メモ
DSM6まで使われていた「Photo station」はDSM7で廃止になりました。
よってこのドキュメントはDSM6の「Photo station」の利用方法になります。
「Photo Station」を公開WEBサイトとして運用するポイントは下記だけです。
アルバムを公開アルバムで作成する
これでURLを知っている人は自由にこのサイトにアクセスできます。
更に、このサイトを「検索エンジンにインデックスさせる」設定に✔を入れるとGoogleがインデックスしてくれるようになるので、Google等の検索エンジンからこのサイトを訪問する人が増えます。
尚、下記設定を行う前に下記URLは必ず参照してください。
1.設定で考慮すべきこと
変更した時は必ず「保存」ボタンを挿入してください
1.全般設定
①フォルダ作成のデフォルト値設定
![]()
上記に✔をつけると、新規にフォルダを作成する時のデフォルト値が「公開フォルダ」になります。
②Google等のクローラを受け入れる
![]()
上記に✔をつけると、このWEBサイトをGoogle等に公開します。
2.写真設定
①写真へのコメント入力設定

上記に✔をつけると、ゲスト(一般ユーザ)が「lightbox情報」画面でコメント入力する事ができる様になります。
②写真のダウンロード許可設定

上記に✔をつけると、サムネール画面にダウンロードメニュが追加されます。
但し、ここがOFFになっていても「lightbox」画面では、写真をダウンロードする事ができます。
③lightbox情報の表示
![]()
上記に✔をつけると、管理者とゲストに「lightbox情報」が表示されます。
![]()
上記に✔が入っていると、ゲストの「lightbox」画面は写真のみになります。
よって「lightbox情報」が表示されないので①のコメントも入力できなくなります。
④アルバム直下の写真を見せるか否かの設定
![]()
上記に✔が入っていると、ゲストにもアルバム直下の写真が見える様になります。
2.ウォーターマークの設定と写真のアップロード
1.ウォーターマークの必要性
公開アルバムは誰でも見る事ができる写真WEBサイトです。
Photo Stationでは「ダウンロード設定」がありますが、これはPhoto Stationメニューに「ダウンロード」を表示するか否かで「lightbox」画面では、写真のダウンロードができてしまいます。
その時に登場するのが「ウォーターマーク」です。
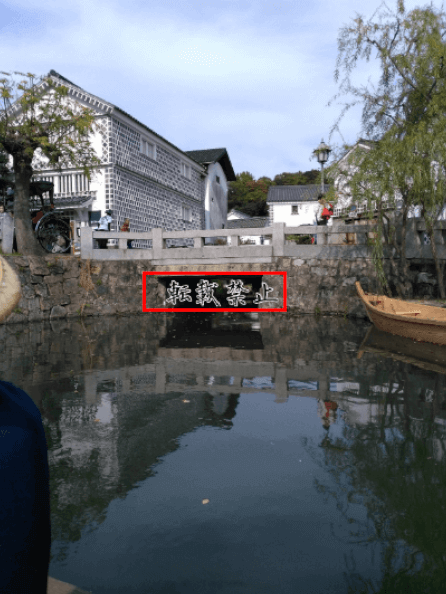
下記の写真には赤枠の所に「転載禁止」という「ウォーターマーク」が付けられています。
よって写真をダウンロードしても、この文字が入る為、そのままでは利用できません。

2.ウォーターマークを作成する時の動き
写真をPhoto Stationにアップロードする際にサムネールが作られます。
一方、ウォーターマークを付ける時にも、サムネールの再作成が行われます。
すなわち、写真をアップロードしてからウォーターマークを付けると、サムネールの作成が2回行われることになります。
よって、公開アルバムにウォーターマークを設定してから写真をアップロードすると、サムネール作成は1回で済みます。
これがお勧めのやり方です。
この方法を下記に解説します。
3.画像ソフトでウォーターマーク画像を作成する
上記写真のウォーターマークはGIMPで下記設定で作成しました。
・サイズ:800×200
・フォントサイズ:200
・画像種類:pngファイル
4.公開アルバムの作成とウォーターマークの設定
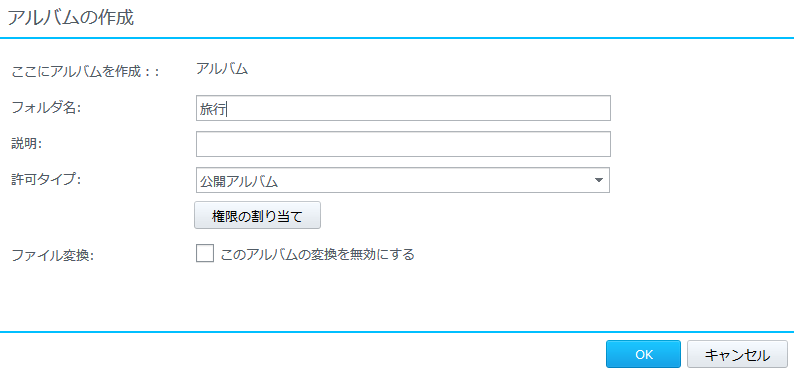
①Photo Statioに管理者IDでサインして、「アルバム」を選択して、メニュから「追加→アルバムの作成」を実行します。下記画面が出てきます。

