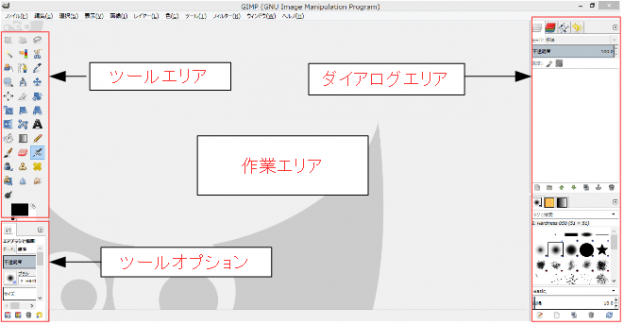
ここに表示されているサンプル画像はGIMP2.10のphotoshopに似せた黒い画面ではなく、素人に判り易い昔の画面を利用しています。
変更方法場合は「画面のカスタマイズ」を参照して下さい。
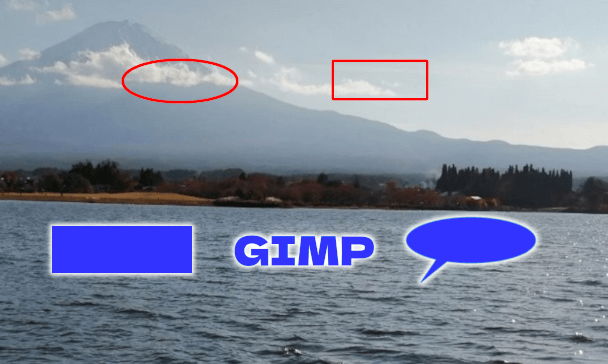
ここではこのサイトで利用した下記画面を作成する方法を解説しています。

上記で利用している部品は下記になります。
①背景(雪).png
②車写真.jpg
③車の切り抜き画像.png
④GIMPマーク.png
⑤カーブ矢印3D.png
1.GIMPのキャンパスサイズを決める。
GIMPを起動する。
私のWordPressの固定ページの幅は1200×300pxが丁度良いキャンパスサイズとなっていますので、メニュの「ファイル → 新しい画像」で1200×300の新しいキャンパスを作成します。

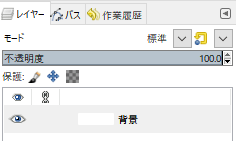
■「背景」レイヤが作成されます。

2.背景画像を読み込みとサイズ変更
メニュの「ファイル → レイヤーとして開く」で下記の背景画像ファイルを読み込みます。
①背景(雪).png
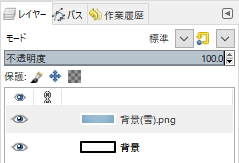
レイヤに「背景(雪).png」が追加されます。

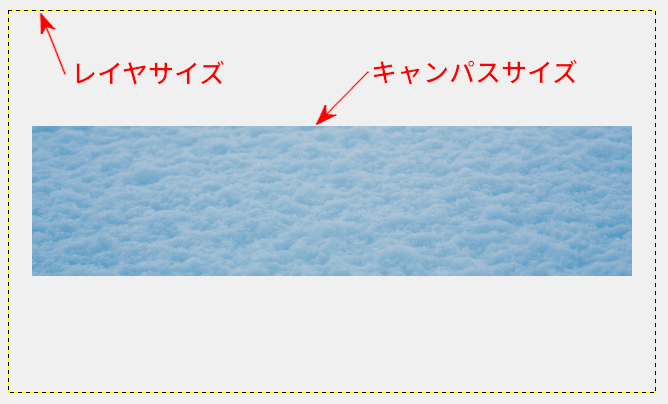
■この背景画像のレイヤサイズは、このファイルが持っていた画像サイズになっています。

