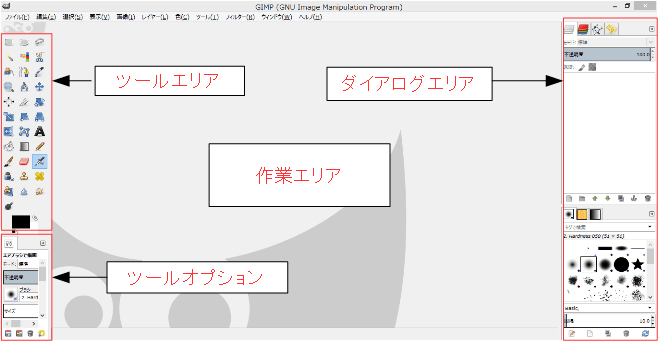
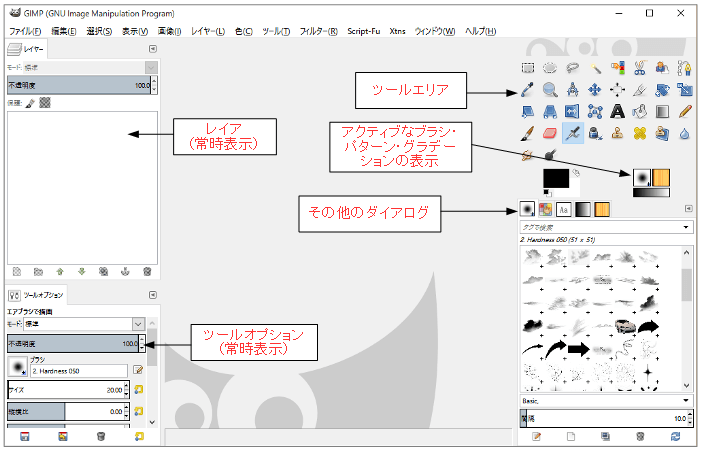
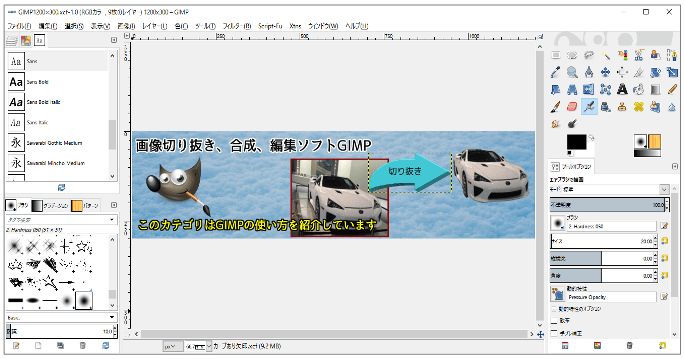
GIMPの画面はデフォルト設定をシングルウィンドウにした下記画面で解説してきました。
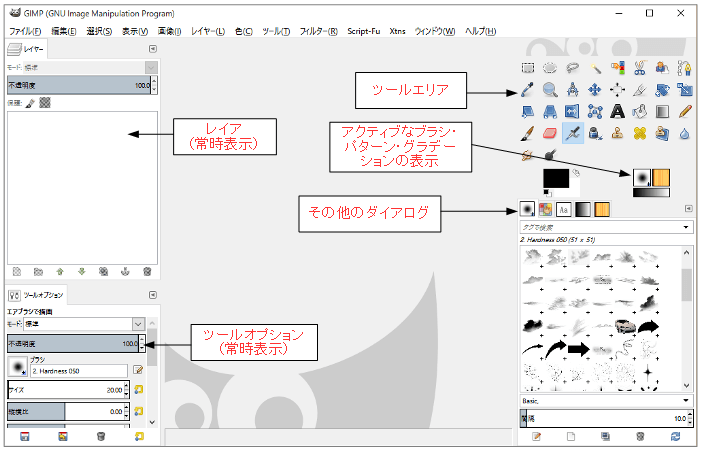
しかし、レイヤやツールボックスは常に表示しておきたい等のニーズがあり、私は下記画面で利用しています。

