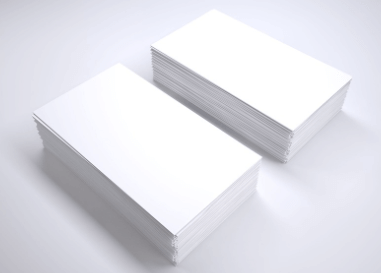
ここに表示されているサンプル画像はGIMP2.10のphotoshopに似せた黒い画面ではなく、素人に判り易い昔の画面を利用しています。
変更方法場合は「画面のカスタマイズ」を参照して下さい。
ここでは『GIMPとは何か?』を理解する事を中心に解説します。
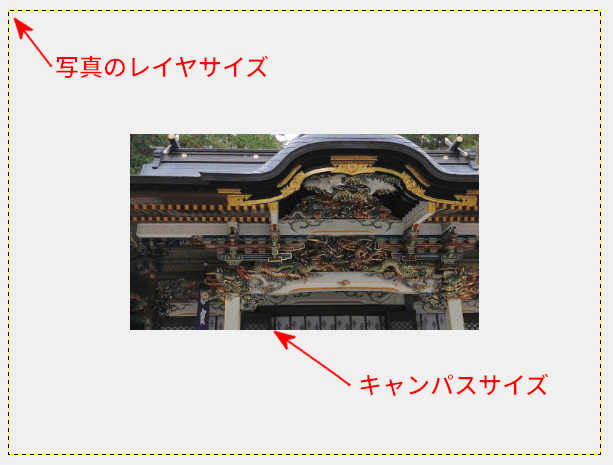
1.キャンパスとレイヤの違いを理解する
GIMPの基本概念とは
GIMPはキャンパスサイズから複数の透明レイヤを透かして見るという概念で作成されています。
・キャンパス
キャンパスは画像、文字、図形を書く画板です。
よって画板からはみ出たレイヤ画像は表示されません。
・レイヤ
レイヤは背景、画像、文字、図形が書かれる層(透明なフィルム層)です。
上記を下記の事例で理解します。
1.画像(キャンパス)の作成
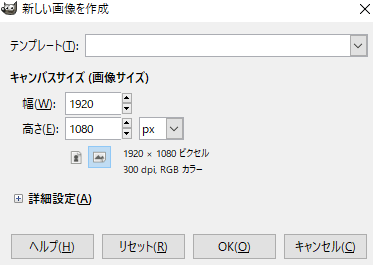
メニュの「ファイル → 新しい画像」を実行すると、下記ダイアログが表示されます。

