GIMPの使い方が判ってくるとGIMPで名刺をデザインし独自の名刺を作る事も可能になります。
名刺を作成する方法には下記の方法があります。
①名刺作成業者にGIMPで名刺をデザインしたデータを渡して印刷して貰う。
②100円ショップのダイソー等で名刺作成用のプリンタ用紙を購入し、自宅のプリンタで印刷する。
本ドキュメントでは②の方法を解説しますが、これを理解すると①のケースでも各名刺作成業者のHPに書かれているデータの受け渡し方法等の内容が理解できるようになります。
1.印刷に関する画像処理の基本を理解する
今までGIMPでキャンパスサイズを作成する場合は、ピクセル(px)という単位で作成してきました。
ピクセルとは
画素のことでコンピュータで画像を扱うときの色情報(色調や階調)を持つ最小単位の事です。
よって新規の画像を作成する時に指定した640×400px(例)
とは 横が640画素で縦が400画素で構成されるキャンパスサイズという意味です。
一方、このキャンパスサイズを表示するディスプレイは拡大も縮小もしなければ、素直に640×400ピクセルを使ってキャンパスサイズが表示されます。
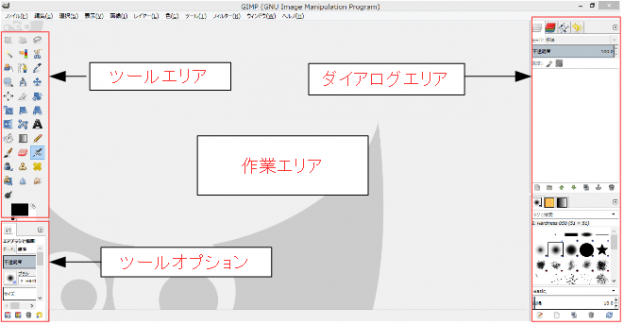
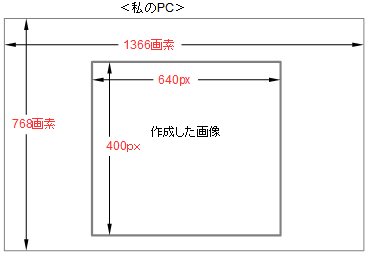
尚、私のPCは解像度が1366×768ピクセルですので下記の様な形になり、ディスプレイに表示する限りは物理に何ミリという概念は存在しません。

一方、A4や名刺の大きさには
・A4 :210×297mm
・名刺 :55×91mm
という物理的な寸法があります。
そこでピクセルの単位で作った画像を紙に印刷する為には、両者をつなぐ新たな単位が必要になります。
これがDPI(dot per inch)という単位です。
これは1インチ(2.54cm)を何個のドットで表現するか?の単位でこれが大きいほど綺麗に印刷する事ができます。
よって名刺の55×91mmは何ピクセルか?は、このDPI値によって異なります。
| 72DPI | 300DPI | 350DPI | 400DPI | |
| 横:55mm | 156px | 650px | 758px | 866px |
| 縦:91mm | 258px | 1075px | 1254px | 1433px |
上記の72dpiはスクリーン解像度と呼ばれるもので、GIMPのデフォルト値になっています。
しかしこのスクリーン解像度は印刷には不向きで、一般的に印刷は300dpi以上が良いとされています。
この値は名刺印刷業者によって異なりますが一般的には400DPIで問題がありません。
次に各DPI別に名刺に書かれる文字サイズ別のピクセル数を記載します。
DPTの世界ではポイントという単位を使いますが私にはイメージがつかないので、一般の名刺に使われている文字をmmで計測しました。
<参考文字サイズ>DPI単位別
| 2mm文字 | 3mm文字 | 4mm文字 | 5mm文字 | |
| 住所や電話番号 | 部署名 | 名前、会社名 | 名前 | |
| 300dpi | 24px | 36px | 47px | 59px |
| 350dpi | 28px | 41px | 55px | 70px |
| 400dpi | 32px | 47px | 63px | 79px |
よって名刺を作成する時は
①DPI値をどれにするか?(400DPI)がお勧め
②決めたDPI値で名刺のピクセルサイズを指定する(400DPIの場合は1433×866px)
③名前や部署名等を適当なピクセルサイズ(400DPIの名前は79px)で書く。
④印刷する。
という手順になります。
2.具体的な名刺データ作成方法
1.キャンパスサイズを作成する
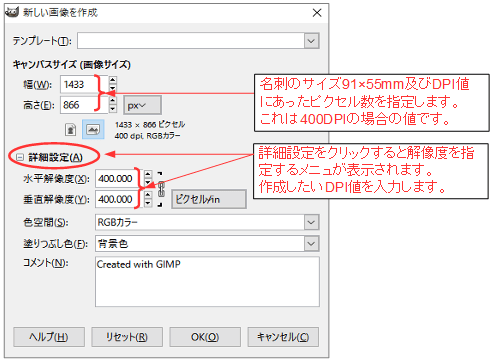
メニュの『ファイル → 新しい画像を作成する』を実行します。

