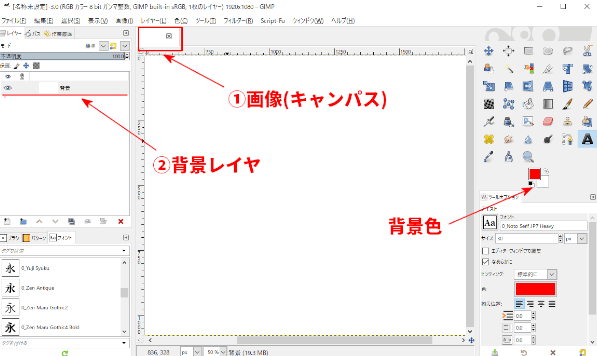
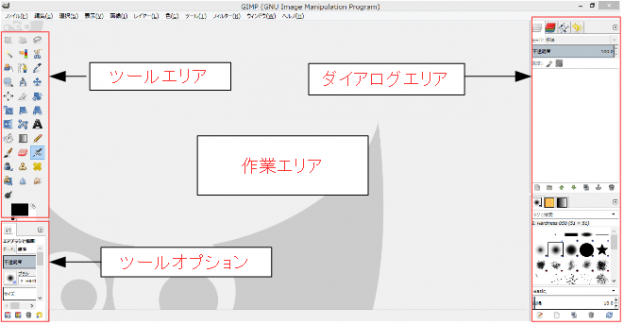
ここに表示されているサンプル画像はGIMP2.10のphotoshopに似せた黒い画面ではなく、素人に判り易い昔の画面を利用しています。
変更方法場合は「画面のカスタマイズ」を参照して下さい。
本ドキュメントはGIMPで図形を描画する基本的な下記事項を解説しています。
1.図形を書くレイヤを意識する
GIMPで図形を描画する場合どのレイヤに図形を書くかが一番重要になります。
下記に「背景レイヤ」に作成する場合と、「透明レイヤ」に作成する場合の違いを比較します。
1.図形を背景レイヤに書いてしまったくケース(非推奨)
ここでは白の背景レイヤに緑の矩形を書く例で解説します。
①キャンパスを作成します
メニュの『ファイル → 新しい画像』で新しいキャンパスを作成します。
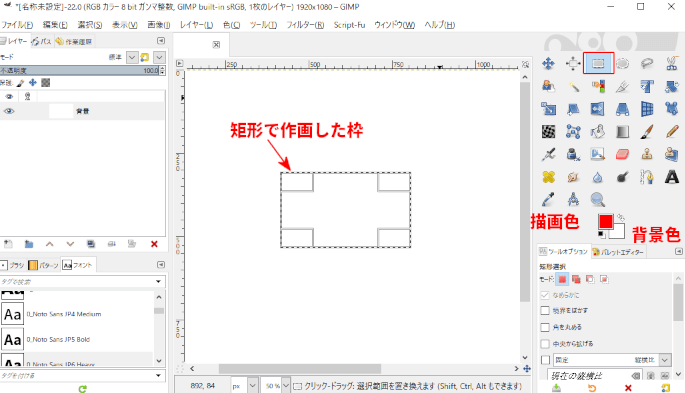
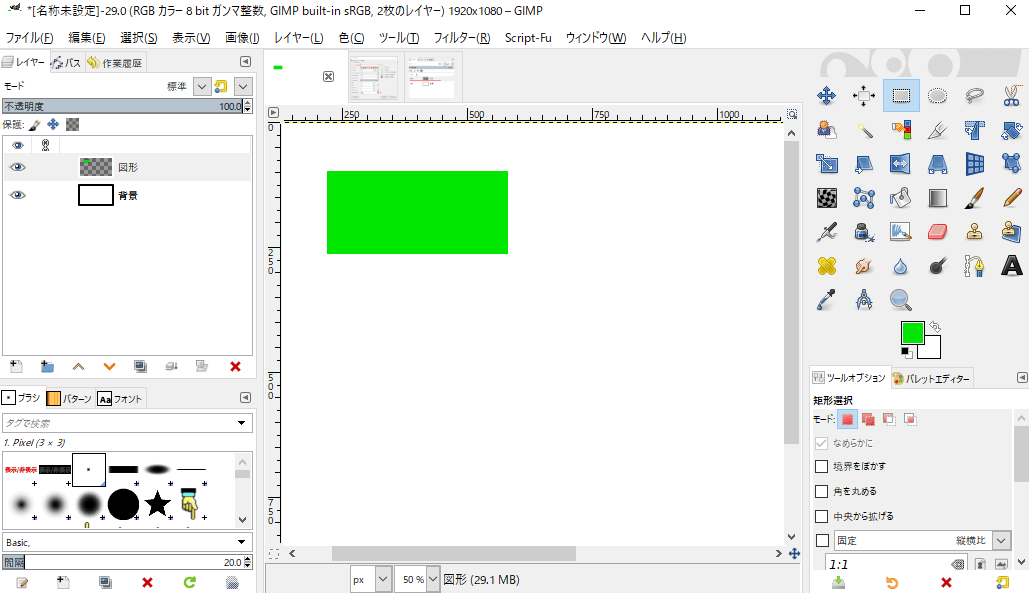
②下図の矩形アイコンを選択し、任意の場所に矩形を描画する。
![]()
■描画色の「赤」を枠にドロップする事により赤で塗りつぶす事が出来ます。
メニュの「編集 → 描画色で塗りつぶす」でも書けます。
