私がGIMPを使い始めた時はGIMP2.8系でしたが、現在はGIMP2.10系です。
GIMP2.10系は[Photoshop]に似せた画面になり、画像編集初心者には判りづらい画面になってしまいました。
ここではGIMP2.10のインストールから初心者にも判り易い画面に戻す方法を解説しています。
<目次>
1.GIMP2.10のダウンロードとインストール
1.GIMPソフトウエアのダウンロード
下記のURLをアクセスしてください。これが公式のダウンロードサイトです。
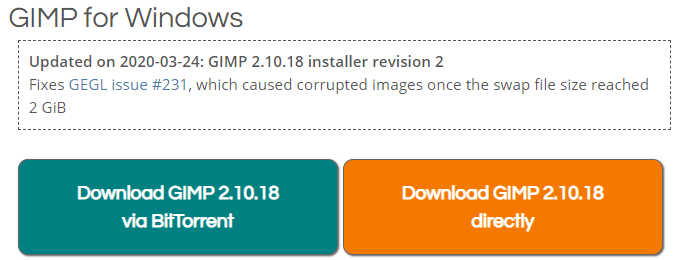
下図はWindowsのGIMPのダウンロード画面です。

■右側の「Download GIMP 2.10.xx directly」をクリックします。
以上でPCにGIMPのインストールプログラムがダウンロードされます。
2.GIMPのインストールする。
①ダウンロードされた下記ファイルをダブルクリックします。
gimp-2.10.xx-setup.exe
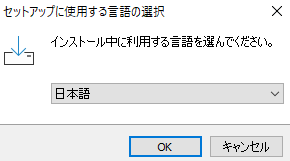
②インストールモードの選択画面が表示されます。
総てのユーザにインストールをクリックして先に進みます。
Windowsに変更を加える事を許可します。
③下記画面が表示されます

■OKで先に進みます。
④下記外面が表示されます。

Installボタンを挿入するとインストールが開始されます。
3.GIMPアイコンの追加
GIMPは「タスクバー」や「デスクトップ」にアイコンを追加してくれません。
そこでWindowsの「スタート」アイコンをクリックして、「GIMP2.10.xx」を右クリックして「タスクバーにピン止めする」を実行してください。
以上でインストールは終了します。
2.黒ベースの画面を白ベースの画面に戻す方法
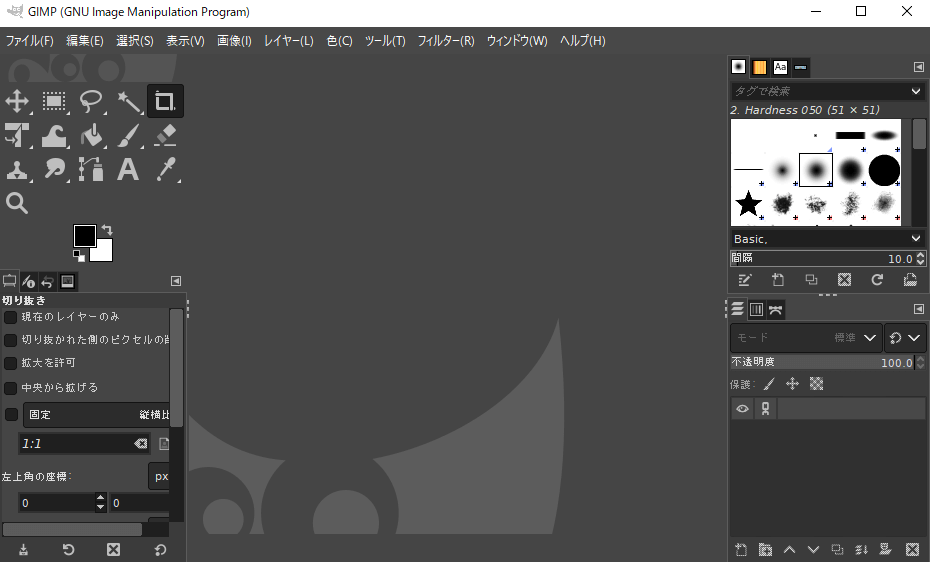
タスクバーにあるGIMPアイコンをクリックすると下記画面が立ち上がります。

