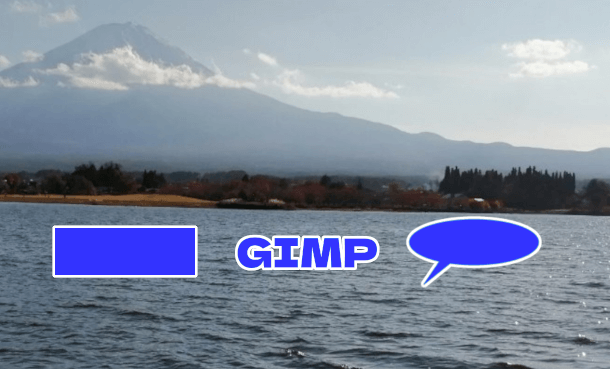
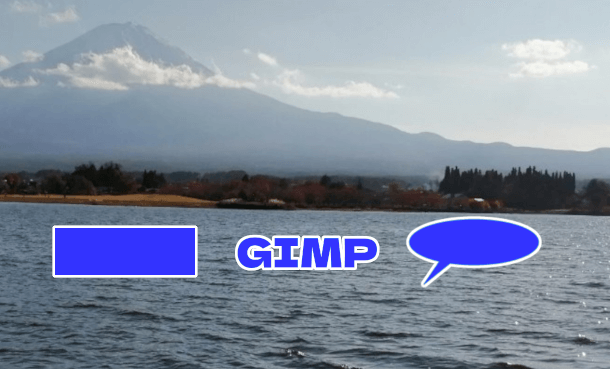
ここでは下図の様に図形や文字を縁取りする方法を解説します。

これらをGIMPの基本コマンドで書く場合は①不透明部分を選択範囲に設定、②選択範囲の拡大、③色をつける、という手順で書きます。
しかし「210_effects-selection_glow-selection.scm」というスクリプトを使うと、1コマンドで簡単に作画する事ができます。
ここではこの上記スクリプトの入手からカスタマイズ方法を解説します。
また上記のスクリプト名は長いので本ドキュメントでは「glow-selection」で説明していきます。
1.glow-selectionの入手と個人フォルダへの登録
1.glow-selectionをダウンロードします。
①下記URLをクリックして下さい。
https://www.gimphelp.org/effects_selection_glow.html
②表示された画面の下の方にある下図をクリックします。

■上記URLをクリックするとし、「210_effects-selection_glow-selection.scm」というスクリプトがダウンロードされます。
2.個人のスクリプトフォルダにスクリプトを登録する。
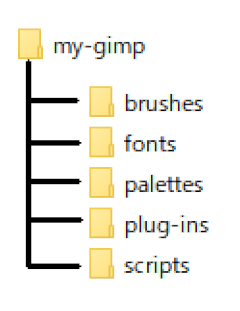
入手した「glow-selection」スクリプトを「c:¥my-gimp¥scripts」にコピーします。
新規スクリプトの登録場所は「GIMP2.10をカスタマイズする為の基本を理解する」を参照してください。
カスタマイズ方法は「glow-selectionのカスタマイズ」を参照して下さい。
2.操作方法
1.図形や文字を描画します。
①図形の場合
・新規の透明レイヤを作成します。
・作画コマンドで図形を作画します。
・メニュの「レイヤ → 内容で切り抜き」を実行します。
②文字の場合
![]() は新規レイヤに描画されるので、そのまま処理できます。
は新規レイヤに描画されるので、そのまま処理できます。
2.縁取り処理の実行
①縁取りを実行する対象図形(文字)レイヤを右クリックして「不透明部分を選択範囲に」を実行します。
選択エリアが点滅します。
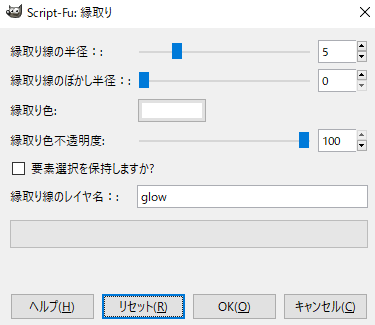
②メニュから「Script-Fu → 図形・文字装飾 → 縁取り」を実行します。
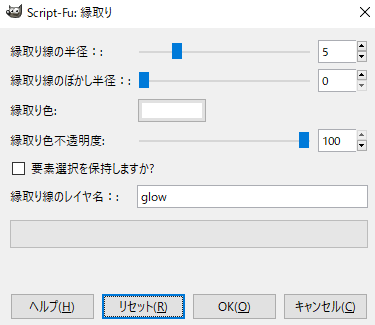
下記画面が表示されます。