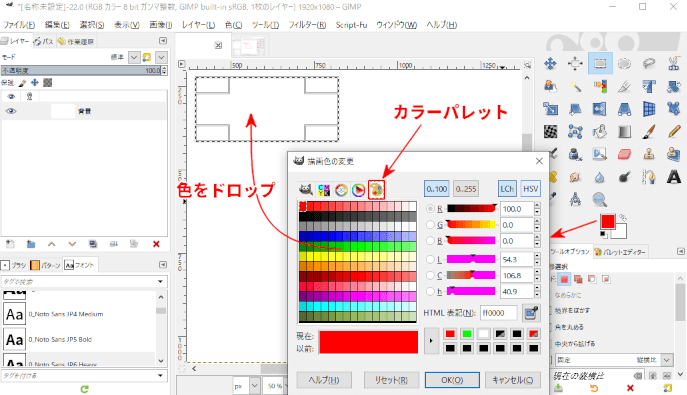
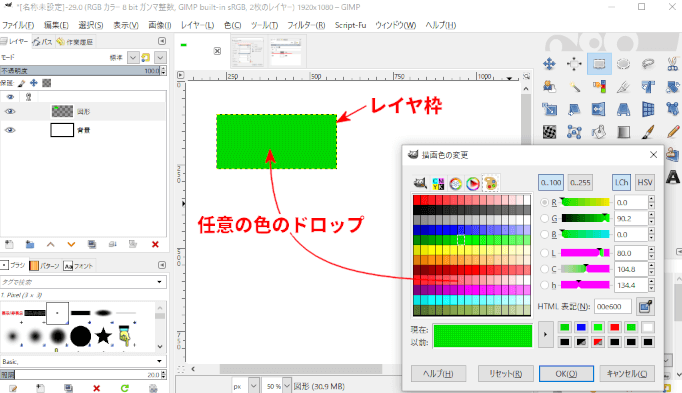
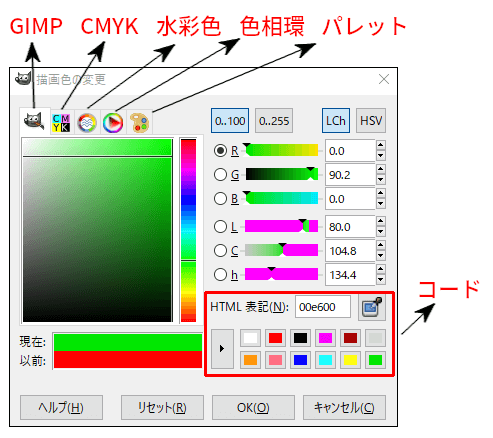
③上記以外の色で塗りつぶす場合
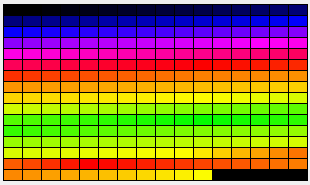
・描画色をクリックして、カラーパレットを呼び出す。
・カラーパレットの色を選択枠にドロップする事により任意のカラーで塗り潰せます。
■上記に様なパレットを作成する場合は「GIMPに新規カラーパレットを追加する方法」を参照して下さい。
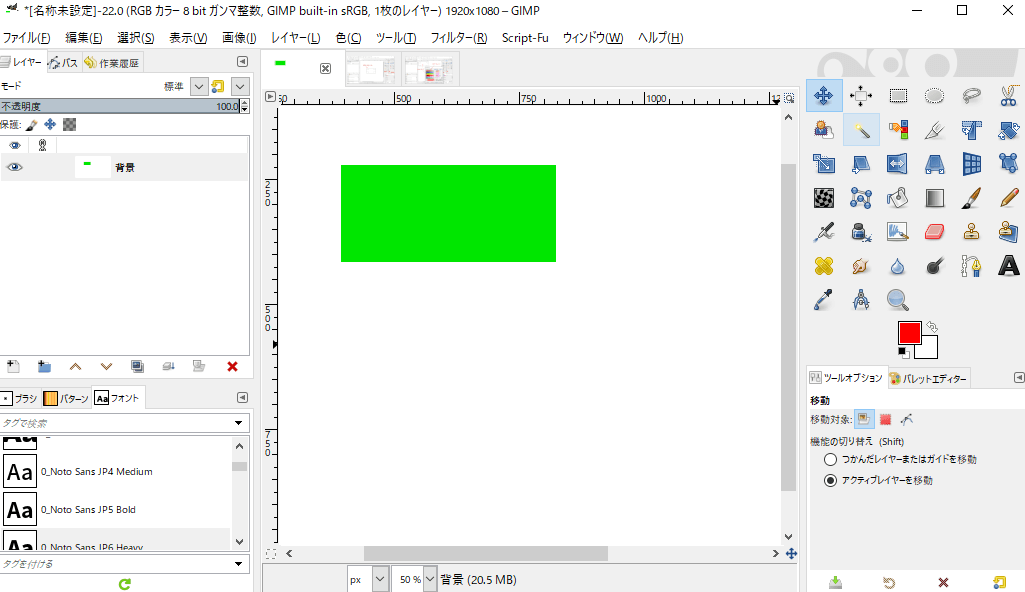
④コマンドの『選択→選択の解除』を実行する。
上記で図形が確定しました。
メモ
上記で作成した矩形は背景レイヤに書かれた図です。
よって、この矩形を移動・拡大・変形等の操作は行えません。
よって図形は下記の透明レイヤ描く事が基本となります。
2.図形を透明レイヤーに書くケース(推奨)
ここでは図形を描画するレイヤを作成し、このレイヤに緑の矩形を書く方法を解説します。
①キャンパスを作成する
操作は1項と同じです。
②透明レイヤを作成する。
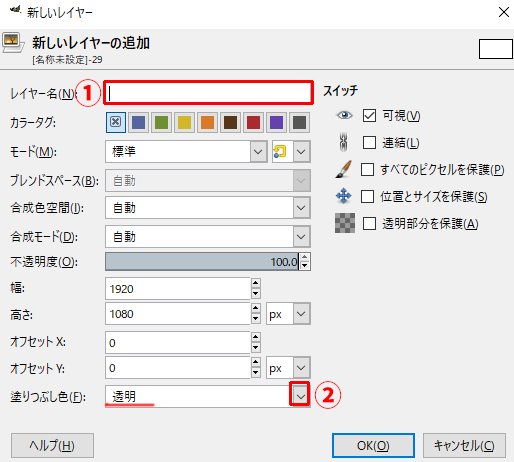
メニュの『レイヤ → 新しいレイヤの追加』を実行します。

