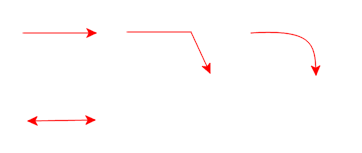
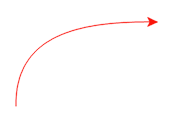
ここでは下図の様な矢印を作画する方法を解説します。

上記をGIMPの基本コマンドで書く事はできなくはありませんがかなり手間が掛かります。
しかし「arrow-set-size.scm」というスクリプトを使うと、1コマンドで簡単に作画する事ができます。
ここでは、このスクリプトの入手方法からカスタマイズ方法を解説します。
1.arrow-set-size.scmの入手と個人フォルダへの登録
1.arrow-set-size.scmをダウンロードします。
https://www.gimp-forum.net/attachment.php?aid=360
上記URLをクリックすると「arrow-set-size.scm .zip」というファイルがダウンロードされますので解凍して下さい。
そうすると「arrow-set-size.scm」というスクリプトファイルが入手できます。
2.個人のスクリプトフォルダにスクリプトを登録する。
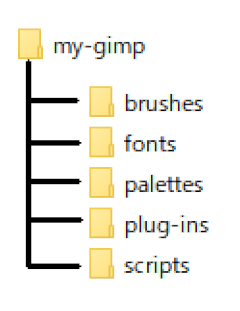
入手した「arrow-set-size.scm」を「c:¥my-gimp¥scripts」にコピーします。
新規スクリプトの登録場所は「GIMP2.10をカスタマイズする為の基本を理解する」を参照してください。
カスタマイズ方法は「arrow-set-size.scmのカスタマイズ」を参照して下さい。
2.操作方法
1.使い方の基本
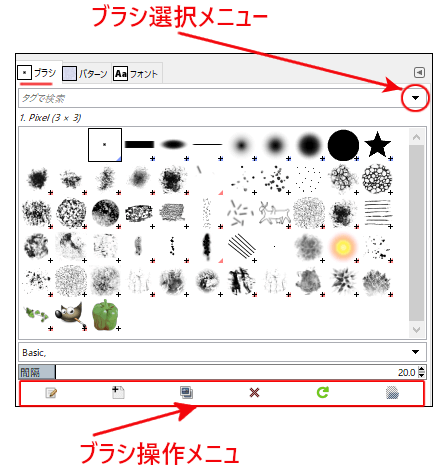
①矢印の描画は下記の「パス」ツールを利用します。
![]()
このコマンドをクリックします。
②画面に2点を入れます。

■左下が1点目です
■右上が2点目です
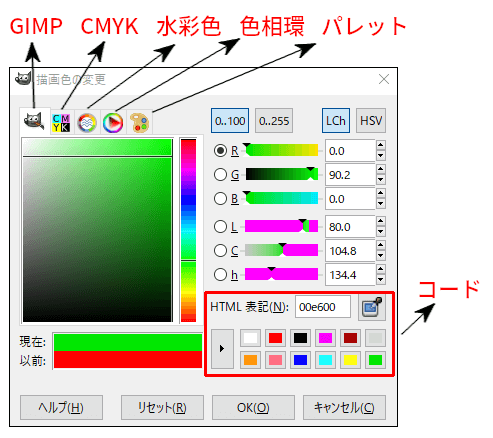
■ここで描画色を確認します。
![]()
上記の場合は赤で矢印が引かれます。
③コマンドを実行します。
「Script-Fu → 矢印の作画」を実行します。
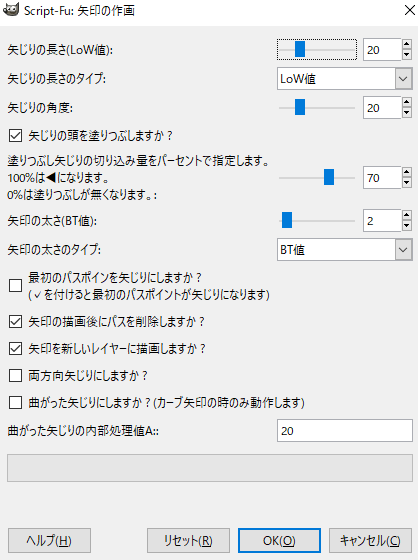
下記ダイアログBOXが表示されます。