■縁取り線の半径を指定します。
初期値は5で最小値は1、最大値は20です。
キーの「→」と「←」で1単位UP/Downで太さを調整できます。
■縁取り線のぼかし半径を指定します。
初期値は0で最小値は0、最大値は50です。
キーの「→」と「←」で5単位UP/Downで太さを調整できます。
デフォルトは白で、色を変更する時は「色選択のやり方」を参照して下さい。
■縁取り線のレイヤ名を指定します。
指定されたレイヤ名で縁取りレイヤが作画されます。
■作画した後、気に入らなければ、上記のレイヤ名のレイヤを削除します。
■設定値をデフォルトに戻す時は「リセット」ボタンを挿入します。
③処理結果(1個ずつ処理します)
下図が元画像です

下記は枠線の太さが5の時の画像です。

更にぼかし半径15を加えた画像が下記になります。

3.特殊な使い方
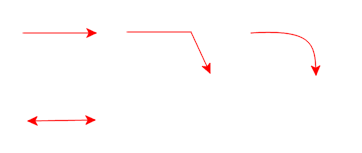
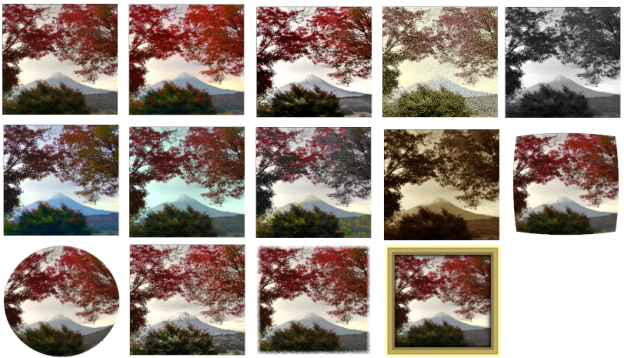
このスクリプトは、図形や文字の縁取り以外に下記のコマンドを使った枠線が書けます。
![]()
![]()
![]()
![]()
①上記コマンドで選択エリアを指定します。
②メニュから「Script-Fu → 図形・文字装飾 → 縁取り」を実行します。
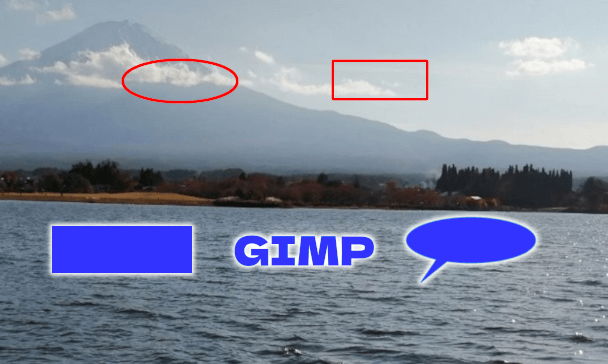
上記のやり方で赤の枠線を書いた図が下図になります。

3.glow-selectionのカスタマイズ
1.カスタマイズ方針
実行メニュは「Script-Fu → 図形・文字装飾 → 縁取り」とする。
また初期設定は下図の様に使い易い形に変更します。