■GIMP2.8系では白い画面でしたが、GIMP2.10系は[Photoshop]に似せた黒い画面になりました。
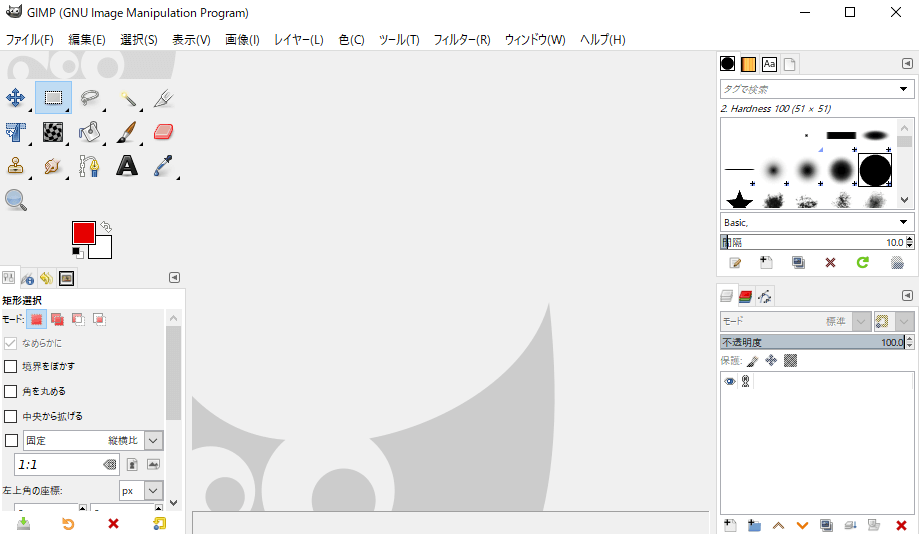
一方、GIMP2.8系の時の画面は下図の様でした。

■画像編集初心者には[Photoshop]自体を知らないので、私は上図の様なGIMP2.8系の方が判り易いと思います。
これを元に戻すにはメニュの「編集 → 設定」の「ユーザインターフェイス」の下記項目を変更します。
| 項目 | 変更する値 |
| テーマ | Darc → System |
| アイコンテーマ | Symbolic → Legacy |
具体的な変更方法は下記になります。
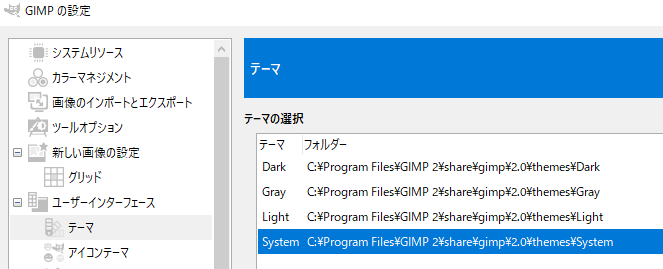
①テーマの変更
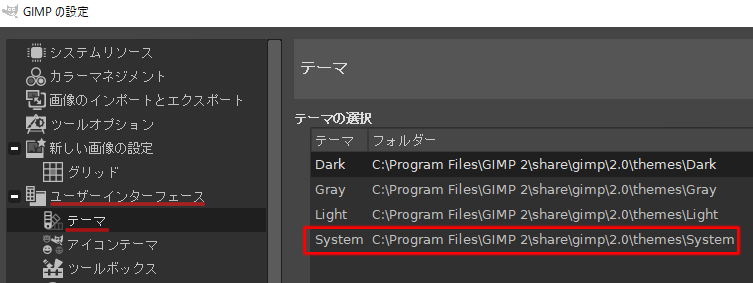
メニュの「編集 → 設定」を起動し表示された画面から「ユーザインターファイス」の下にある「テーマ」をクリックし、表示された各種テーマから「System」をクリックします。

暫くすると画面が下図の様に白くなります。

■画面の右下にある「OK」ボタンを挿入して確定させます。
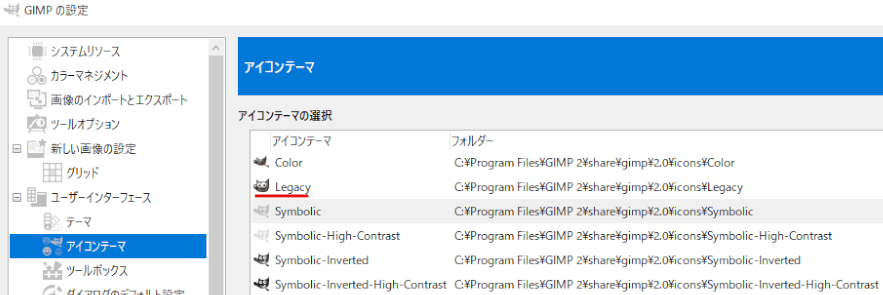
②アイコンテーマの変更
メニュの「編集 → 設定」を起動し表示された画面から「ユーザインターファイス」の下にある「アイコンテーマ」をクリックし、表示された各種テーマから「Legacy」をクリックします。

