ここに表示されているサンプル画像はGIMP2.10のphotoshopに似せた黒い画面ではなく、素人に判り易い昔の画面を利用しています。
変更方法場合は「画面のカスタマイズ」を参照して下さい。
ここではGIMPで文字や図形の色を指定する場合の色選択の方法を解説します。
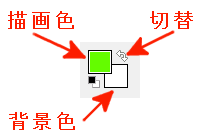
ツールメニュの下に下図の色選択が表示されます。

■切替アイコンは「描画色」と「背景色」を入れ替えるメニュです。
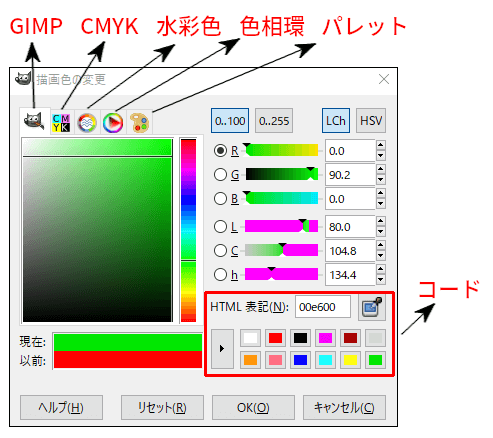
上図の「描画色」または「背景色」をクリックすると下図が表示され、このダイアログから色々な方法で色を選択する事ができます。

1.コードで色を指定する
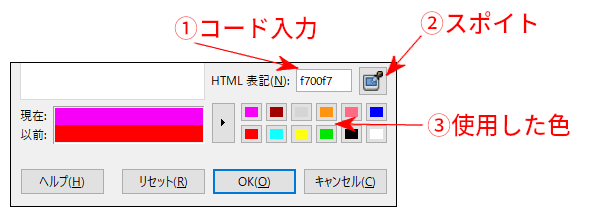
画面の右下のメニュから色を選択する事ができます。

①コード入力
色を下記のコードで入力し「Enter」を挿入すると色が指定できます。
| 色 | カラー指定 | 16進数コード指定 | 備考 |
| 白 | White | #ffffff | 省略表示の#fffでも可 |
| 黒 | Black | #000000 | 省略表示の#000でも可 |
| 赤 | Red | #ff0000 | 省略表示の#f00でも可 |
| 緑 | Green | #00ff00 | 省略表示の#0f0でも可 |
| 青 | Blue | #0000FF | 省略表示の#00fでも可 |
②スポイト
スポイトアイコンをクリックすると、カーソルが「スポイトマーク」に変わります。
そこでPC画面上の「カラー」をクリックすると、色コードが取り込めます。
③色変更履歴
この変更履歴の「カラー」をクリックするとその色が取り込まれます。
2.GIMPタブで色を指定する
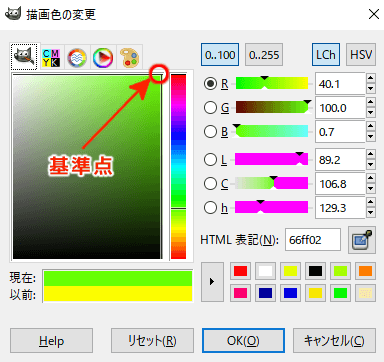
このツールは縦のカラーバーから基本色を選択し、あとは基準点の移動で色の濃淡を決めるツールです。
例えばカラーバーで「緑」を選択すると下図の様になります。

