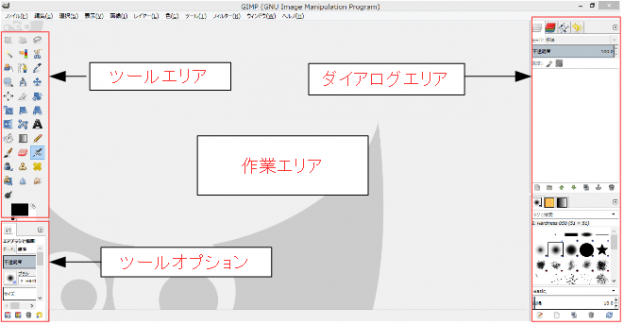
ここに表示されているサンプル画像はGIMP2.10のphotoshopに似せた黒い画面ではなく、素人に判り易い昔の画面を利用しています。
変更方法場合は「画面のカスタマイズ」を参照して下さい。
ここではGIMPで利用する「GBRブラシ」、「GHIブラシ」、「VBRブラシ」を作成する方法を解説します。
1.GBRブラシを作成する方法
GBRブラシはファイル名がXXX.gbr(“gimp brush”)で、1つのレイヤからなるブラシです。
またGBRブラシでは下記のブラシが作成できます。
| グレースケールブラシ | 描画色で描画されるブラシになります |
| RGBブラシ | ブラシ自身が持っているRGBカラーで描画されるブラシになります |
ここではグレースケールブラシでGBRブラシを作成する方法を解説します。
1.新規にグレースケールの画板を作成する。
①[ファイル→新しい画像]を実行すると新しい画板が作成されます。
②[画像→モード→グレースケール]を実行するとグレースケールのブラシが作成できる様になります。
2.ブラシを描画する。
ここでは四角と丸からなる単純なブラシにします。
| 操作 | レイヤ | 画像 | |
| 1 | 図形を作成する。
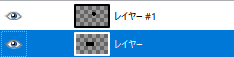
・[ファイル→新しい画像]で画板を作成する。 ・[レイヤ→新しいレイヤ]で透明レイヤを作成する ・四角を描画する ・同様に新しいレイヤに丸を描画する |
 |
 |
| 2 | 背景レイヤの削除 |
|
 |
| 3 | レイヤを右クリック→「可視レイヤーの統合」を実行するとレイヤが1つになります。 |
|
 |
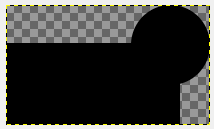
| 5 | 画像→「内容で切り抜き」を実行すると画板一杯の画像が出来上がります。
|
|
|
以上でブラシ登録する画像が完成しました。
3.ブラシを登録する
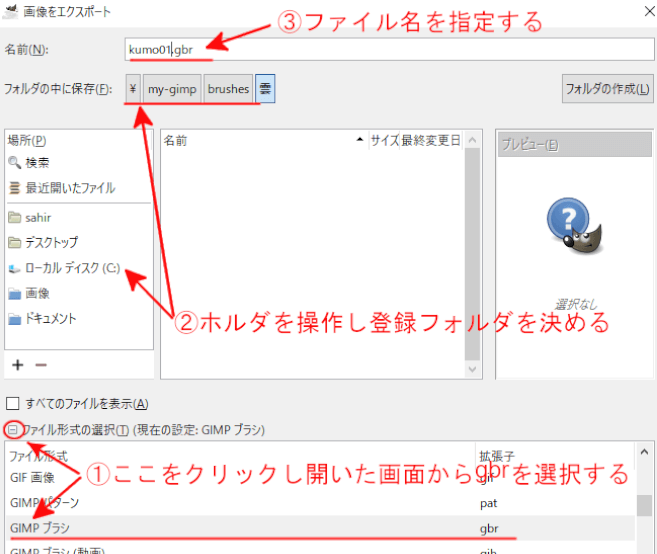
メニュの[ファイル→名前を付けてエクスポートする]を実行する。

①ファイル形式をクリックしてGIMPブラシ(gbr)を選択する。
②フォルダをクリックしてブラシを登録するフォルダを選択します。
③任意のファイル名を指定します。
上記を設定した後「エクスポート」ボタンを挿入する。
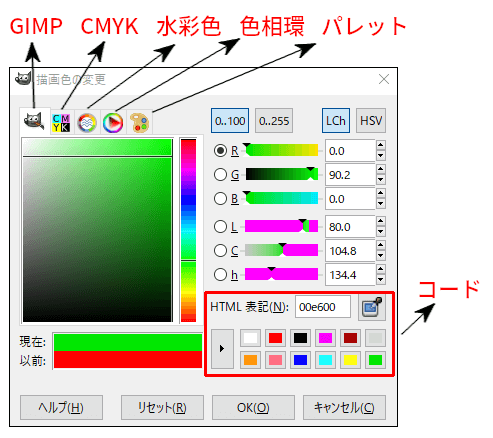
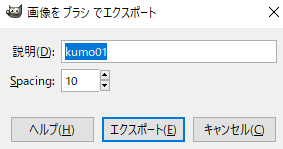
下記画面が表示されます。