フォルダ名を入力して「OK」ボタンを挿入すると「旅行」フォルダが作成されます。
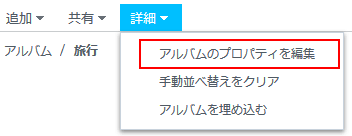
②旅行フォルダを選択して「詳細→アルバムのプロパティを編集」を実行します。

下記画面が表示されます。
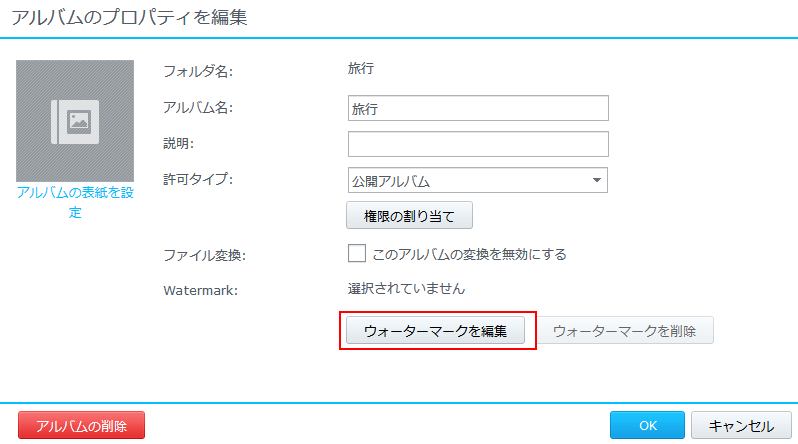
③下記画面から「ウォーターマーク」の編集を実行します。

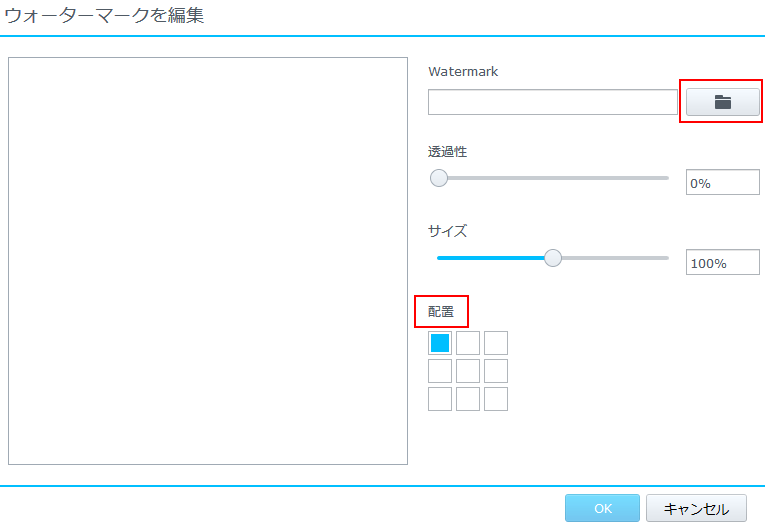
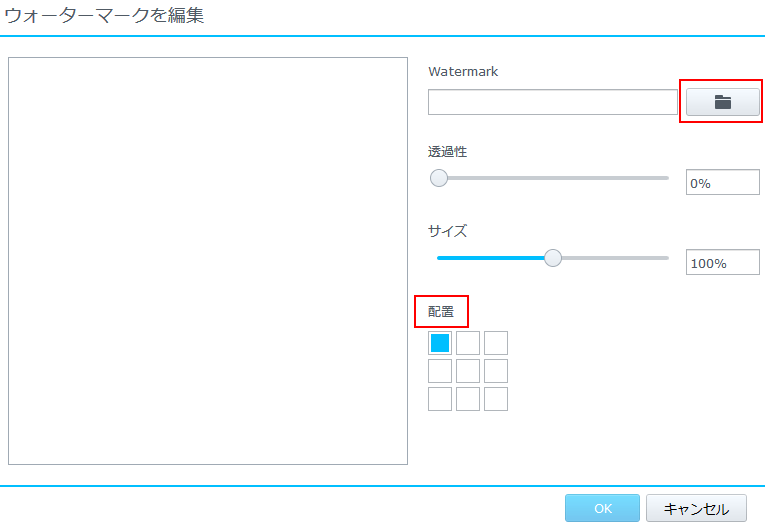
④下記画面が出てきます。