そこでこの背景画像のレイヤサイズをキャンパスサイズに合わせます。
メニュの「レイヤ → レイヤをキャンパスに合わせる」を実行します。

以上でこのレイヤサイズも1200×300pxになります。
以上の結果、白の「背景」レイヤは不要になりましたが、あっても邪魔にならないのでそのままにします。
3.部品と文字を追加して画像を作成する
1.車写真の取り込み
メニュの「ファイル → レイヤーとして開く」で下記画像ファイルを読み込みます。
②車写真.jpg
位置や大きさは下記コマンドで調整します。
![]() 移動、
移動、![]() 拡大・縮小
拡大・縮小
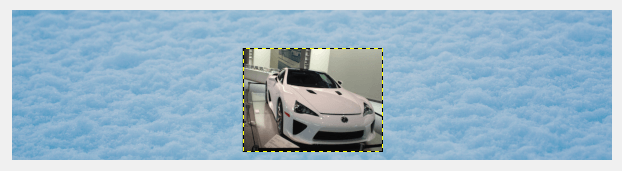
画像は下図の様になります。

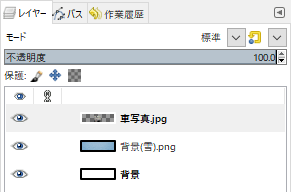
またレイヤ構成は下記の様になります。

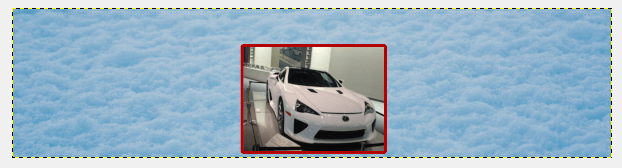
2.車写真の縁取り
・スクリプトで縁取りをする場合は「GIMPスクリプト(glow-selection)で文字や画像の縁取りを行う」を参照して下さい。
・GIMPコマンドで縁取りをする場合は「図形に縁取りを追加する」を参照して下さい。
下記画面はスクリプトで縁取りをした画像です。

3.他の部品の取り込みと配置
メニュの「ファイル → レイヤーとして開く」で下記画像ファイルを読み込みます。
③車の切り抜き画像.png
④GIMPマーク.png
⑤カーブ矢印3D.png
画像は下図の様になります。

4.文字の入力と文字の縁取り
関連する文字列を入力します。
・スクリプトで文字の縁取りをする場合は「GIMPスクリプト(glow-selection)で文字や画像の縁取りを行う」を参照して下さい。
・GIMPコマンドで縁取りをする場合は「文字を縁取り文字にする」を参照して下さい。
下記画面はスクリプトで文字の縁取りをした例になります。

4.作成画像の部品化
最後に作成した画像を保存します。
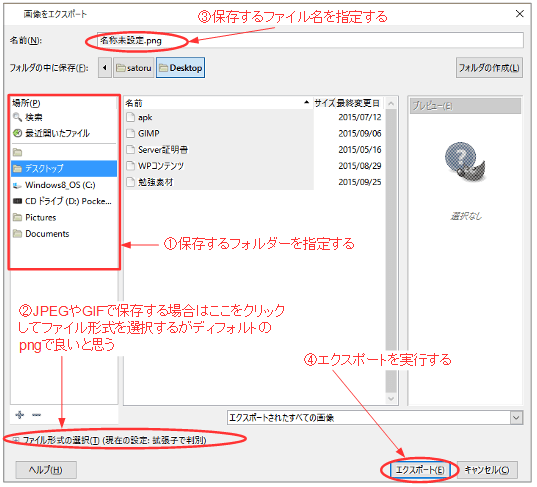
メニュの『ファイル → 名前を付けてエクスポート』を実行します。
下記のダイアログBOXが表示されます。

①保存するフォルダを指定します。
②デフォルトは「png」ですが、JPEGやGIFで保存したい場合は、ここで選択します。
③保存するファイル名を指定します。
④「エクスポート」ボタンを挿入するとディスクに書き込まれます。
以上でGIMPで作られた画像ファイルがpng形式で保存されました。
この画像を取り込むのはメニュの「ファイル → レイヤーとして開く」になります。
尚、作成した画像をメニュの「ファイル → 名前を付けて保存」でGIMP形式(.xcf)で保存すると、将来修正する事も可能となります。
但し、このファイル形式はGIMPに取り込まないと何が書かれているのか分からないので、png形式のファイルと同じ名前で保存しておく事をお勧めします。