■縁取り線の半径は、初期値は5で最小値は1、最大値は20で、変更単位は1とする。
■縁取り線のぼかし半径は、初期値は0で最小値は0、最大値は50で、変更単位は5とする。
■縁取りの色のデフォルト値は白とする。
■縁取り色不透明度が、初期値は0で最小値0、最大値100、変更単位は10とする。
■要素選択の保持のデフォルトはFALSEとする。
■縁取り線のレイヤ名は、デフォルトをglowとし、任意名が指定できるようにする。
同じ名前で追加される場合は、名前の後ろに#nが付けられます。
2.具体的はカスタマイズ方法
①個人のスクリプトフォルダにある「210_effects-selection_glow-selection.scm」をEmEditorで開きます。
②エラーメッセージの修正(95行目)
元のプログラム
(begin (message-box "The current image doesn't have a selection.\n\nThis plugin creates a glow effect around a \nSELECTED AREA of the image."))
下記に変更します。
(begin (message-box "【 選択範囲 】が設定されていません。\n\n対象画像レイヤを右クリックして【 不透明部分を選択範囲に 】を実行して下さい。"))
以上でエラーが発生した時の内容が判り易くなります。
③入力画面と実行メニュの変更
元のプログラム(画面の下にあります)
(script-fu-register "210-glow-selection" "Glow Selection" "Makes a \"glow\" around the outside of the current selection." "Adrian Likins <[email protected]>" "Adrian Likins" "10/12/97" "*" SF-IMAGE "Image" 0 SF-DRAWABLE "Drawable" 0 SF-VALUE "Glow Radius" "2" SF-VALUE "Feather Radius" "10" SF-COLOR "Glow Color" '(255 255 255) SF-VALUE "Glow Opacity (only for seperate layer)" "100" SF-TOGGLE "Keep Selection?" TRUE ) (script-fu-menu-register "210-glow-selection" "<Image>/Script-Fu/Effects Selection")
下記に変更します。
(script-fu-register "210-glow-selection" "縁取り" "Makes a \"glow\" around the outside of the current selection." "Adrian Likins <[email protected]>" "Adrian Likins" "10/12/97" "*" SF-IMAGE "Image" 0 SF-DRAWABLE "Drawable" 0 SF-ADJUSTMENT "縁取り線の半径:" '(5 1 20 1 1 0 0) SF-ADJUSTMENT "縁取り線のぼかし半径:" '(0 0 50 5 5 0 0) SF-COLOR "縁取り色" "white" SF-ADJUSTMENT "縁取り色不透明度" '(100 0 100 10 10 0 0) SF-TOGGLE "要素選択を保持しますか?" FALSE SF-STRING "縁取り線のレイヤ名:" "glow" ) (script-fu-menu-register "210-glow-selection" "<Image>/Script-Fu/図形・文字装飾")
■縁取り線のレイヤ名の所が新規に追加した変数です。
④入力画面に対応する変数設定
元のプログラム(85行目から)
(define (210-glow-selection image drawable glow-radius feather-radius glow-color glow-opacity keep-selection)
下記に変更します。
(define (210-glow-selection image drawable glow-radius feather-radius glow-color glow-opacity keep-selection layer-name)
■layer-nameが新たに追加した行になります。
⑤追加した変数処理部分の変更
元のプログラム(126行目から)
(begin (define effect-layer (car (gimp-layer-new image select-width select-height type "glow layer" 100 LAYER-MODE-NORMAL-LEGACY)))
下記に変更します。
(begin (define effect-layer (car (gimp-layer-new image select-width select-height type layer-name 100 LAYER-MODE-NORMAL-LEGACY)))
■レイヤ名が固定から入力値に変更されます。
以上でカスタマイズは完了です。
③GIMPを更新します。
GIMPを再起動するか、「フィルタ → Script-Fu → スクリプトを再読み込み」を実行します。
4.色選択のやり方
1.事前準備
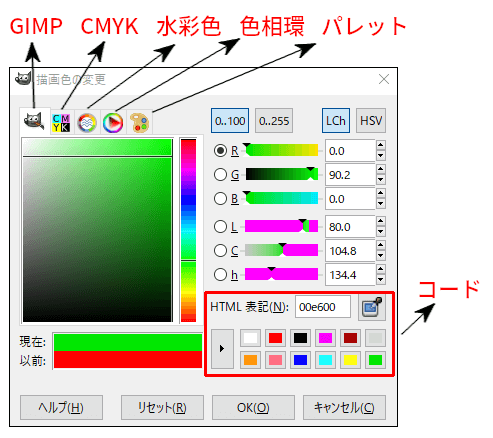
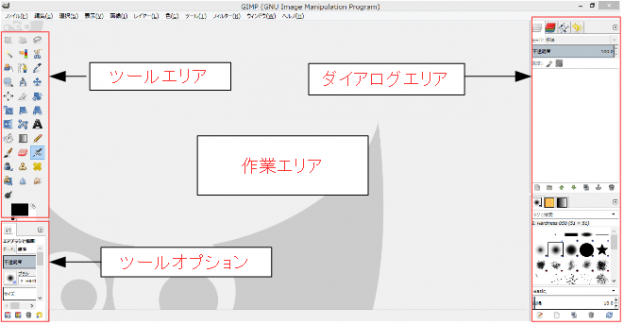
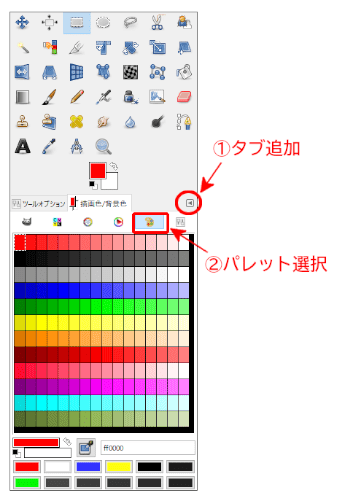
コマンドの下に「描画色/背景色」タブを追加しておく。