■キャンパスサイズは「1433×866」、解像度は400にする。
※印刷会社によって余白を含めたサイズを指定していますが、自宅でプリントする場合は名刺サイズで作成します。
2.会社名、氏名、等の情報や画像を入れて名刺を作成します。
キャンパスに名刺を作成します(内容は省略)
3.名刺画像をエクスポートします。
自宅のプリンタで作成する場合は.png(ピング)または.jpeg(ジェイペグ)で出力してください。
外部の印刷業者に出す場合も、上記の画像ファイルで印刷してくれる業者がお勧めです。
豆知識
印刷業者のHPを見ると『RGB→CMYKに変化する』とか、しないとか色々な事が書かれています。
RGBカラー
光の3原色赤 (Red)、緑 (Green)、青 (Blue)で色を表現する方法でディスプレイやデジタルカメラ
の方法です。
CMYKカラー
印刷は光ではないので色がついた点の集合でカラーを表現します。
これに使われる基本色がC(シアン)、M(マゼンタ)、Y(イエロー)、K(ブラック)です。
家庭のカラープリンターでも最低限、上記の4色のインクは使っていると思います。
また印刷は色がついた点の集合ですので白色は表現できないので紙の地肌になります。
また金色や銀色や蛍光色も難しい色になります。
上記の様にディスプレイの色と印刷の色は異なるので、プロの世界ではデザイナーと印刷業者の間で期待した色と印刷した色の違いの差を埋めるために色々な努力がなされています。
しかし一般の人は作ったプレゼン資料を会社のレザープリンタや自宅のインクジェットでプリントしてたら『あれ!色が違うな』の経験を持っており、基本的に細かいことは気にしない!が一般的と思います。
補足ですがレザープリンタ大手のリコー、キャノン、富士ゼロックスでも方式は同じでも出力される色は微妙に異なりますし、オフセット印刷やインクジェットでもメーカや機種によって異なります。
それ程この色問題は奥が深い問題なので一般の人が名刺を印刷する業者を選定する場合は、HPで書かれている色にについてのコメントはあまり気にしなくて良いと思います。
むしろ.png(ピング)、.jpeg(ジェイペグ)、GIF(ジフ)で印刷してくれる業者を探した方が良いと思います。
GIMPは上記以外にPhotoshopのpsdでも出力できますが印刷業者のHPを見る限りではあまりお勧めしません。
4.印刷する用紙に上記で作ったデータを並べます。
100円ショップのダイソーの名刺作成用のプリンタ用紙は10枚の名刺が一度でプリントアウトされます。
そこでこれを並べる為に下記の様な記述が記載されています。
・用紙サイズ:A4
・上部余白11mm、横余白:14mm
・名刺サイズ:横91mm、縦55mm
よってこの指示に従った設定が必要になります。
下記は無償のOpenOffice Writerのケースで余白と名刺を並べる方法を説明します。
①OpenOffice Writerを起動する。
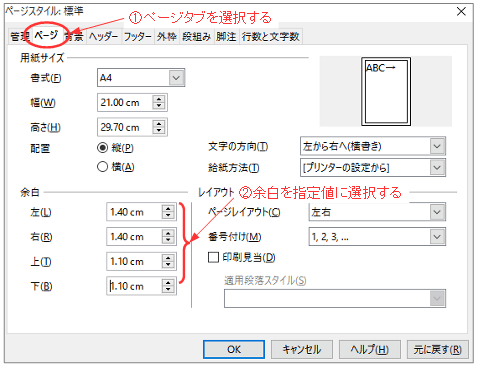
②コマンド『書式➡ページ』を実行する。
<余白の設定>

※1.ここでA4用紙の余白を指定します。
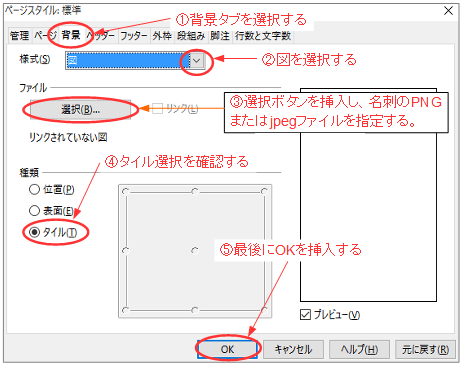
<背景の設定>

※1.ここではGIMPで作った名刺データ(png等)を呼び出して、A4に配置します。
以上で作った名刺が寸法通りにA4サイズに配置されます。
③名刺用紙をプリンタにセットして印刷します。
ダイソーの名刺印刷用紙はカッターで切っても良いのですが、切り取り線に沿って折り曲げるとカッターなしでも1個1個切り離す事ができます。