暫くすると画面が下図の様に変わります。

■画面の右下にある「OK」ボタンを挿入して確定させます。
以上でGIMP2.8当時の画面に戻りました。
3.GIMP画面を使い易い様にカスタマイズする
1.画面構成の変更
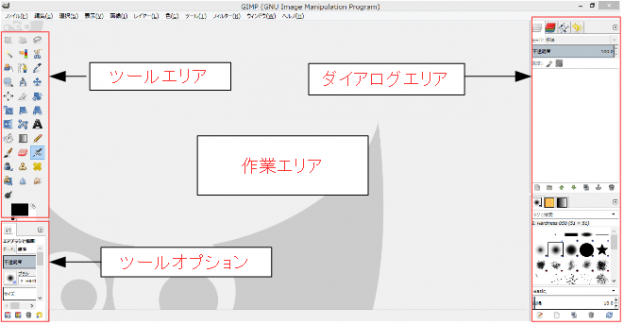
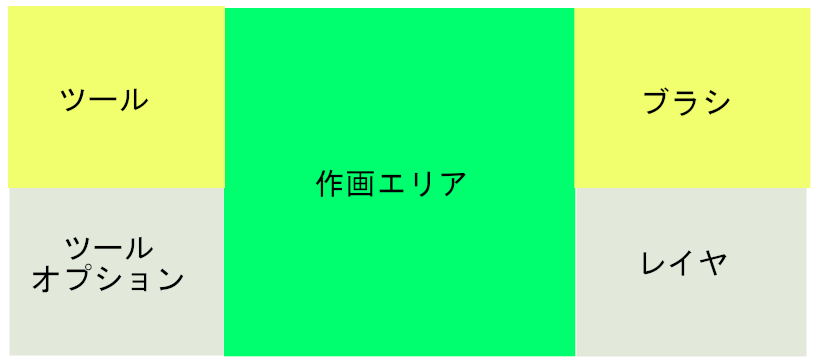
GIMP2.10のデフォルトの画面構成は下記の様になっています。

GIMP操作で一番利用するのは右下のレイアーです。
そこで、これを左上に持ってくる画面構成に変更します。
画面の変更操作は「最大化」画面で行ってください
①メニュの「ウィンドウ → シングルモード」をクリックします。
ツールボックス、作業エリア、ブラシの3つのウィンドウが独立して表示されます。
②ブラシを左、ツールボックスを右にドラッグ&ドロップします。
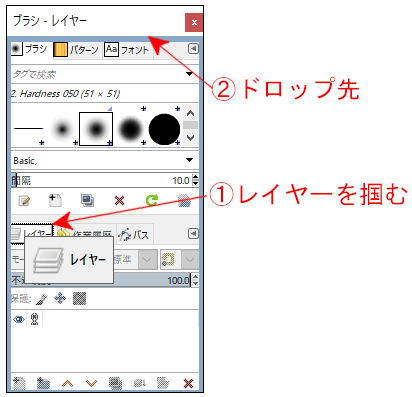
③ブラシ画面をレイヤーメインに変更します。
・下図のレイヤアイコンをブラシの上の太線にドラッグ&ドロップします。

