メモ
このドキュメントは2016年の初期サイトの時に作成したドキュメントです。
WordPressが全然わからない状態から、とりあえず動く状態まで持っていったやり方を記述しています。
ある程度判っている方は応用編を参照してください。
現在サイトはこの応用編の技術で作成されています。
本サイトは画像を取り込むツールとして『OnePerss Image Elevator』、サムネールの再構築に『Regenerate Thumbnails』を利用しています。
本ドキュメントはこれら画像に関するツールと管理方法について解説しています。
これらの画像データに関して判った事を下記構成で説明させて頂きます
- OnePress Image Elevatorのインストールと使い方
- WPのメディアの設定と『OnePress Image Elevator』の関係
- サムネールを作り直す『Regenerate Thumbnails』とは
- 過去の画像データの保管に関する考察
1.OnePress Image Elevatorのインストールと使い方
ダッシュボードの『プラグイン→新規追加』の画面を開きます。
検索画面に『OnePress Image Elevator』を入力し、表示された下記画面から『いますぐインストール』を実行します。

プラグインの有効化を実行します。

以上で、プラグインのインストールが終了しました。
1.使い方
画像を張り付けたい場所にカーソルをセットし『Ctrl+V』を実行するだけです。
しかし画像を取り扱う為には画像サイズの変更と削除方法が必要でここだけ解説します。
2.画像サイズの変更方法
①サイズを変更したい画像を選択してサイズを変更する。
②メニュの編集を選択する。

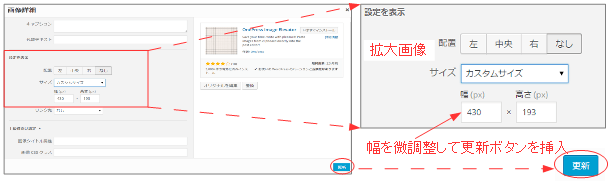
③表示された下記画面でサイズを切りの良いサイズに調整後、更新ボタンを挿入する。

以上で下記の画像ファイルが作成されます。
・サムネール画像
・フル画像(上記で取り込んだ画像)
・カスタム画像(上記で編集した画像)
3.画像ファイルの削除方法
取り込んだ画像を削除したい事がありますがメディアメニューから探すのは大変です。
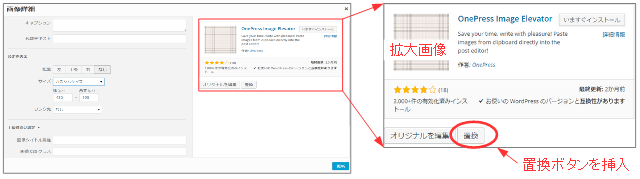
①そこで削除したい画像を上記と同様に編集で開き、置換ボタンを挿入します。

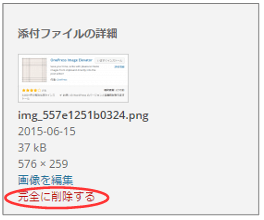
②表示された添付画面の詳細画面で『完全に削除する』を実行します。

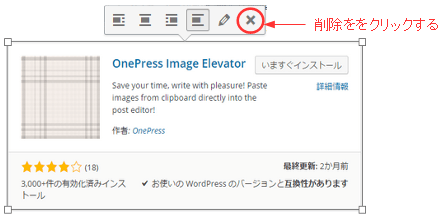
③戻った画面で削除をクリックする。

以上で、取り込んだ画像ファイルを削除することができます。
2.WPのメディアの設定と『OnePress Image Elevator』の関係
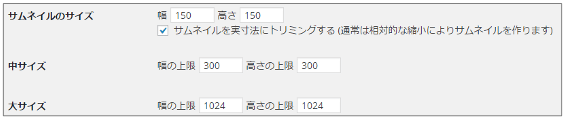
ダッシュボードの『設定→メディア』のディフォルト設定は下記の様になっています。