①レイヤ名を入力します。例)図形
②塗りつぶし色は「透明」を選択します。
■OKボタンを挿入します。
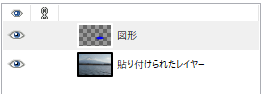
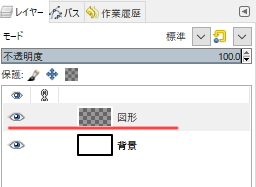
下図の様な透明レイヤが作成されます。

■図形レイヤが作成され、このレイヤがアクティブになります。
③下図の矩形アイコンを選択し、任意の場所に矩形を描画する。
![]()
操作は1項と同じです。
④コマンドの『選択→選択の解除』を実行する。
以上で下図の様な画面になります。
⑤レイヤサイズを図形に合わせる
この透明レイヤには矩形しかありませんのでレイヤサイズを図形の大きさに変更します。
メニュの「レイヤ → 内容で切り抜き」を実行します。
⑥図形の色変更
レイヤサイズが図形と同じになった為に任意の色がドロップできる様になります。
■矩形でない図形の場合はレイヤを右クリックし「不透明部分を選択範囲に」を実行後、任意の色をドロップします。
⑦その他の操作
図形が1つのレイヤになった事で下記のコマンドが使えるようになります。
![]() 移動コマンド
移動コマンド
![]() 拡大・縮小コマンド
拡大・縮小コマンド
![]() 回転コマンド
回転コマンド
![]() 鏡像反転コマンド
鏡像反転コマンド
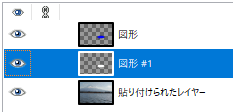
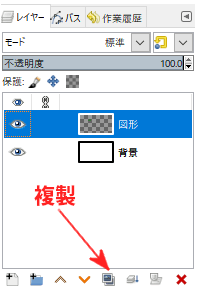
図形の複製は下図のレイヤタブで操作します。

