ここでは「Welcart_Basic」の「メニュ」や「ウィジェット」及び「ヘッダ画像」の使い方を解説します。
1.ウィジェットについて
1.ウィジェットの種類とデフォルト表示
デフォルトで用意されているウィジェットは下記の5個です
| ウィジェット | 使われる場所 | 指定しない時に表示される物 |
| ホーム ウィジェットエリア(左) | ホームページの下の左 | ログインと商品カテゴリ |
| ホーム ウィジェットエリア(中) | ホームページの下の中 | お勧め商品 |
| ホーム ウィジェットエリア(右) | ホームページの下の右 | 営業日カレンダ |
| サイドバー1 | 商品詳細ページの右 | 商品カテゴリと営業日カレンダ |
| サイドバー2 | ブログページの右 | 営業日カレンダ |
■各ウィジェットに何も指定しない場合はプログラムが勝手に所定のウィジェットを表示します。
■何も表示させたくない場合はウィジェットの「テキスト(何も入れない)」を設定すると表示されなくなります。
2.ウィジェットに表示させる部品
WelcartはWordPressのウィジェット部品に加えて下記のウィジェットが追加されています。
| ウィジェット部品名 | 説明 |
| Welcart カテゴリ
|
カテゴリの親を指定して下位のカテゴリを表示します
商品でもブログでも利用可能です。 |
| Welcart キーワード検索 | Wwelcartの検索画面を表示する。 |
| Welcart 最近の投稿 | ブログの最近の投稿を表示する。表示する投稿数はここで指定します |
| Welcart ページ | 固定ページを表示します。
ページIDを指定しないと総ての固定ページを表示します |
| Welcart ポスト | 投稿(商品、ブログ)のカテゴリを指定して投稿を表示します。
ディフォルトカテゴリはitemgenre |
| Welcart お勧め商品 | カテゴリの「お勧め商品」を表示します
商品名と画像が表示されます |
| Welcart ベストセラー | 売れている商品を表示します
商品名と画像が表示されます |
| Welcart 商品一覧 | 商品のカテゴリを指定して関連商品を表示します |
| Welcart ブロブ カレンダ | 当月のカレンダを表示します |
| Welcart カレンダ | 2か月の営業日カレンダを表示します |
| Welcart ログイン | ログイン画面を表示します |
■各ウィジェットに上記のウィジェットを追加します。
3.サンプルサイトに設定したウィジェット
上記のサンプルサイトには下記のウィジェットを設定しました。
| ウィジェット | 設定したウィジェット |
| ホーム ウィジェットエリア(左) | Welcart ログイン |
| ホーム ウィジェットエリア(中) | Welcart カレンダ |
| ホーム ウィジェットエリア(右) | Welcart ベストセラー |
| サイドバー1 | Welcart カテゴリ(カテゴリ:itemgenre) |
| サイドバー2 | Welcart 最近の投稿 |
2.メニュについて
メニュもウィジェットと同様に作成されてない場合はプログラムが勝手に表示する仕様になっています。
1.「外観→メニュ」を実行します

■任意のメニュ名を入力し、「メニューを作成」ボタンを挿入します。
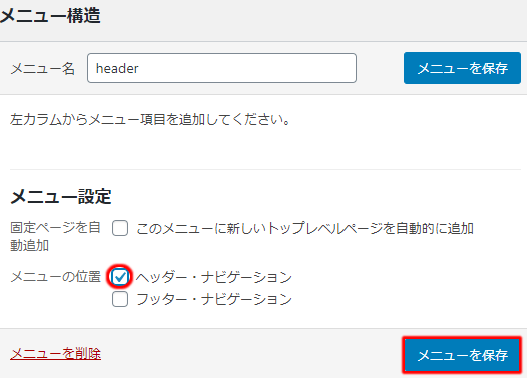
2.メニュの位置を決めます

