メモ
このドキュメントは2016年の初期サイトの時に作成したドキュメントです。
WordPressが全然わからない状態から、とりあえず動く状態まで持っていったやり方を記述しています。
ある程度判っている方は応用編を参照してください。
現在サイトはこの応用編の技術で作成されています。
このドキュメントはウィジェットエリアの考え方とCSSを編集して少し見栄えの良いウィジェットエリアする方法を解説しています。
投稿ページには右側にウィジェットエリアがあり、デフォルトで
①サイト内検索、②最近の投稿、③最近のコメント、④アーカイブ、⑤カテゴリ、⑥メタ情報
が表示されています。この表示をカスタマイズしていきます。
1.ウィジェットの構成方針
私のWEBサイトは情報を提供する事が目的なので、TOP(ナビ)に基本メニューを配置し基本操作はここで行う。
ウェジェットエリアはあくまでも補足という位置付けで下記の物に限定して表示する。
①サイト内の検索機能
②カテゴリ
③最近の投稿
2.ウィジェットの編集
1.ダッシュボードの『外観→ウィジェット』を起動する。

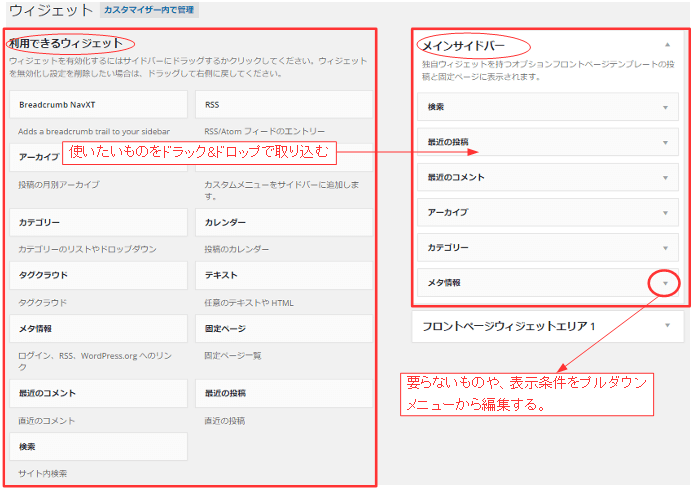
2.下記編集画面でウィジェットの構成を編集する。

①使いたい部品を『利用できるウィジェットエリア』から『メインサイドーエリア』にドラック&ドロップする。
②要らない部品はプルダウンメニュを開き削除する。
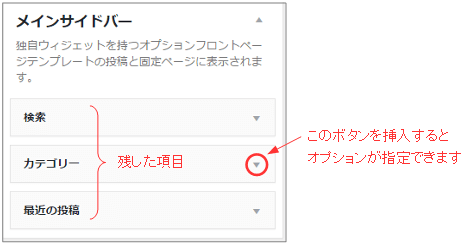
上記操作で下記の様な構成にします。

3.オプションの指定をする
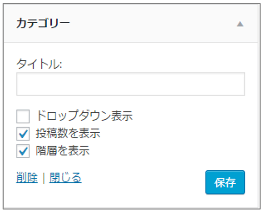
・カテゴリのオプション

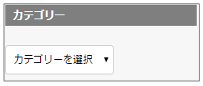
基本はカテゴリ一覧が表示されるが、ドロップダウン表示を選択すると下図の様なカテゴリの選択画面になる。

私はカテゴリの全体像を表示させたいのでこの機能だけOFFにしている。
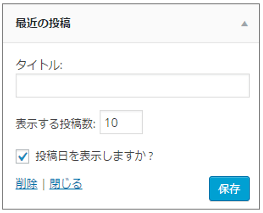
・最近に投稿のオプション

ここで指定するのは、表示する投稿件数と日付を表示するか否か?です。
実際にドキュメントを表示させると、個々のドキュメントの区切りが不明確な為ゴチャゴチャした表示になります。
そこで投稿日の表示をonにし、投稿日をドキュメント名の前に表示させることにより区切りを明確にします。
表示件数は任意で良いと思います。
3.日付の変更
ダッシュボードの『設定→一般』で日付表示として××年××月××日がデフォルトになっていますが、日本語の日付表示は月や日が1桁で表示される為に桁数が統一で見ません。
そこで日付のフォーマットを2015-08-11に変更します。
これにすると桁数が常に一致する為に、日付をドキュメント名の前に持って行っても全体の表示がうまく並ぶようになります。
尚、ドキュメント本体の更新日付は投稿ページのカスタマイズ方法で××年××月××日にしたので上記変更は関係がありません。
4.CSSのカスタマイズ
準備は整いましたので最後にCSSの設定です。
下記をsty,e.cssの最後に追加してください。
/*******************************************************************/ /* ウィジェットエリアを見やすくカスタマイズする */ /*******************************************************************/ .widget-title{padding:1px 10px;font-size:14px;line-height:24px;font-weight: bold;color: #ffffff;background:#7f7f7f;} .widget_recent_entries .post-date {margin-left:0;position:absolute;top:-1px;font-size:12px;color:#007f7f;} .widget-area .widget.widget_recent_entries a{position:relative;top:0;left:70px;width:70%;display:block;font-size:12px;line-height:18px;color: #666666;} .widget-area .widget.widget_recent_entries li{position:relative;padding-bottom:25px;}
【解説】
.widget-titleは、『カテゴリー』や『最近の投稿』の文字に枠を付けて白抜き文字に変更する指定です。
.widget_recent_entries .post-dateは、投稿日付をmargin-left:0;position:absolute;で一番左に持ってきています。
.widget-area .widget.widget_recent_entries aは、最近の投稿のリンク文字の指定です。
.widget-area .widget.widget_recent_entries liは、リスト表示は相対位置で15pxを開けて表示する指定です。
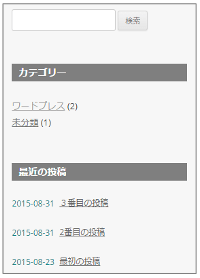
上記のCSSに変更すると、ウィジェットエリアの表示は下記の様になります。

どうでしょうか。少しは一般のWEBサイトの様に恰好が付いてきたと思います。
<ドキュメントガイド>
前のテーマ: Twenty Twelveの投稿ページのカスタマイズ方法
前のテーマ: Twenty Twelveのフッターを編集してCopyright表現にする