■「テンプレート」の選択や「詳細設定」の変更でデフォルト設定を変更する事もできます。
■「リセット」ボタンは基本設定に戻すボタンです。
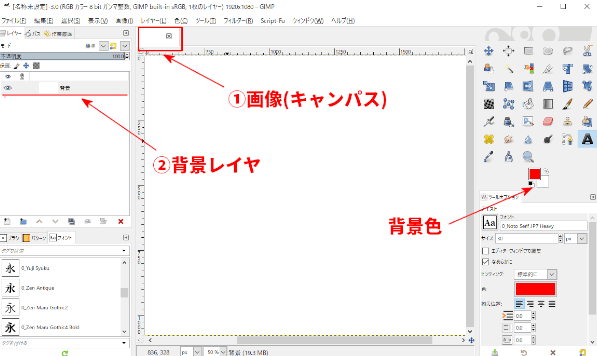
[OK]ボタンを挿入すると、キャンパスサイズとレイヤサイズが1920X1080の画像が作成されます。
①に画像タブが作成されます。
メニュの「画像 → キャンパスサイズの変更」でキャンパスサイズが確認できます。
②に「背景」レイヤが「背景色」で作成されます。
このレイヤを右クリックし「レイヤーサイズの変更」でレイヤサイズを確認できます。
キャンパスサイズとレイヤサイズが1920X1080である事を確認して下さい。
2.写真画像の取り込み
メニュの「ファイル → レイヤとして開く」を実行し、写真ファイルを選択しGIMPに取り込みます。
画面を下記操作で拡大/縮小/移動をして見てください。
| キー | 動作 |
| 「+」キーの挿入 | 画面が拡大されます。
但し、キーボードは英数で操作して下さい。 |
| 「-」キーの挿入 | 画面が縮小されます。
但し、キーボードは英数で操作して下さい。 |
| 「スペース」キー挿入+マウス移動 | マウスの移動量だけ画面がスクロールします。 |
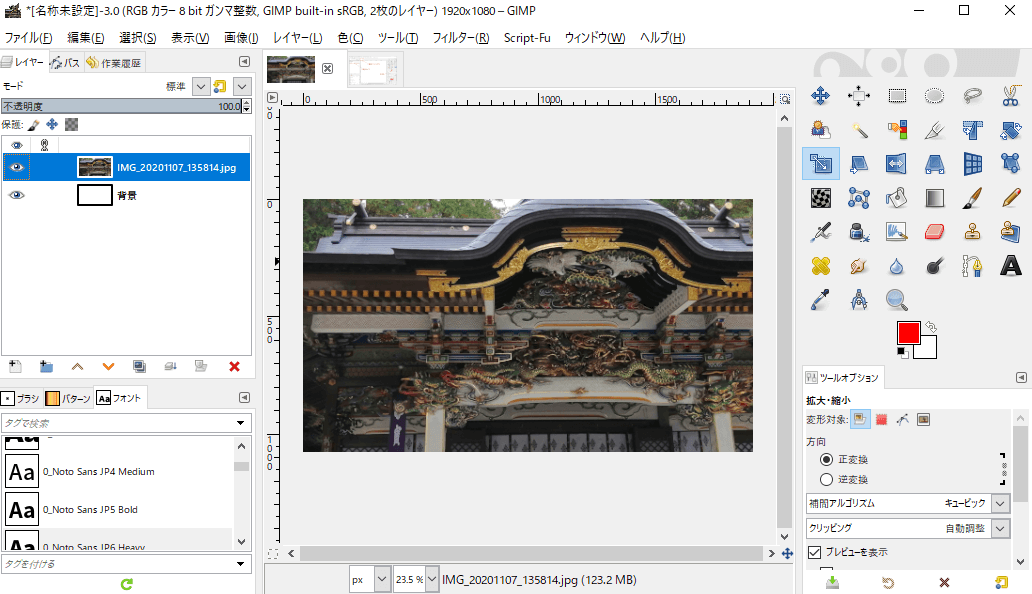
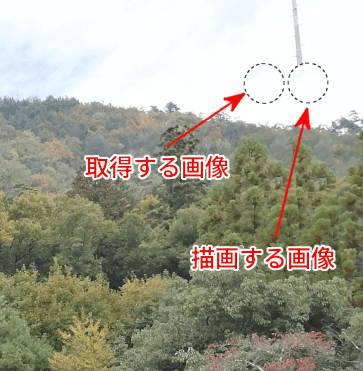
下記の様な画面になります。

■取り込んだ画像を右クリックし「レイヤーサイズの変更」でレイヤサイズを確認して下さい。
この画像の例では3264X2448のレイヤサイズになっています。
※写真の総てが見えてない事が確認できると思います。
これは「3264X2448のレイヤ」を「1920X1080のキャンパス」から見ているので、画像の一部しか表示されないという事になります。
3.キャンパスサイズを変更する。
①レイヤは写真画像を選択します。
②メニュから「画像 → キャンパスをレイヤに合わせる」を実行します。
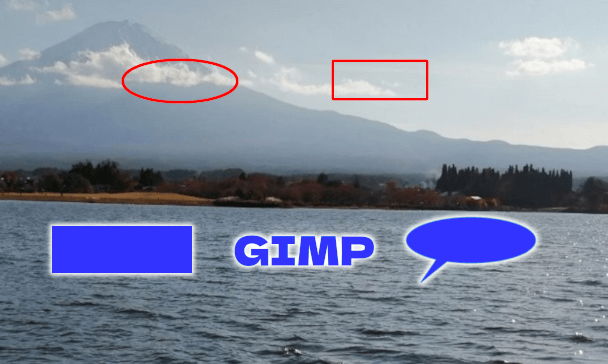
下図の様に写真の総てが見える様になります。