■説明文を入れて「エクスポート」ボタンを挿入する。
以上で新規にGBRブラシが登録されました。
2.GIHブラシを作成する方法
GHIブラシはファイル名がxxx.gih (“gimp image hose”) で、複数層のレイヤーからなる動画ブラシで、クリックのたびに描画される画像が変化します。
またGBRブラシでは下記のブラシが作成できます。
| グレースケールブラシ | 描画色で描画されるブラシになります |
| RGBブラシ | ブラシ自身が持っているRGBカラーで描画されるブラシになります |
ここではRGBブラシでGIHブラシを作成する方法を解説します。
1.新規にRGBの画板を作成する。
[ファイル→新しい画像]を実行すると新しい画板が作成されます。
尚、[画像→モード]がRGBである事を確認して下さい。
2.ブラシを描画する。
ここではインターネットから取得した複数のPC画像のブラシを作成する例で説明します。
| 操作 | レイヤ | 画像 | |
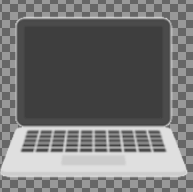
| 1 | 「ファイル→新しい画像」でブラシサイズを指定して画板を作成する。
ex)200×200等 |
白い画板が作成されます。 | |
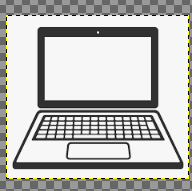
| 2 | PCの画像をクリップボードにコピーし「Ctrl+V」でGIMPに貼り付ける。
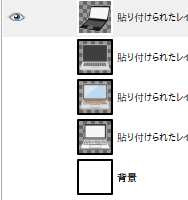
その後、そのレイヤを右クリックしメニュから「新しいレイヤの生成」を実行する。 その後、背景の前の目のマークをクリックして背景レイヤを非表示にする。 |
 |
 |
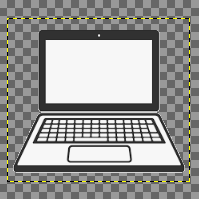
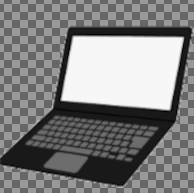
| 3 | これでPCの周りの背景色が無くなります。 |
 |
 |
| 4 | 最後に「レイヤ→キャンパスに合わせる」を実行します。 以上で画板一杯のPC画像が作成できました。 |
 |
 |
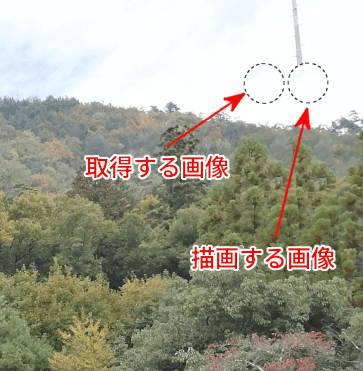
| 5 | 2個目のPCを取り込み、1個目と同じ処理をする。 |  |
 |
| 6 | 3個目のPCを取り込み、1個目と同じ処理をする。 |  |
 |
| 7 | 4個目のPCを取り込み、1個目と同じ処理をする。 |  |
 |
| 8 | 最後に背景レイヤを右クリックし、表示されたメニュから「レイヤーの削除」を実行します。 |  |
同上 |
以上で4つのPCが登録された画像が完成しました。
3.ブラシを登録する
メニュの[ファイル→名前を付けてエクスポートする]を実行する。
①ファイル形式をクリックしてGIMPブラシ 動画(gih)を選択する。
②フォルダをクリックしてブラシを登録するフォルダを選択します。
③任意のファイル名を指定します。
上記を設定した後「エクスポート」ボタンを挿入する。
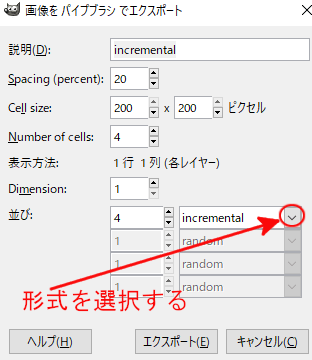
下記画面が表示されます。