■基準点をマウスでクリックし「下にドラッグ」すると「濃い緑」になります。
■基準点をマウスでクリックし「左にドラッグ」すると「薄い緑」になります。
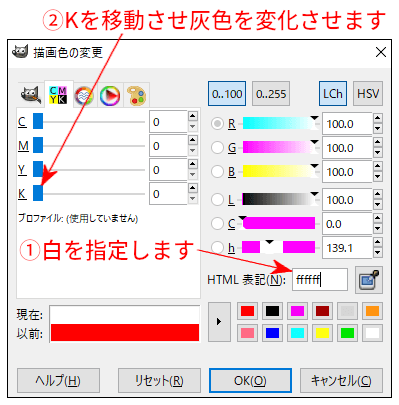
3.CMYKタブで色を指定する
カラー印刷では、シアン・マゼンタ・イエロー・ブラックの基本色の組み合わせで色を表現します。
CMYKは、この基本色の量で色を指定する方法です。
印刷をする時に、色指定が「CMYK」で指定された時に利用します。
一般的には灰色の程度を指定する時に利用すると便利なツールです。
色を「fff」にして「CMYK」を開くと下図が表示されます。

■Kのスライダを右に動かすと「色々な灰色」が指定できます。
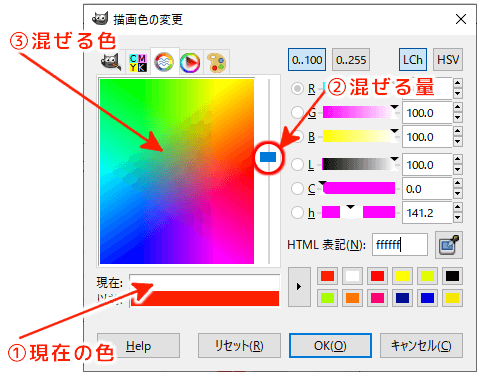
4.水彩色タブで色を指定する
水彩画を書く時に「色に他の色を加えて色を作ります」が、これと同じような操作で色を混ぜるツールです。
HTML表記で色を「fff」にして「水彩色」を開くと下記が表示されます。

①現在の色は「白」です。
②混ぜる量をスライダで指定します。
上にスライドすると「混ぜる量が増えます」
下にスライドすると「混ぜる量が減ります」
③表示されている色から混ぜる色をマウスで「1クリック」します。
マウスをクリックする毎に混ぜる色の量が増えていきます。
マウスを右クリックする毎に混ぜる色の量を減らしていきます。
以上の様な操作で色を指定していきます。
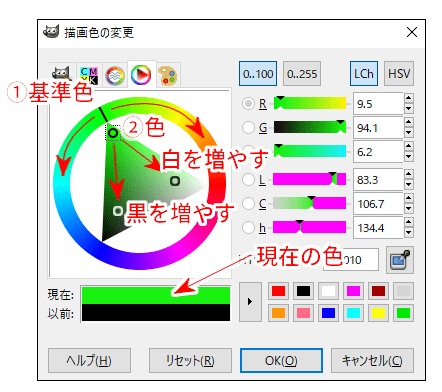
5.色相環タブで色を指定する
色相環は、「基準色」から「白を強くしたり」、「黒を強くしたり」する事により色を決めるツールです。

①外枠の円から基準色を選択します。
クリックか、バーのドラッグで基準色を決めます。
②三角の中にある〇を移動させる事により色を変更します。
・白の方向に持っていくと色が薄くなります。
・黒の方向に持っていくと色が濃くなります。
①と②で決まった色が現在の色の所に表示されます。
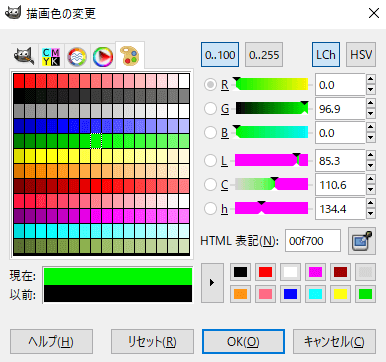
6.パレットで色を指定する
下図はパレットタブをクリックした画面で、色選択には大変便利なツールです。

上記は現在設定されているパレットが呼び出される仕組みになっています。
このパレットには標準でどの様な物があるのか?またこのカスタマイズ方法?等は「GIMPのカラーパレットのカスタマイズ方法」を参照して下さい。
また上図の様な新規バレットの追加は「GIMPに新規カラーパレットを追加する方法」を参照して下さい。