■以上でキャンパスサイズと写真画像のレイヤサイズが「3264X2448」になりました。
4.背景レイヤは?
背景のレイヤサイズを見て下さい。「1920X1080」のままです。
この事例の場合、白の背景レイヤの上に、不透明な写真レイヤが上書きされたので背景レイヤは意味がなくなっています。
しかしこれを変更する場合は下記操作で変更します。
・背景を右クリックし「レイヤをキャンパス合わせる」を実行します。
以上で背景レイヤも「3264X2448」になります。
2.画面の拡大/縮小/スクロール
表示された画面の拡大/縮小/スクロール方法には色々な方法がありますが、下記がお勧めになります。
1.キーボード&マウス操作
| キー | 動作 |
| 「+」キーの挿入 | 画面が拡大されます。
但し、キーボードは英数で操作して下さい。 |
| 「-」キーの挿入 | 画面が縮小されます。
但し、キーボードは英数で操作して下さい。 |
| 「スペース」キー挿入+マウス移動 | マウスの移動量だけ画面がスクロールします。 |
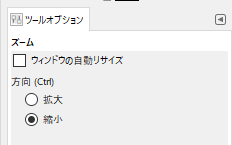
2.ズームコマンドで行う
![]()
上記アイコンをクリックするとツールオプションに下記が表示されます。

■拡大を選択し、マウスで指定した2点の範囲に拡大します。
■縮小を選択し、マウスで画像をクリックすると縮小します。
3.メニュ操作で行う
メニュの「表示 → 表示倍率」の中の下記メニュがあります。
・ウィンドウ内に全体を表示(全体を表示させたい時に便利です)
・ウィンドウ内に最大表示
・選択範囲を最大表示
3.クリップボード画像の取り込み方
画像ファイルはメニュの「ファイル → 新しい画像」で取り込みます。
しかしクリップボードにある画像の取り込みは「Ctrl+V」または「Ctrl+Shift+V」で取り込みます。
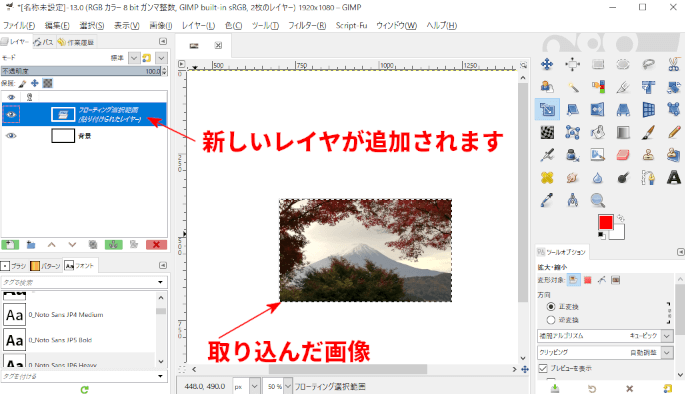
1.Ctrl+Vで取り込んだ場合
現在の画像(キャンパス)に取り込まれます。
■取り込んだ後、新しいレイヤを右クリックし「新しいレイヤの生成」を実行すると、操作可能なレイヤになります。
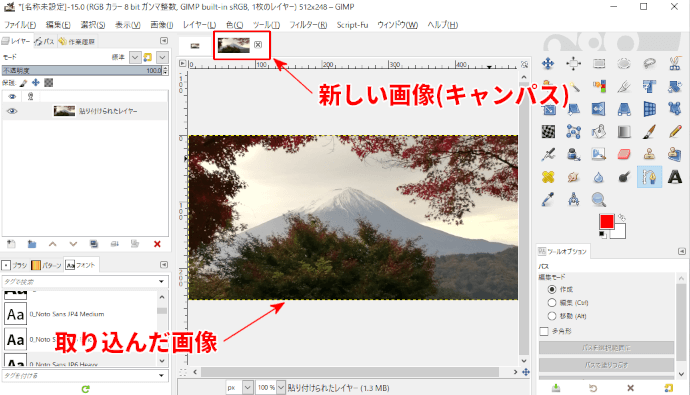
2.Ctrl+Shift+Vで取りんだ場合
新しい画像(キャンパス)に新しい画像として取り込まれます。
4.レイヤ操作
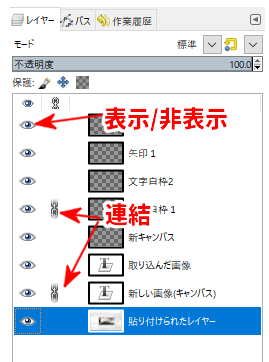
GIMPは下図の様に複数のレイヤで構成されます。