このような画面への切替え方を解説します。
1.画面の変更方法
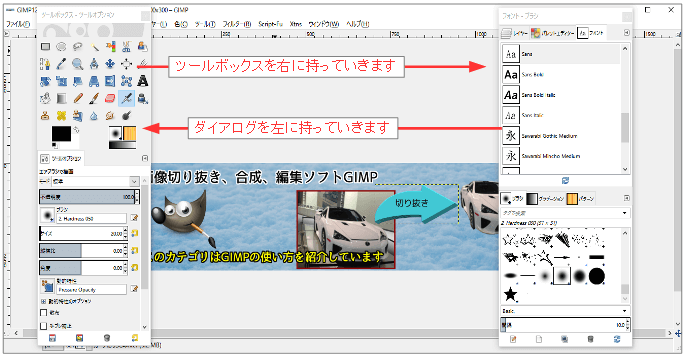
1.ウインドウ➡シングルモードのチェックを外します。
ツールボックスとダイアログを入れ替えてください。

2.ウインドウ➡シングルモードにチェックを入れてください。

ツールボックスが右に配置されました。
3.あとは個々の部品を好きな所に移動します。
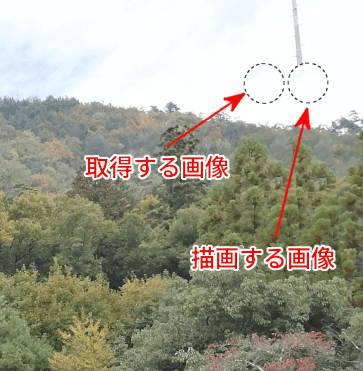
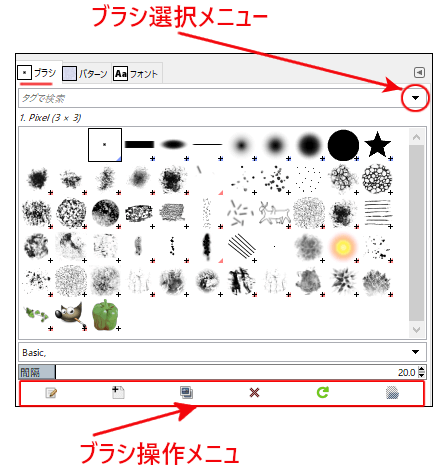
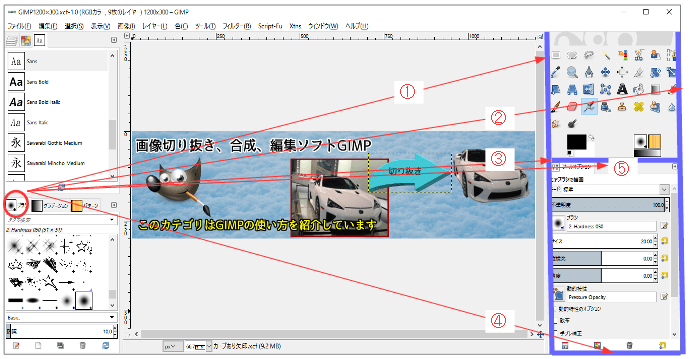
例えばブラシの移動先は下図のどの位置にでも移動できます。

①と②は列が増え2列になります(ドラッグして青線が表示された時にドロップ)
③と④は行が増え3行になります(ドラッグして青線が表示された時にドロップ)
⑤はツールオプションの所にタブが作られます。
右にあるツールを左にドラッグしても、上記と同様に色々な場所に配置する事ができます。
私はレイヤとツールオプションは常時表示で、それ以外は1つにまとめるという事で下記画面にしています。

この配置の方がブラシやカラーパレットの幅が広がるので、探しやすくなったと思っております。
いずれにしても、自分が一番操作しやすい画面を作ることができます。試してみてください。
4.アクティブなブラシ・パターン・グラデーションの表示方法
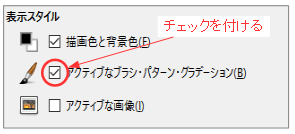
メニュの『編集➡設定➡ツールボックス』を開いて表示スタイルを変更してください。

OKボタンを挿入するとツールボックスの下に表示されるようになります。