まとめ
GIMPはレイヤの概念を持っているので、図形を作成する時は透明レイヤを作成してから描画する。
図形作成後は「レイヤの自動切り抜き」で図形とレイヤのサイズを同一にする。
これで図形の形や位置が明確になるので、図形の色変更、移動、複製、加工等がやり易くなります。
2.簡単な図形を書く(矩形、楕円、自由)
1.矩形、楕円で図形を書く
| アイコン | 名称 | 描画サンプル | 作成方法 |
|
|
矩形 |
|
①範囲を指定
②色をドロップ ③最後にレイヤを右クリックし「不透明部分を選択範囲に」を実行します。 |
|
|
上記に加えて下記を実行
③図形レイヤを右クリックし「不透明部分を選択範囲」を実行 ④選択→選択範囲の縮小で、選択範囲を縮小する ⑤キーボードのDeleteキーで中の赤を削除 上記は面倒ですがGIMPスクリプト(glow-selection)を利用するともっと簡単に書けます。 |
||
|
|
楕円 |
|
①範囲を指定
②色をドロップ ③最後にレイヤを右クリックし「不透明部分を選択範囲に」を実行します。 |
|
|
矩形の時と操作は同一
上記は面倒ですがGIMPスクリプト(glow-selection)を利用するともっと簡単に書けます。 |
2.自由線で図形を書く
アイコン:![]()
書き方は
①クリック、クリックで直線を引いていき、最後に始点をクリックする事により図形をクローズさせる。
・Ctrlキーを挿入しながら書くと角度が0度、15度、30度、45度、60度、75度、90度に収束されます。
・クリックのままドラッグすると自由線になります。
②クローズ後に選択点の移動も行えます。
③色をドロップします。

④最後にレイヤを右クリックし「不透明部分を選択範囲に」を実行します。
3.ガイドライン操作を覚える
メニュの「表示」を確認して下さい。
[ガイドの表示]と[ガイドにスナップ]にチェックが入っていると思います。
上記設定でガイドラインが利用できます。
1.ガイド線操作を行う前に
下記の移動コマンドをクリックして下さい。
![]()
下記のツールメニュが表示されます。