画像は下のレイヤから順次描画される事により画像を表示しています。
よってこのレイヤを操作する必要が出てきます。
①レイヤの移動
レイヤをマウスでクリックしてドラッグ&ドロップする事によりレイヤを移動させる事ができます。
②レイヤの表示/非表示
レイヤの前の目のマークをクリックする事による表示/非表示が制御できます。
③レイヤの連結
複数のレイヤーを移動させたい場合は鎖マークをクリックする事により連結する事ができます。
この状態でレイヤを移動させると複数のレイヤを一緒に移動させる事ができます。
④レイヤ名の変更
レイヤを右クリックし「レイヤ名の変更」でレイヤ名を任意の名前に変更できます。
5.レイヤ操作コマンド
操作したいレイヤを選択して、下記のコマンドで色々な操作ができます。
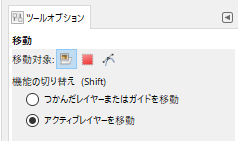
1.移動コマンド
![]()
上記コマンドを選択するとツールオプションに下記が表示されます。

■アクティブレイヤを移動
レイヤで選択されている図形や文字、画像を移動させます。
こちらの方が使い易いです。
■つかんだレイヤまたはガイドを移動
クリックした段階で移動するレイヤが決まり、ドラッグ&ドロップで移動できます。
つかみ方を間違えると意図しないレイヤが移動する事があります。
間違って移動させた場合は「編集→移動を元に戻す」で移動をキャンセルして下さい。
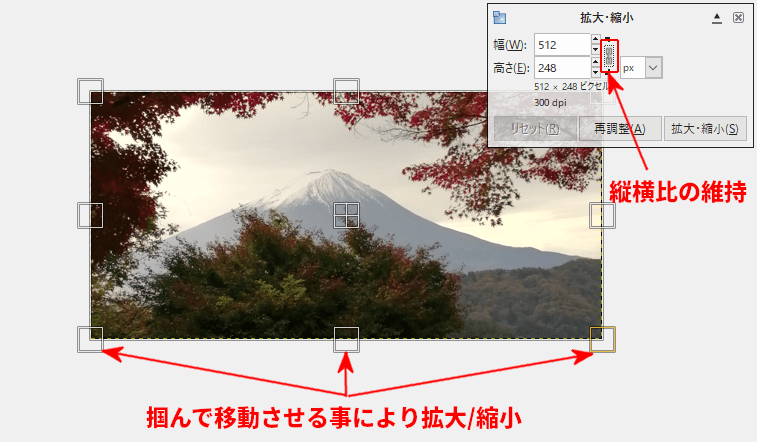
2.拡大・縮小コマンド
![]()
①拡大/縮小させたいレイヤを選択
②上記アイコンをクリック
③画像をクリックすると下記画面が表示されます。