■「リセット」はパラメータをデフォルト値に戻す時に利用します。
■「OK」は、スクリプトを実行し矢を描画します。
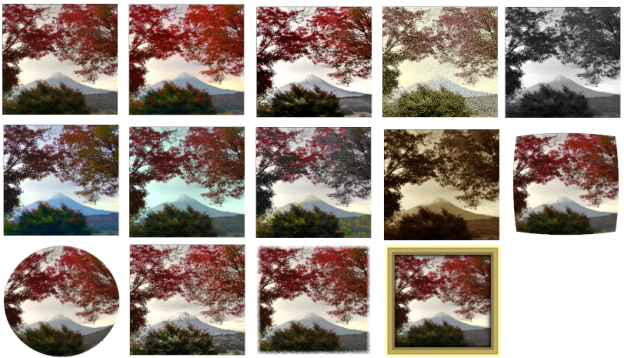
④デフォルトで作画すると下図のような矢印が描画されます。尚、色は描画色が利用されます。

■作画して時に気に入らなければ追加されたarrowレイヤを削除して下さい。
■「矢じりの長さ」や「矢印の太さ」を変更して再描画して下さい。
2.その他パラメータを変更した場合

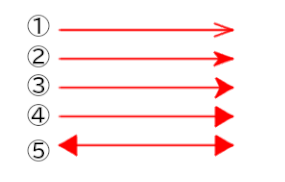
①は「矢じりの頭を塗りつぶしますか ?」の✓を外した矢印です。
②は「矢じりの頭を塗りつぶしますか ?」が✓で「矢じりの角度」が20度の矢印です。
③は「矢じりの角度」が30度の矢印です。
④は「塗りつぶし矢じりの切り込み量をパーセントで指定します」を100%にした矢印です。
⑤は「両方向矢じりにしますか ?」に✓を付けた矢印です。
3.曲線矢印や3点矢印の書き方
![]()
上記のパスツールでは下記のコマンドが利用できます。
| やりたい事 | 解説 |
| パス点の追加 | マウスのクリックでパス点を追加できます。 |
| パス点の移動 | 移動させたいパス点をクリックしてドラック&ドロップする事により移動させます。 |
| パス点の削除 | 削除したいパス点をクリックして「BackSpace」キーを挿入すると削除できます。 |
| 終点の後ろに追加 | 終点をクリックしたのち、にマウスのクリックでパス点を追加できます。 |
| 線の間に追加 | Ctrlキーを押しながら線の上をクリックすると、パス点が低下されます。 |
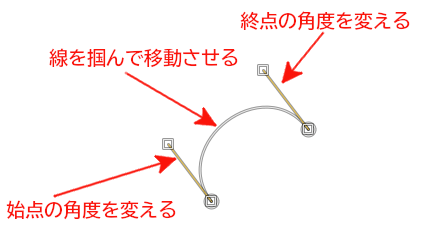
| 線の曲率変更 | 変更したい線をマウスで掴んで移動させるとカーブ線になります。
更にガイドラインを操作する事により前後の線とのつなぎを滑らかにします。 |
| クローズ方法 | Ctrlキーを押しながら始点をクリックするとパスで囲まれた領域が確定します。
そこでEnterキーを挿入するとパス領域が確定するので色を付ける事ができます。 |
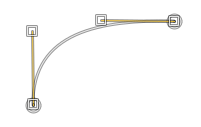
1)曲線矢印の書き方
①線をクリックして移動させます。

②ガイドラインを調整します。

③矢印のスクリプトを実行します。

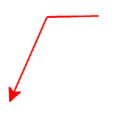
2)複数点の矢印の書き方
下記の矢印は3点の矢印です。

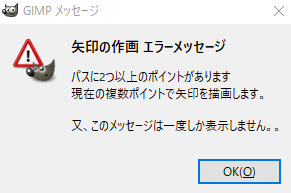
尚、2点以上の矢印を描画すると下記メッセージが表示されます。

■上記はパスに2点以上のポイントがあるというメッセージですが、これが出るのは1回だけですので無視してください。
■GIMPを再起動するとデフォルトに戻って、またこのメッセージが出る様になります。
4.その他のエラーメッセージ
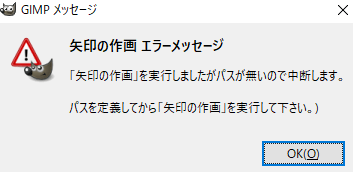
①パスがない時に出力されるエラーメッセージ