■「つかんだレイヤーまたはガイドを移動」を選択して下さい。
以上でガイドの移動、削除が行える様になります。
2.ガイドラインの引き方と消し方
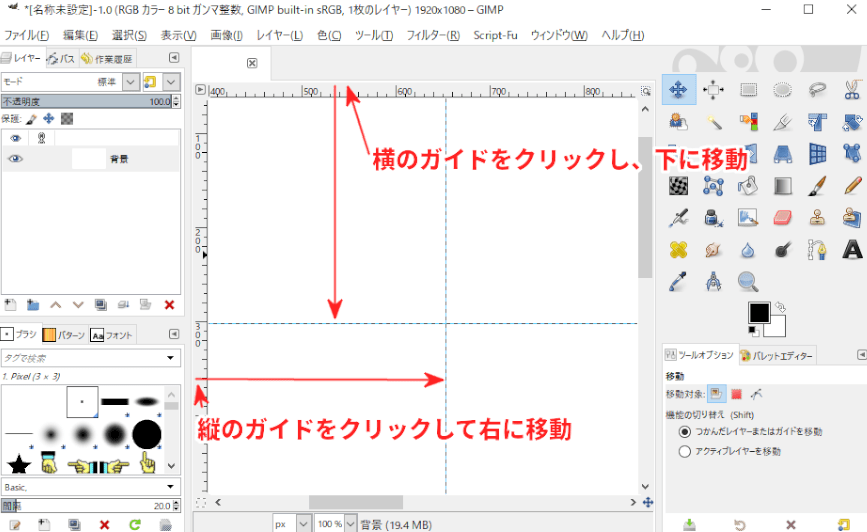
ガイドラインの作成は縦と横のガイドを画面に移動させる事により表示させる事ができます。
■ガイドラインの移動は、ガイドラインを掴んで移動させます。
■ガイドラインの削除は、ガイドラインを掴んでガイドまで移動させると削除できます。
上記で作成されたガイドラインの交点にスナップさせるのが「ガイドにスナップ」機能です。
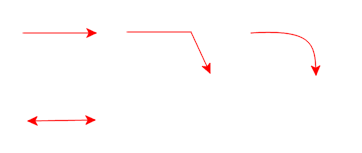
4.ガイドラインと自由ツールで正確な矢印を作成する
1.透明な図形レイヤを作成する。
2.縦横のガイドラインを作成する。
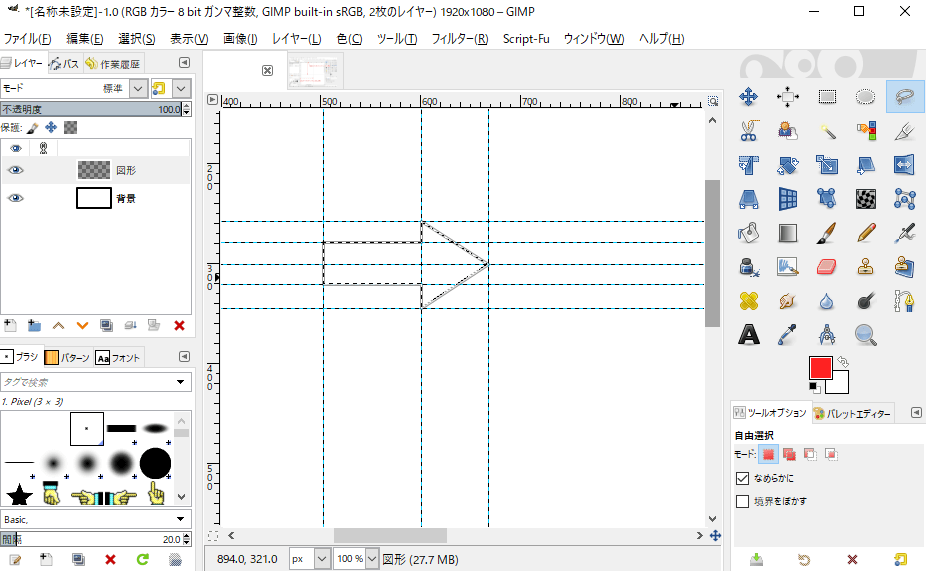
3.下記コマンドでガイドラインの交点をクリックして矢印を書く。
![]()
下記の様な矢印が正確に作画できます。
4.矢印の色をドロップします。
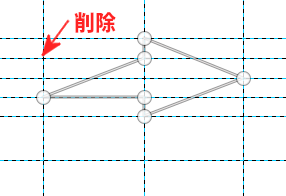
5.メニュの「画像 → ガイド → すべてのガイドを削除」を実行すると下図の様な矢印が作成できます。