■形式選択を下記から選択し「エクスポート」ボタンを挿入します。
| incremental | 1クリックのたびに4つのPC画像が順番に表示されます | |
| random | 1クリックのたびにランダムなPC画像が表示されます。 |
以上で新規にGIHブラシが登録されました。
3.VBRブラシを作成する方法
VBRブラシはファイル名がxxx.vbrで、1つレイヤーからなるグレースケールブラシです。
作成は「ブラシエディタ」で作成します。
1.VBRブラシの登録場所の設定
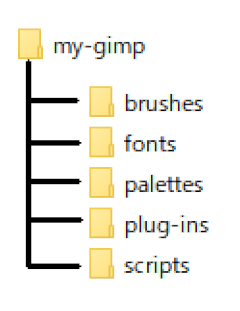
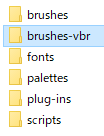
GIMPのカスタマイズフォルダ(c:¥my-gimp)のフォルダ構成を下記の様に変更します。

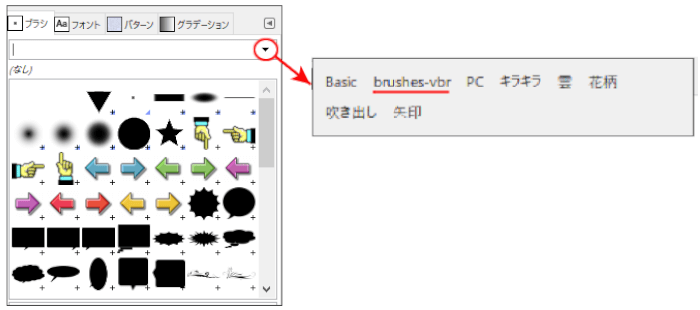
■上図の「brushes-vbr」がVBRブラシを登録するフォルダです。
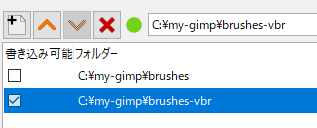
GIMPブラシのカスタマイズ方法のブラシフォルダを下記の様に変更します。

■上図の✓が付いたフォルダが「ブラシエディタ」の登録場所になります。
■上記のフォルダに登録されるタイミングは下記になります。
・GIMPが終了した時
・ブラシエディタが終了した時
上記を正しく理解していないと「名称未設定」のファイルが増えるので注意が必要です。
2.VBRブラシの作成と登録
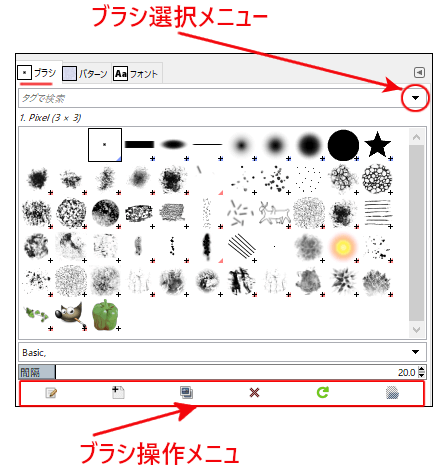
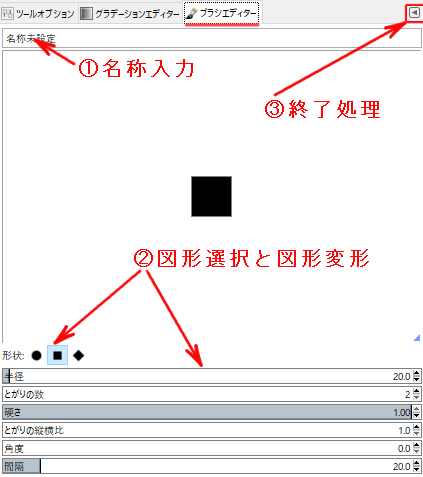
ブラシの下にあるブラシ操作メニュの![]() をクリックすると下図の様なブラシエディタが表示されます。
をクリックすると下図の様なブラシエディタが表示されます。

①VBRブラシの名称を入力します。例)vbr01
②図形を作成します。
図形は「とがりの縦横比」と「とがりの数」によって変化します。
下表は「とがりの縦横比」を2.4に固定し「とがりの数」を変化させたものです。
| 基本図形 | とがりの数=2 | とがりの数=3 | とがりの数=4 | 備考 |
 |
 |
 |
 |
マルはとがりの先端がマルになる図形 |
 |
 |
 |
 |
四角はとがりの先端が四角になる図形 |
 |
 |
 |
 |
ひし形はとがりの先端が尖った図形 |
その他の指定項目
| 項目 | 備考 |
| 半径 | 図形の大きさを変更します |
| 硬さ | 周辺のボカシ具合を指定します。上記のサンプルは硬さが1の図形です |
| 角度 | 図形の角度を変更します |
③ブラシエディタを終了します。
◀をクリックし表示されたメニュから「タグを閉じる」を実行すると、作成されたブラシがディスクに登録されます。
3.GIMPの終了と再起動
VBRブラシはGIMP起動時には更新されません。そこでGIMPを終了してから再起動します。
下図の様にブラシの種類に「brushes-vbr」タグが追加されました。