・レイヤーの隣にあった「チャネル」と「パス」をレイヤーの隣にドラッグ&ドロップします。
④メニュの「ウィンドウ → シングルモード」をクリックします。
以上で画面構成は下図の様になりました。
2.不要なダイアログの削除と位置変更
下表は各エリアにデフォルトで呼び出されているダイアログです。これを整理します。
| エリア | アイコン | 名称 | 備考 |
| ツールオプション |
ツールオプション |
必須
各ツール毎に変更できるパラメータが表示される。 |
|
|
デバイスの状態 |
不要
ツールオプションで判るので不要 |
||
|
作業履歴 |
必須。レイアーエリアに移動が推奨
n個前の作業状態に戻す事ができます。 |
||
|
画像 |
不要
タブ操作で編集画像選択ができるので不要 |
||
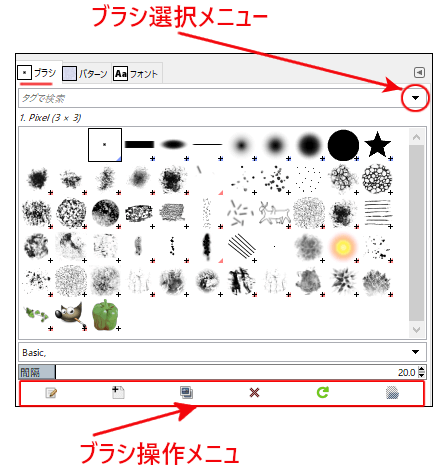
| ブラシ |
ブラシ |
必須
ブラシを使う時に利用します。 |
|
|
パターン |
あっても良い
パターンで塗りつぶす時に利用します。 |
||
|
フォント |
必須
文字作成のフォントを指定します。 |
||
|
最近開いたファイル |
不要
ファイルメニュで操作できるので不要 |
||
| レイヤ |
レイヤ |
必須
各レイヤ毎に操作するので一番重要な機能 |
|
|
チャンネル |
不要
カラーチャンネルの事で、色を成分で分離した情報をコントロールできます。 |
||
|
パス |
必須
パスツールで作られたものが管理されます。 不要なパスを削除するのに必要 |
■不要なダイアログを削除するのは、ダイアロブをアクティブにして右上の◀をクリックして「タブを閉じる」を実行します。
■ダイアログの移動は、アイコンをドラッグ&ドロップで移動させます。
3.ツール設定の変更
GIMP2.10のツール表示は省略表示です。
しかし画像編集初心者にはどの様なツールがあるのか?を知る事が重要です。
そこで総てのツールを表示する為には下記の操作を行います。
メニュの「編集 → 設定」を起動し表示された画面から「ユーザインターファイス」の下にある「ツールボックス」をクリックし、表示された下図の✓を外します。
![]()
以上で総てのツールが表示されるようになります。
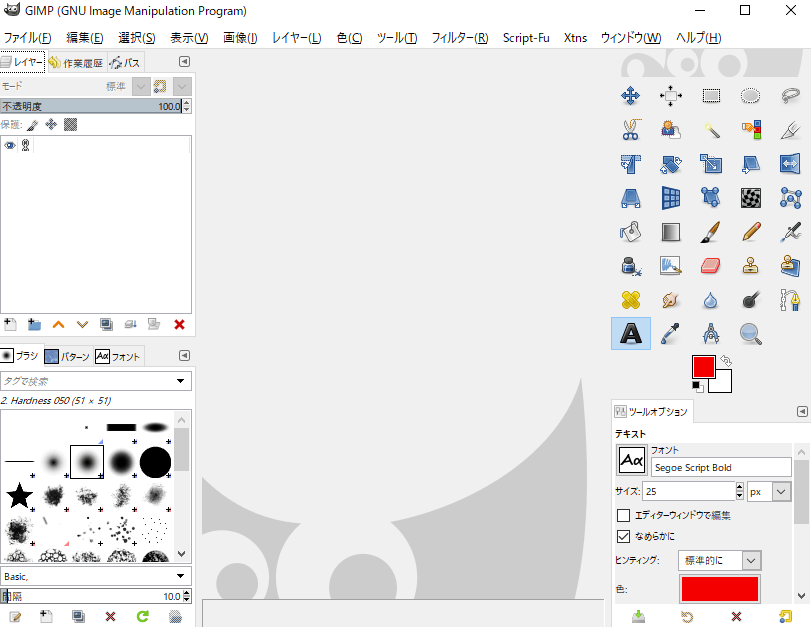
以上の操作を行った画面が下図になります。

■右上に総てのツールが表示されています。
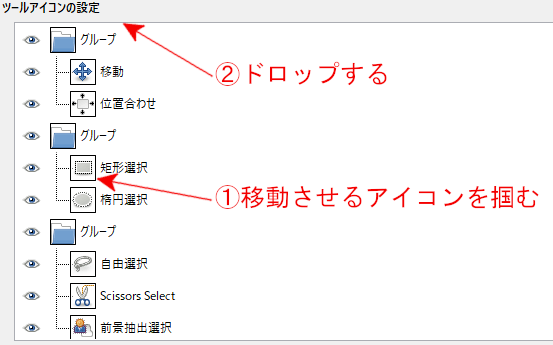
GIMPの機能を理解した後、ツールの並び順を変更したい場合は下記操作を行います。
メニュの「編集 → 設定」を起動し表示された画面から「ユーザインターファイス」の下にある「ツールボックス」をクリックし、表示された下図で操作を行います。

■各ツールを検証した結果、使わないツールがある場合はどこかのグループにまとめて、下図に✓を入れてグループ表示に切り替えます。
![]()
以上でよく使うツールをメインにしたGIMP画面が作成できます。