フォルダマークをクリックして、2-3で作成したウォータマークを読み込みます。
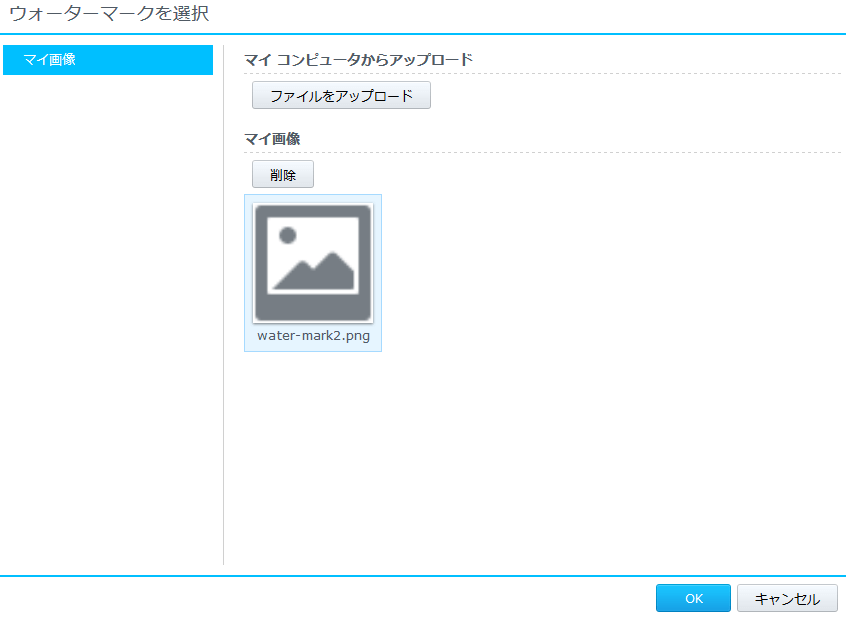
⑤下記画面が表示されます。

ウォータマークを選択してから「OK」ボタンを挿入します。
⑥元の画面に戻ります。

配置する場所を指定して「OK」ボタンを挿入します。
以上でウォーターマークの設定が完了しました。
⑦写真を1枚だけアップロードします。
WebDAVでのアップロードがお勧めです。
位置や形状をチェックして、気に入らなければ③からやり直してください
写真のアップロード方法は下記URLを参照してください
⑧その他の写真を一括アップロードします。
写真のみのアップロードに対してウォータマークを入れるとサムネール作成時間が長いですが、写真4枚単位で順次ウォーターマーク付きのサムネールが作られていきます。
3.Photo Stationのブログ機能を使ってみる
Photo Stationの中にブログを作成する事ができます。
1.ブログ機能の有効化
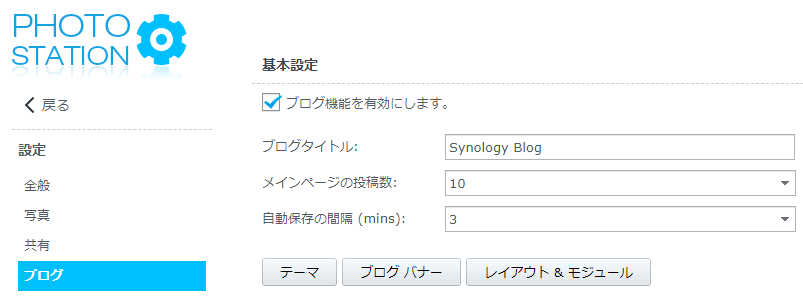
①管理者のIDでサインインし、設定→ブログを実行します。

・ブログタイトル:これはWEBページのタブに付く名前です。自由に変更できます。
・テーマボタン、ブログバナー、レイアウト&モジュールはブログ画面の見た目を変更します。
後の方で使い方を説明します。
②ブログメニュが追加されます