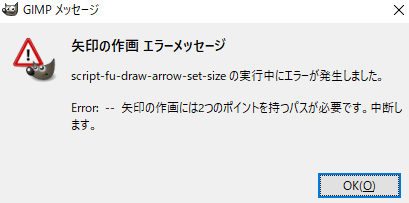
②パスが1点しかない時に出力されるエラーメッセージ

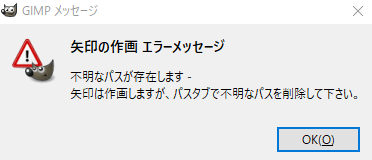
③不明なパスが残っている時のエラーメッセージ

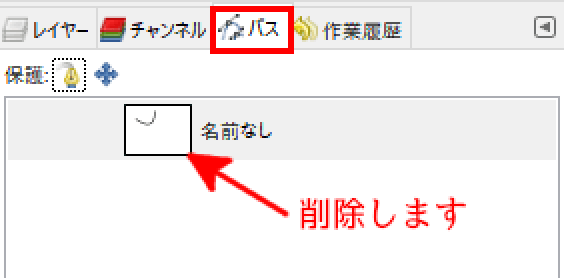
■矢印スクリプトのデフォルトでは矢印を描画した後、パスを削除する設定にしていますが、色々な原因でパスが残ってしまう事があります。
その時は「パス」のダイアログを開いて削除して下さい。

以上で上記のエラーは表示されなくなります。
3.arrow-set-size.scmのカスタマイズ
入手したスクリプトは、画面が英語である事と初期設定値が少しおかしいので、これを変更します。
1.ファイル形式を変更します。
スクリプトは「Scheme」という言語で作成されたプログラムでファイル識別子は「scm」になります。
またこのスクリプトで日本語を利用するためにはエンコードが「UTF-8(BOM無し)」である必要があります。
入手したスクリプトをEmEditorで開いて下さい。
画面の右下に表示されるコードが「日本語(シフト JIS)」ならば、下記を実行してください。
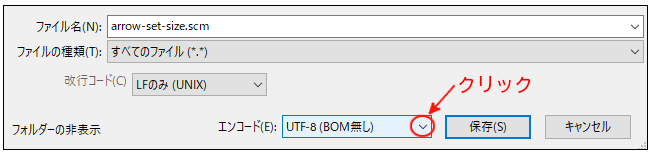
①「ファイル→名前を付けて保存」を実行します。
②画面の右下のエンコードの所をクリックして「UTF-8(BOM無し)」を選択します。