この状態で、『OnePress Image Elevator』で上記の画像(566×122)をドキュメントに取り込むと、WPのメディアの中に、下記の画像が作成されます。
・フルサイズ :566×122(ドキュメントに取り込んだ画像でPNGで保存されます)
・サムネイル :150×122(上記画像を幅150で且つトリミングしたデータ。一覧表示に使われます)
・中画像 :300×65(フルサイズを幅300で縮小した画像)
※大サイズ1024は、基本画像が566しかないので作られません。
しかしOnePress Image Elevatorはフルサイズをドキュメントに直接取り込む為、中サイズ、大サイズを取り込むことはありませんので中サイズ、大サイズの画像を作っても意味がありません。
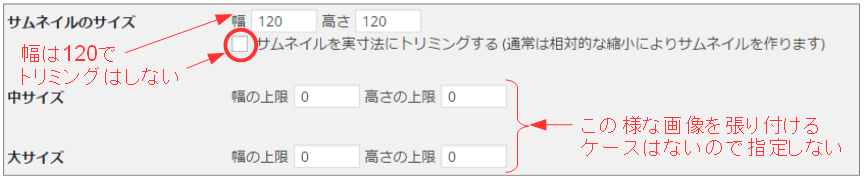
またサムネイル画像は『過去に取り込んだ画像を他のドキュメントに使いたい場合』に探すための参考情報ですが設定が150×122ですとサムネイルに画像の一部しか表示されない為、探しづらいとの問題が発生します。
そこで私はサムネールサイズを120×120に変更しています。
まとめると以下の様になります。
①ドキュメントに挿入する画像は『OnePress Image Elevator』で直接取り込む。
②過去に取り込んだ画像の再利用は、WPの基本機能の『メディアを追加』から画像を探して挿入する。
3.サムネールを作り直す『Regenerate Thumbnails』とは
ダッシュボードの『設定→メディア』の設定を変更した時に、今までに取り込んだ画像のサムネイルも新しいルールで再作成したいとのニーズが出てきます。
この時に便利なツールが『Regenerate Thumbnails』で、このフラグインを入れると現在の設定に沿って過去のサムネイルを一括して再作成してくれる便利なツールです。
3-1.Regenerate Thumbnailsのインストール
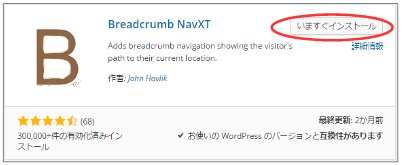
WPのダッシュボードの『プラグイン → 新規追加』の画面を開きます。
検索画面に『Regenerate Thumbnails』を入力し、表示された下記画面から『いますぐインストール』を実行します。

『プラグインの有効化』を実行します。

以上で、プラグインのインストールが終了しました。
3-2.Regenerate Thumbnailsの実行
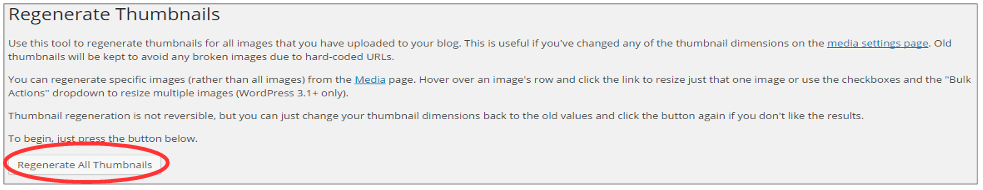
ダッシュボードの『ツール→Regen,Thumbnails』を実行します。

下記画面で『Regenerate ALL Thumbnails』ボタンを挿入します。
そうすると、自動で全サムネイルの再作成を実行してくれます。

以上でサムネイルの再作成は完了します。
4.過去の画像データの保管に関する考察
最後に、ダッシュボードの『設定→メディア』の設定で、画像ファイルをどのように管理するのか?の設定です。ディフォルトでは下記の設定になっています。

上記の設定にすると、アップロードした画像は下記ディレクトリに保存されます。
<WordPressのサイト名>→wp-content→uploads→年→月
ネットを調べた結果、年月タイプを推奨する人と、独自管理を推奨する人に分かれています。
私も当初は独自管理の方が過去の画像を探しやすいのでは?と思っていました。
しかし、WPの運用で一番重要になるのはバックアップだ!
投稿データが増えてくるとバックアップ時間が長くなってくる。
その一番の要因は画像データで、年月で管理しておくと、日々のバックアップから古い画像データを省くとバックアップが楽になる。(古い画像データは更新されないので別管理)
との投稿を見つけ、確かにこの考え方が正しいのではないか?と思い、今はディフォルトの年月管理で行っています。
また項番2でも解説したように余分な画像データを作らない。のもこの一環になります。
<ドキュメントガイド>