6.レイヤサイズを図形に合わせる
メニュの「レイヤ → 内容で切り抜き」を実行します。
以上で正確な矢印が作成できました。
5.ガイドラインとパスツールで曲線矢印を作成する
作成手順の前に下記パスツールの機能を確認して下さい。
| やりたい事 | 解説 |
| パス点の追加 | マウスのクリックでパス点を追加できます。 |
| クローズ方法 | Ctrlキーを押しながら始点をクリックするとパスで囲まれた領域が確定します。
そこでEnterキーを挿入するとパス領域が確定するので色を付ける事ができます。 |
| パス点の移動 | 移動させたいパス点をクリックしてドラック&ドロップする事により移動させます。 |
| パス点の削除 | 削除したいパス点をクリックして「BackSpace」キーを挿入すると削除できます。 |
| 終点の後ろにパス点を追加 | 終点をクリックしたのち、にマウスのクリックでパス点を追加できます。 |
| 線の間にパス点を追加 | Ctrlキーを押しながら線の上をクリックすると、パス点が追加されます。 |
| 線の曲率変更 | 変更したい線をマウスで掴んで移動させるとカーブ線になります。
更にガイドラインを操作する事により前後の線とのつなぎを滑らかにします。 |
| 画面の拡大 | 「+」キーを挿入すると画面を拡大します。
但しキーが英数字になっている事を確認してから操作して下さい。 |
| 画面の縮小 | 「-」キーを挿入すると画面を縮小します。
但しキーが英数字になっている事を確認してから操作して下さい。 |
| 画面のスクロース | 「スペース」キー挿入+マウス移動でマウスの移動量だけ画面がスクロールします。 |
ここでは曲線矢印を正確に描画する例で説明します。
1.透明な図形レイヤを作成する。
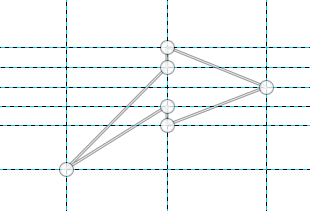
2.縦横のガイドラインを引く
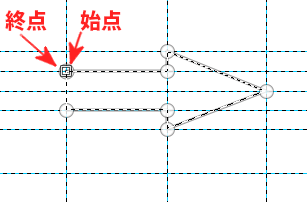
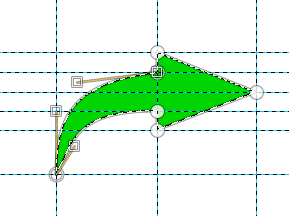
3.パスツールで矢印を作成します。

■終点処理はCtrlキーを挿入しながら、始点クリックです。
4.終点を削除します。

■終点をクリックして「BackSpace」キーを挿入します。
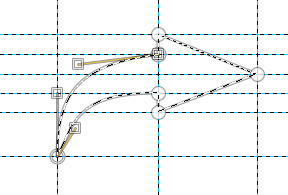
5.矢印の開始点の移動

■始点を掴んで移動させます。
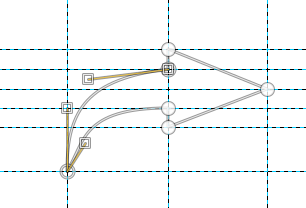
6.曲線化

■線を掴んで移動させると曲線になります。
■表示されたガイドラインを掴んで移動させて、曲率を変更させます。
7.図形を確定化させる
Eenterを挿入すると図形が確定化します。

■パスツールで囲んだ領域が破線で点滅します。
8.色を付ける
パレットの色をドロップします。

9.終了処理
メニュの「画像 → ガイド → すべてのガイドを削除」を実行するとガイドラインが消えます。
メニュの「選択 → 選択を解除」で破線が消えます。
メニュの「レイヤ → 内容で切り抜き」を実行する事により図形レイヤが完成します。