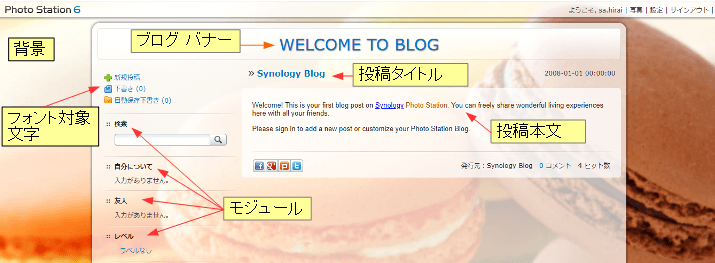
2.プログの画面構成を理解する

3.画面のカスタマイズ
画面のカスタマイズは下記のボタンを使って行います。
![]()
①レイアウト&モジュール
これを上図のモジュールを左にするか右にするかを指定できます。
また表示するモジュールを選択できます。
表示したくないモジュールは非使用モジュールにドラック&ドロップで移動します。
②ブログ バナー
デフォルトの「WELCOME TO BLOG」の文字列を変更する時に使います。
③テーマ
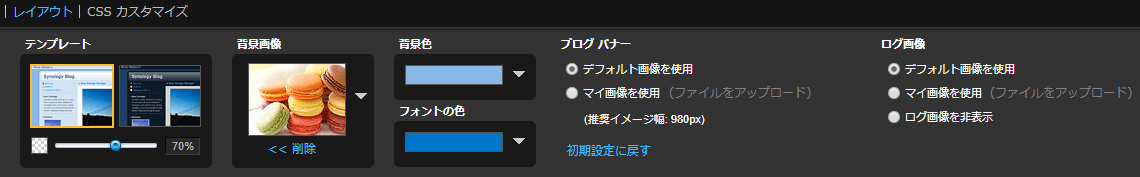
これを開くと下記画面が出てきます。

【テンプレート】
テンプレートの種類と透過度を指定できます。
【背景画像】
背景画像を選択するか?削除を挿入して背景色の所で色を選択できます。
【フォントの色】
フォント対象文字の色を変更できます
【ブログ バナー】
ブログ バナーを文字列でなく画像に変更できます。
4.既存投稿の削除方法
投稿タイトルをクリックすると、削除アイコンが出てきますのでここで削除します。
4.新規投稿のやり方
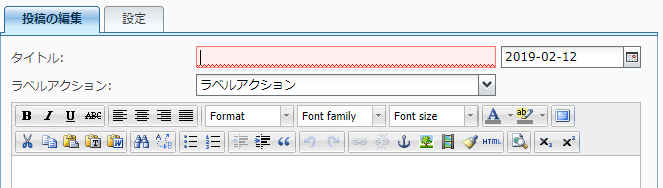
新規投稿をクリックすると投稿の作成画面が出てきますので、ここでタイトルと本文を作成します。

上記は通常のエディタですが、Photo Stationの写真、ビデオ、スライドショーを使ったブログ作成ができます。
下記にPhoto Station特有の機能だけ解説します。
①Photo Stationの画像を取り込む場合は下記アイコンをクリックします。

②Photo Stationの映像を取り込む場合は下記アイコンをクリックします。

③Photo Stationのアルバムをスライドショーで見せる場合
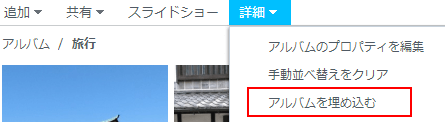
公開アルバムには下記の「アルバムを埋め込む」というメニュが追加されます。

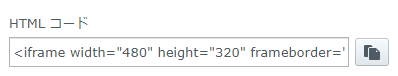
これを開くとこのアルバムのHTMLコードが表示されますのでこれをコピーします。

エディタ画面の下記アイコンをクリックしてそこに張り付けます。
![]()
そうすると、この投稿文書に指定したアルバムのスライドショーが表示されます。
4.WordPressへのデータ受け渡し
Photo StationからWordPressに投稿データをエクスポートする事ができます。
これはPhoto Stationのブログ機能をもっとビジュアルにしたい為の機能ですが、
「原稿作成はPhoto Stationブログ → 更新毎にブログをエクスポートし、見るのはWordPress」
という意味で、Photo Stationブログから離れられないのであまり良い機能とは思いません。
SynologyのマニュアルではWordPress用のプラグインとして下記の2つが紹介されています。
Photo Station を WordPress、Joomla、Drupal、その他のウェブサイトに埋め込むには
①Photo Station Tinymceプラグイン
Photo Stationの画像、ビデオ、フォルダをWordPressの投稿画面に取り込むプラグイン
②Photo Station WordPressプラグイン
Photo Stationの画像、ビデオ、フォルダをWordpressのウィジェットに取り込むプラグイン
しかし、日本語WordPressではこれらののプラグインは発見できませんでした。
これがあると、WordPressでPhoto Stationの写真データを使ったブログが気持ちよく書けるので今後のサポートに期待したい。
いずれにしても現行ではPhoto Stationで写真を使ったブログを書く為にはPhoto Stationのブログ機能しかないと思います。
以上でPhoto Stationを公開WEBサーバとして利用する事が可能となります。
その他の関連ドキュメントは「Photo Stationの関連ドキュメント」を参照してください。