■ヘッダメニュかフッタメニュかを選択して「メニュを保存」ボタンを挿入します。
3.メニュに配置する部品を選択します。
メニュ部品は「固定ページ」、「投稿」、「カスタムリンク」、「カテゴリ」から選択できます。
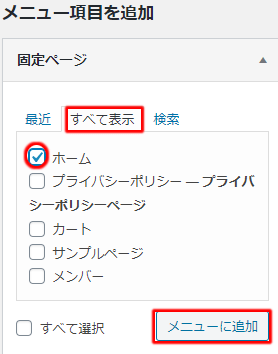
①ホームを選択する

■ホームは「固定ページ」の「すべて表示」を選択すると表示されます。
■ホームを選択して「メニューに追加」でメニュに追加されます。
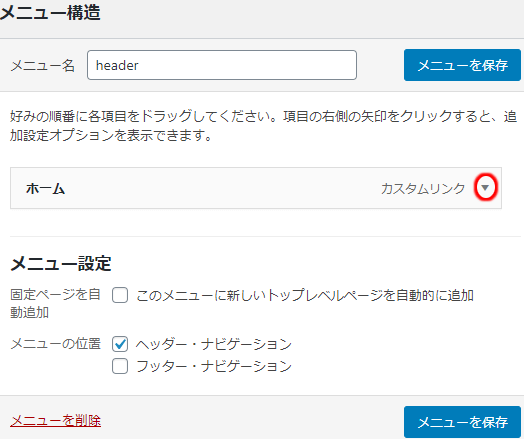
ホームが追加されました

■ホームは「カスタムリンク」になっています。この中にURLが記載されています。
カスタムリンクとは?
カスタムリンクは親子メニュを作る時にも利用します。
親を「カスタムリンクのリンク先なし」で作成し、その子供のメニュを作ると階層型のメニュになります。但しメニュの開閉はCSSまたはJqueryでコントロールする必要があります。
②カテゴリから選択する
カテゴリを選択するとカテゴリが表示されるので、表示したいカテゴリを選択します。
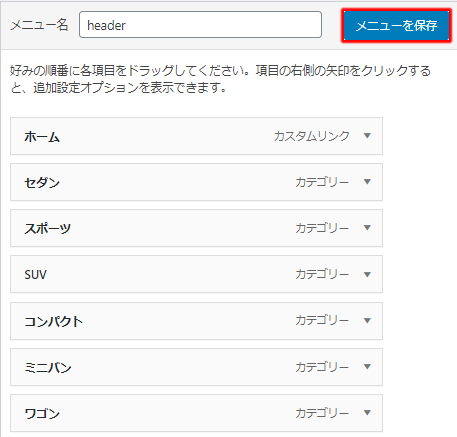
③私が作成したヘッダメニュは下記になります

■メニュが完成したら「メニュを保存」ボタンを挿入します。
④同様にフッタメニュを作成します
追加のメニュは下記をクリックしてから作ります。

■作り方はヘッダメニュと同様です。
3.ヘッダ画像を設定する
最後にサイトのイメージを決めるヘッダ画像を設定します。
画面の下記の「カスタマイズ」をクリックします

下記画面が表示されます。

上記の「ヘッダ画像」の所でヘッダ画像の作成ができます。
また「テーマオプション」はTOPページに表示する商品の種類と数の設定ができます。
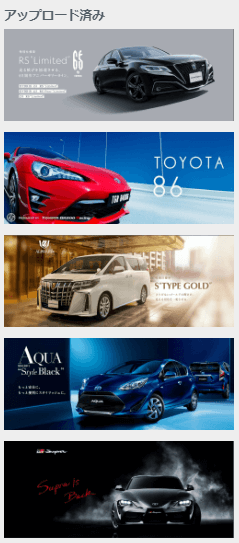
1.このサンプルサイトのヘッダー画像は下記になっています。

■上記をランダムに表示する設定にしています。
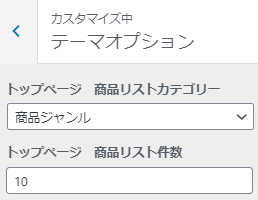
2.このサンプルサイトのテーマオプションは下記になっています。

上記の設定のサンプルサイトは下記になります。






