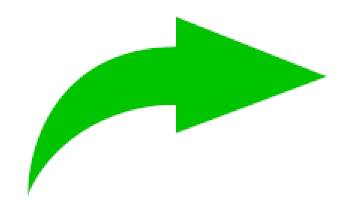
曲線矢印が作成できました。
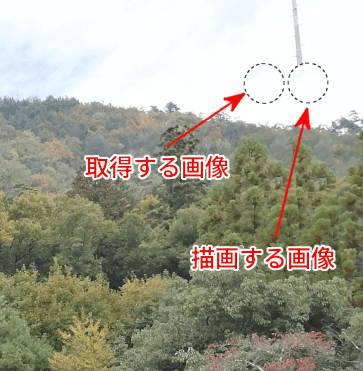
6.作成した図形を部品化する
少し難しい図形を作ると他の所でも利用したくなります。
その時に行うのが部品化です。
部品化には「ブラシにする」「画像ファイルにする」方法があります。
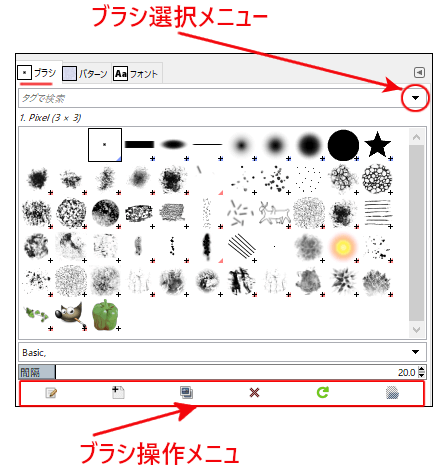
1.ブラシにする
ブラシの作成方法は「GBRブラシを作成する方法」を参照して下さい。
GBRブラシの場合は描画色で書かれる「グレースケールブラシ」と初めから色を持った「RGBブラシ」があります。
2.画像ファイルにする。
①背景レイヤは不要なので削除する。
②図形レイヤはメニュの「レイヤ → 内容で切り抜き」を実行します。
③メニュの「ファイル → 名前を付けてエクスポート」でpngファイルで書き出します。
④GIMPへの読み込みはメニュの「ファイル → レイヤーとして開く」で読み込めます。
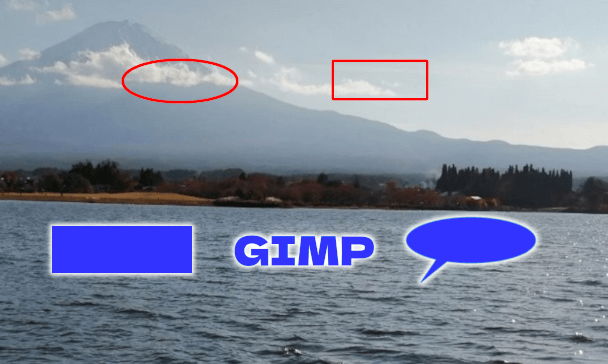
7.図形に縁取りを追加する。
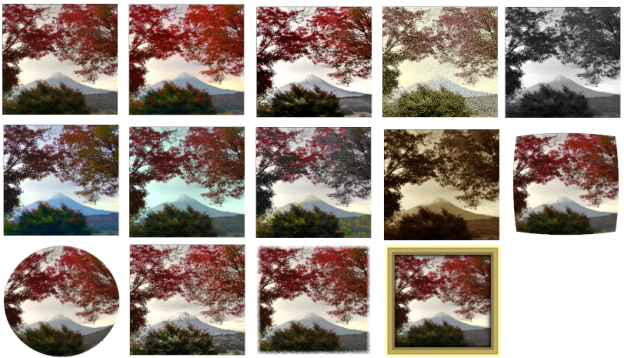
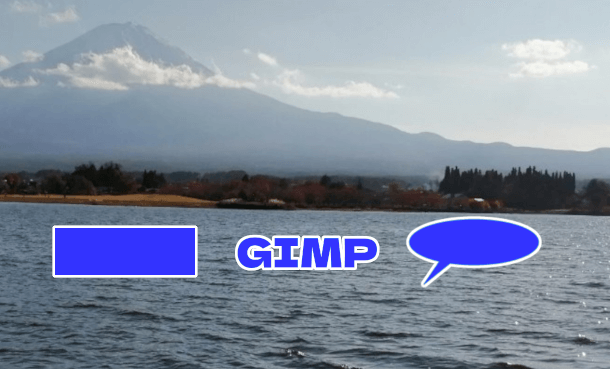
色々なポスターやテレビ画像の文字を見ると、ぼぼ縁取りされた文字や図形が使われています。

上記はGIMPスクリプト「GIMPスクリプト(glow-selection)で文字や画像の縁取りを行う」で作成した事例ですがこれをGIMPの基本コマンドで作成方法は下記になります。
| 手順&操作 | レイヤの状況 | 画面 | |
| 1 |
図形を作成する |
|
|
| 2 |
透明レイヤーを作成 ①貼り付けられたレイヤを右クリックし[新しいレイヤの追加]を実行 ②透明を選択して、透明レイヤを作成 |
|
同上 |
| 3 |
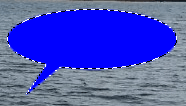
図形の選択範囲を指定する ①図形レイヤを右クリックし「不透明部分を選択範囲に」を実行する。
|
|
|
| 4 |
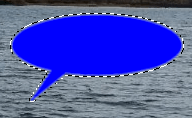
選択範囲を拡大する ①メニュの[選択 → 選択範囲の拡大]を実行する ②数値を2ぐらいにする
|
同上 |
|
| 5 |
図形の回りを白で塗りつぶす ①背景色を白にする ②透明レイヤを選択する ③メニュの「編集 → 背景色で塗りつぶす」を実行します。 ③メニュの「選択 → 選択解除」を実行する
|
|
|
まとめ
図形の縁取りは図形を太らせた選択領域を作成し、図形の背景レイヤ(透明)にこの選択領域で別の色で塗りつぶすと縁取り図形になる。
しかし「GIMPスクリプト(glow-selection)で文字や画像の縁取りを行う」を利用すると下記の作業を1コマンドで行ってくれます。