①をクリックし「タブの追加 → 描画色/背景色」を実行します。
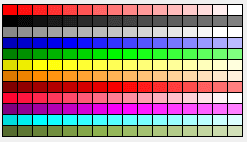
②をクリックし、「パレット」を選択します。
上図の様なパレットの作成は「GIMPに新規カラーパレットを追加する方法」を参照してください。
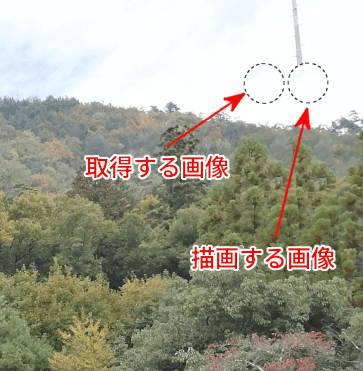
2.色の取得方法
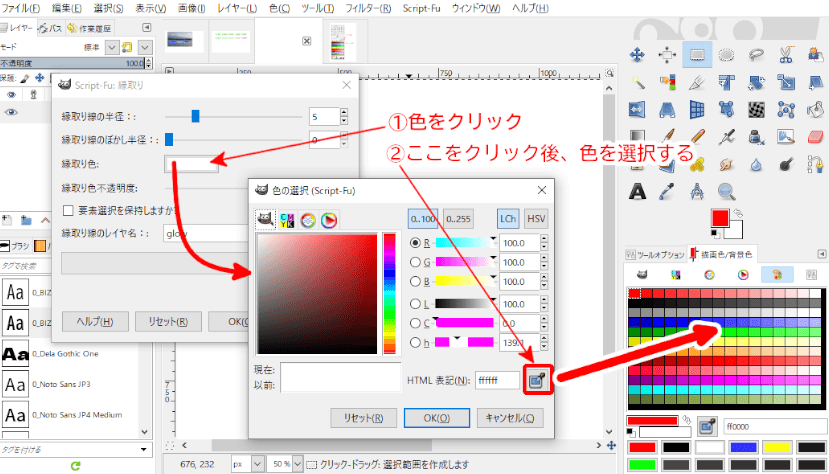
下記の操作でカラーパレットから色を取得します。

①縁取りの色をクリックすると「色の選択ダイアログ」が表示されます。
ここから色を取得しても構いませんが、難しいです。
②色コードの隣にある「スポイト」アイコンをクリックすると+マークが表示されるので、+マークをカラーバレットの色をクリックします。
以上で色が取得できます。