■縦横比の維持アイコンをクリックすると「維持する/維持しない」を切り替えることができます。
■画像の隅にある□をマウスで掴んでドラッグする事に画像の拡大/縮小サイズを決めます。
細かい変更はダイアログの▲▼でも行えます。
サイズが決まったらダイアログの「拡大・縮小」ボタンを挿入すると画像サイズ変更が実行されます。
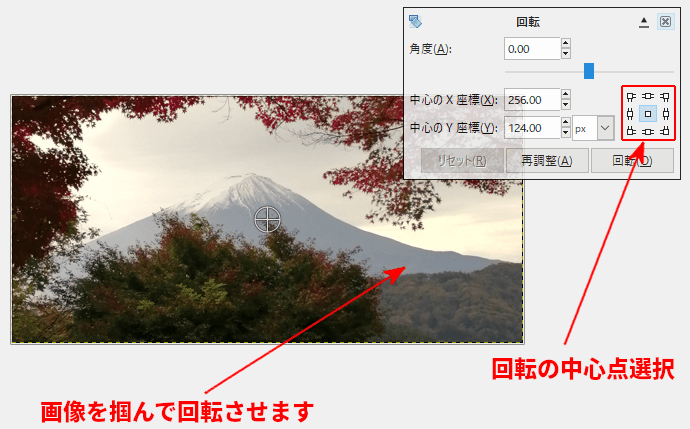
3.回転コマンド
![]()
①回転させたいレイヤを選択
②上記アイコンをクリック
③画像をクリックすると下記画面が表示されます。

■回転の中心点選択で回転軸を選択する事が出来ます。(デフォルトは中心)
■画像を掴んでマウスで掴んでドラッグする事に画像を回転させます。
細かい変更はダイアログの角度の▲▼でも行えます。
回転角がダイアログの「回転」ボタンを挿入すると回転画像が作成されます。
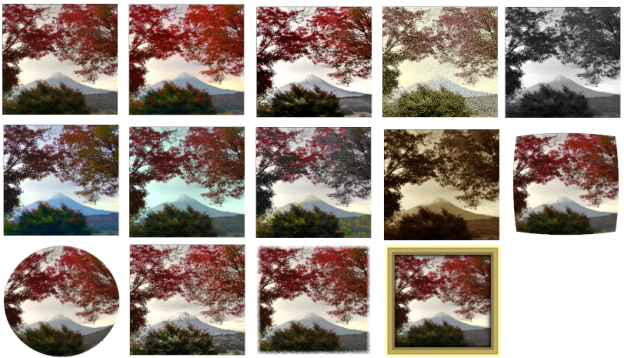
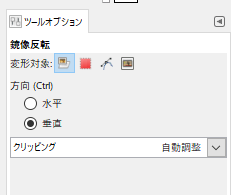
4.鏡像反転コマンド
![]()
①反転させたいレイヤを選択します。
②上記のアイコンをクリックするとツールオプションに下記が表示されます。

■「水平」か「垂直」を選択します。
③画像をクリックすると鏡像画面に変わります。

■上記は垂直に胸像反転させた画像です。
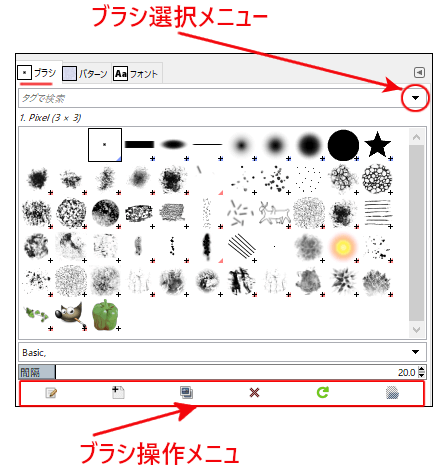
6.図形や文字、ブラシを使った作画
図形、文字、ブラシを使った作画は下記を参照して下さい。
メモ
GIMPを使う上でのポイントはどのレイヤに何を書くか?が重要で、必ずレイヤを意識して使うことがポイントになります。
以上でGIMPの基本概念は理解できたと思います。