メモ
このドキュメントは2016年の初期サイトの時に作成したドキュメントです。
WordPressが全然わからない状態から、とりあえず動く状態まで持っていったやり方を記述しています。
ある程度判っている方は応用編を参照してください。
現在サイトはこの応用編の技術で作成されています。
Twenty twelveの投稿ページには下記の種類があります。
①投稿ページ
ドキュメント本文を表示するページ
②検索ページ
検索キーワードで一致したドキュメント(一覧表示)
③カテゴリページ
カテゴリのドキュメント(一覧表示)
④HOMEページ
総てのドキュメント(一覧表示)
⑤アーカイブページ
月単位のドキュメント(一覧表示)
⑥タグページ
タグ単位のドキュメント(一覧表示)
その中で①の投稿ページ以外は総て一覧表示になります。
また一覧表示の中で
②の検索ページだけが抜粋表示
それ以外は全文表示になり『続き』のタグが入ってないと全文が次々に表示される仕様になっています。
このドキュメントは一覧表示は総て抜粋表示にする方法が記載されています。
1.一覧表示を抜粋表示に変更する
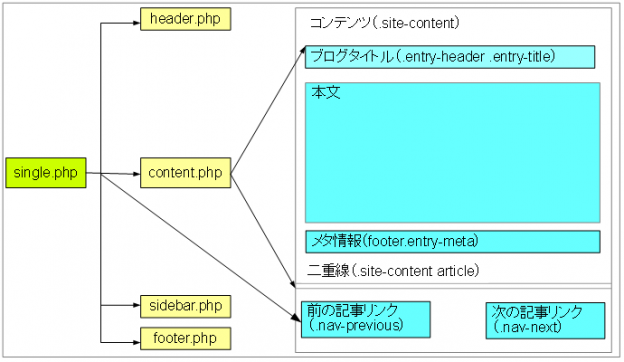
この変更はcontent.phpで行います。
content.phpは投稿ページのカスタマイズ方法で既にtwentytwelve_childフォルダにコピーされているので、このファイルを修正する事になります。
ファイルの格納場所は下記になります。
<WordPressのサイト名>→wp-content→themes→twentytwelve_child→content.php
1)変更を行う前に知っておくべきこと
このcontent.phpは、色々なプログラムからcallされており、関係は下記の様になります。
| ページ種類 | 判断する関数 | 表示する関数 | content.phpを呼ぶプログラム |
| ①投稿ページ | is_single() | the_content() | single.php |
| ②検索ページ | is_search() | the_excerpt() 抜粋表示 | search.php |
| ③カテゴリページ | is_category() | the_content() | category.php |
| ④HOMEページ | is_home() | the_content() | index.php |
| ⑤アーカイブページ | is_archive() | the_content() | archive.php |
| ⑥タグページ | is_tag() | the_content() | tag.php |
よって検索ページだけが抜粋表示である!という事は、is_search()の場合だけthe_excerpt()で表示するというプログラムがcontent.phpに記述されているという事になります。
そこでcontent.phpを見ると下記の記述があります。
<?php if ( is_search() ) : // Only display Excerpts for Search ?> <div class="entry-summary"> <?php the_excerpt(); ?> </div><!-- .entry-summary --> <?php else : ?> <div class="entry-content"> <?php the_content( __( 'Continue reading <span class="meta-nav">→</span>', 'twentytwelve' ) ); ?> <?php wp_link_pages( array( 'before' => '<div class="page-links">' . __( 'Pages:', 'twentytwelve' ), 'after' => '</div>' ) ); ?> </div><!-- .entry-content --> <?php endif; ?>
赤字の所が検索の時は抜粋表示にする所です。
青字の所が検索以外のページの処理です。
2)変更方針と具体的な変更方法
【変更方針】
投稿ページは全文表示。それ以外のページは抜粋表示にする。
よって検索ページで判断するのでなく投稿ページで判断する方法に変更します。
【変更前の構文】
上記のプログラムから下記の部分を探してください。検索ページで判断しています。
<?php if ( is_search() ) : // Only display Excerpts for Search ?>
【変更後の構文】
上記のプログラムを下記に変更してください。
<?php if (! is_single() ) : ?>
【解説】
is_single()は、投稿ページです。
!マークは以外を表します。
よって上記は投稿ページ以外は抜粋表示にしろ!という事になります。
その他の参考にして欲しい情報
①抜粋表示は下記の表示条件で表示されます。
・各投稿の抜粋に記載しない場合:改行を省いて54文字が表示されます。
・各投稿の抜粋を記載した場合 :総ての抜粋記事を表示します。
②ページの種類によりページの先頭部分が異なります。
例えばカテゴリページを抜粋表示で表示させると、抜粋表示の手前にカテゴリの説明文がでます。
この説明文を省略したい場合は1)変更を行う前に知っておくべきことの所で記載してある各ページのプログラムを子テーマにコピーして修正すれば変更する事が可能になります。
以上で、Twenty twelve の一覧表示を抜粋表示に変更は完了です。
<ドキュメントガイド>
前のテーマ:Twenty Twelveのフッターを編集してCopyright表現にする
次のテーマ:Twenty Twelveのフロントページを固定ページにする