③「保存」ボタンを挿入します。
上書きで了解すると、ファイルの形式がUTF-8(BOM無し)に変更されます。
以上でダイアログBOXを日本語化する準備が整います。
2.スクリプトのカスタマイズを行います。
修正した「arrow-set-size.scm」をEmEditorで開きます。
①不明なパスが残っている時のエラーメッセージの日本語化
元のプログラム(472行目)
(gimp-message "There is more than one path defined -\nthe active path defines the arrow")
下記に変更します。
(gimp-message "不明なパスが存在します -\n矢印は作画しますが、パスタブで不明なパスを削除して下さい。")
②パスが1点しかない時に出力されるエラーメッセージの日本語化
元のプログラム(483行目)
(error '(This script needs a path with two points) (/ theNumPoints 6))
下記に変更します。
(error '矢印の作画には2つのポイントを持つパスが必要です。中断します。)
③2点以上の矢印を描画すると表示される警告メッセージの日本語化
元のプログラム(489行目)
(gimp-message "This script needs a path with two points\nto position the arrow head and tail.\n\nThe path has more than two points\nThe first and last points are used")
下記に変更します
(gimp-message "パスに2つ以上のポイントがあります\n現在の複数ポイントで矢印を描画します。\n\n又、このメッセージは一度しか表示しません。。")
④パスがない時に出力されるエラーメッセージの日本語化
元のプログラム(663行目)
(gimp-message "This script needs a path with two points\nto position the arrow head and tail (first and last point of path is used)")
下記に変更します
(gimp-message "「矢印の作画」を実行しましたがパスが無いので中断します。\n\nパスを定義してから「矢印の作画」を実行して下さい。)")
⑤パラメータ入力画面の日本語化
元のプログラム(画面の一番下)
(script-fu-register "script-fu-draw-arrow-set-size" _"<Image>/Tools/Arrow-set-size" _"Draw a nearly arbitrary arrow in your image" "Berengar W. Lehr <[email protected]>" "2009, Berengar W. Lehr / MPG@IDIR, UH Jena, Germany." "19th November 2009" "*" SF-IMAGE "The image" 0 SF-DRAWABLE "The drawable" 0 SF-ADJUSTMENT "yajirusiaaaaaaa no nagasa (LoW)" '(20.0 1 500 1 10 1 1) SF-OPTION "Length of wings type" (list "LoW Pixels" "Path length divided by LoW value" ) SF-ADJUSTMENT "Angle between arrow and wing in degrees" '(25 5 85 5 15 0 0) SF-TOGGLE "Fill head of arrow?" TRUE SF-ADJUSTMENT "Percentage size of notch of arrow head\n(only valid if head of arrow is filled)" '(75 0 100 1 10 0 1) SF-ADJUSTMENT "Brush thickness (BT)" '(3 1 500 1 10 0 1) SF-OPTION "Brush thickness type" (list "BT Pixels" "Path length divided by BT value" ) SF-TOGGLE "Use first path point as arrow head?\n(if not the last path point of is used as arrow head)" FALSE SF-TOGGLE "Delete path after arrow is drawn?" TRUE SF-TOGGLE "Use new layer for arrow?" TRUE SF-TOGGLE "Draw double headed arrow?" FALSE SF-TOGGLE "Curved arrow wings? (only for curved paths)" FALSE SF-ADJUSTMENT "Points for curved arrow wing (2 to 99)" '(20 2 99 1 10 0 1) )
下記に変更します
(script-fu-register "script-fu-draw-arrow-set-size" _"<Image>/Script-Fu/矢印の作画" _"Draw a nearly arbitrary arrow in your image" "Berengar W. Lehr <[email protected]>" "2009, Berengar W. Lehr / MPG@IDIR, UH Jena, Germany." "19th November 2009" "*" SF-IMAGE "The image" 0 SF-DRAWABLE "The drawable" 0 SF-ADJUSTMENT "矢じりの長さ(LoW値)" '(20 10 50 10 10 0 0) SF-OPTION "矢じりの長さのタイプ" (list "LoW値" "矢の長さ÷LoW値" ) SF-ADJUSTMENT "矢じりの角度" '(20 10 50 10 10 0 0) SF-TOGGLE "矢じりの頭を塗りつぶしますか ?" TRUE SF-ADJUSTMENT "塗りつぶし矢じりの切り込み量をパーセントで指定します。\n100%は◀になります。\n0%は塗りつぶしが無くなります。" '(70 0 100 10 10 0 0) SF-ADJUSTMENT "矢印の太さ(BT値)" '(2 1 20 1 1 0 0) SF-OPTION "矢印の太さのタイプ" (list "BT値" "矢の長さ÷BT値" ) SF-TOGGLE "最初のパスポインを矢じりにしますか ?\n(✓を付けると最初のパスポイントが矢じりになります)" FALSE SF-TOGGLE "矢印の描画後にパスを削除しますか ?" TRUE SF-TOGGLE "矢印を新しいレイヤーに描画しますか ?" TRUE SF-TOGGLE "両方向矢じりにしますか ?" FALSE SF-TOGGLE "曲がった矢じりにしますか ? (カーブ矢印の時のみ動作します)" FALSE SF-VALUE "曲がった矢じりの内部処理値A:" "20" )
以上で「arrow-set-size.scm」が使いやすくなります。