ → 内容で切り抜き」は実行しないでください。
3D処理を行った後に「レイヤ → 内容で切り抜き」を実行します。
②文字の場合
![]() は新規レイヤに描画されるので、そのまま処理できます。
は新規レイヤに描画されるので、そのまま処理できます。
2.3D処理の実行
①3D処理を行うレイヤを選択します。
②メニュから「Script-Fu → 図形・文字装飾 → 3D処理」を実行します。
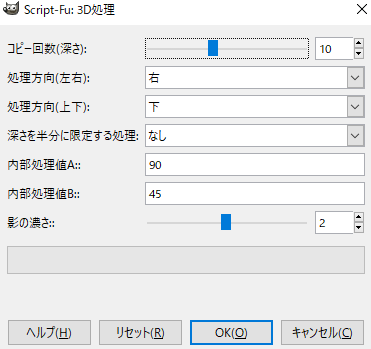
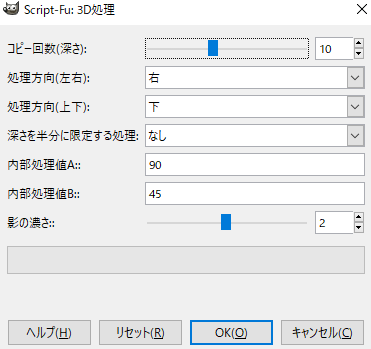
下記画面が表示されます。

■コピー回数(深さ)を指定します。
初期値は10で最小値は3、最大値は20です。
キーの「→」と「←」で1単位UP/Downで深さを調整できます。
■処理方向(上下)(左右)で深さの方向を指定します。
■深さを半分にする処理は、水平方向、垂直方向の深さを半分にする事が出来ます。
■影の濃さは2がデフォルトで1が薄く、3が濃くなります。
■設定値をデフォルトに戻す時は「リセット」ボタンを挿入します。
■作画した後、気に入らなければ「追加されたレイヤを削除する」事で元に戻せます。
③処理結果(1個ずつ処理します)
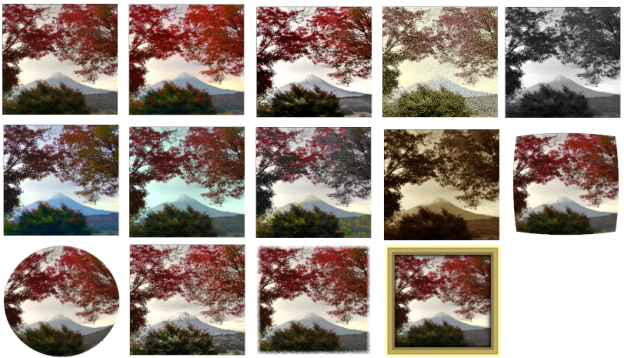
下図が元画像です

下記が「影の濃さ2」で3D処理をした結果です。

下記が「影の濃さ1」で3D処理をした結果です。

下記が「影の濃さ3」で3D処理をした結果です。

3.3dscript.scmのカスタマイズ
1.カスタマイズ方針
実行メニュは「Script-Fu → 図形・文字装飾 → 3D処理」とする。
また初期設定は下図の様に使い易い形に変更します。

■コピー回数(深さ)は、初期値10、最小値3、最大値は20、変更単位は1とする。
■処理方向(左右)は、「右」「真ん中」「右」とする。
■処理方向(上下)は、「下」「真ん中」「上」とする。
■深さを半分にする処理は、「なし」「水平」「垂直」とする。
■影の深さは、初期値2、最小値1、最大値3、変更単位は1とする。
2.具体的はカスタマイズ方法
①個人のスクリプトフォルダにある「3dscript.scm」をEmEditorで開きます。
②下記の部分を変更します。
プログラムの先頭に下記の記述があります。
(script-fu-register
"script-fu-make-3d" ;func name
"make-3d" ;menu label
"Makes a 3D representeation\
of the current (text) layer" ;description
"Frans Rijven" ;author
"copyright 2009, Frans Rijven" ;copyright notice
"Aug 11 , 2009" ;date created
"" ;image type that the script works on
SF-IMAGE "Image" 0
SF-DRAWABLE "Drawable" 0
SF-VALUE "Depth" "6"
SF-OPTION "Horizontal direction" '("Right" "Neutral" "Left")
SF-OPTION "Vertical direction" '("Bottom" "Neutral" "Top")
SF-OPTION "Half depth" '("none" "horizontal" "vertical")
SF-VALUE "Bump-direction:" "90"
SF-VALUE "Bump-height:" "45"
SF-VALUE "Bump-projection depth:" "2"
)
(script-fu-menu-register "script-fu-make-3d" "<Image>/Xtns/Script-Fu/3Dtext")
これを下記の様に変更して保存します。
(script-fu-register "script-fu-make-3d"
"3D処理"
"Makes a 3D representeation\ of the current (text) layer" ;description
"Frans Rijven" ;author
"copyright 2009, Frans Rijven" ;copyright notice
"Aug 11 , 2009" ;date created
"" ;image type that the script works on
SF-IMAGE "Image" 0
SF-DRAWABLE "Drawable" 0
SF-ADJUSTMENT "コピー回数(深さ)" '(10 3 20 1 1 0 0)
SF-OPTION "処理方向(左右)" '("右" "真ん中" "左")
SF-OPTION "処理方向(上下)" '("下" "真ん中" "上")
SF-OPTION "深さを半分に限定する処理" '("なし" "水平" "垂直")
SF-VALUE "内部処理値A:" "90"
SF-VALUE "内部処理値B:" "45"
SF-ADJUSTMENT "影の濃さ:" '(2 1 3 1 1 0 0)
)
(script-fu-menu-register "script-fu-make-3d" "<Image>/Script-Fu/図形・文字装飾")
以上で変更は完了です。
③GIMPを更新します。
GIMPを再起動するか、「フィルタ → Script-Fu → スクリプトを再読み込み」を実行します。