メモ
このドキュメントは2016年の初期サイトの時に作成したドキュメントです。
WordPressが全然わからない状態から、とりあえず動く状態まで持っていったやり方を記述しています。
ある程度判っている方は応用編を参照してください。
現在サイトはこの応用編の技術で作成されています。
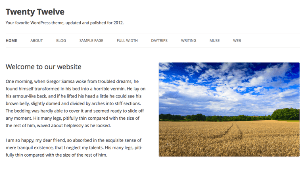
Twenty Twelve のフッターには『Proudly powered by WordPress』という文字が出力されます。これを通常サイトの様に『Copyright表現』に変更する方法を記載しています。
1.footer.phpを編集する。
修正するphpファイルはfooter.phpです。
ファイルの格納場所は下記になります。
<WordPressのサイト名>→wp-content→themes→twentytwelve→footer.php
上記のファイルを子テーマのtwentytwelve_childにコピーしてください
以降、下記のファイルを修正します。
<WordPressのサイト名>→wp-content→themes→twentytwelve_child→footer.php
コード編集を始める前の確認事項
style.cssでフッターが書かれている場所は下記になります。
/* フッターエリアの描画位置の設定 */
footer[role='contentinfo']{margin: 0 0 0 3%;padding:0 0 0 1%;}
よってfooter.phpでProudly powered by WordPressを書いている場所はfooter[role=’contentinfo’]です。
修正前のphpで、上記の場所にProudly powered by WordPressを出力している所は?
footer.phpでfooter[role=’contentinfo’]を探すと下記の構文になります。
<footer id="colophon" role="contentinfo"> <div class="site-info"> <?php do_action( 'twentytwelve_credits' ); ?> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentytwelve' ) ); ?>" title="<?php esc_attr_e( 'Semantic Personal Publishing Platform', 'twentytwelve' ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentytwelve' ), 'WordPress' ); ?></a> </div><!-- .site-info --> </footer><!-- #colophon -->
上記での青字の所が『Proudly powered by WordPress』を表示している所です。
具体的な変更例
下記のプログラムを<footer ~</footer>に、置き換えてください。
<!-- フッターの記述をCopyright形式に変更 ----------------------------------------> <footer id='colophon' role='contentinfo'> <p>© 2015 – <?php echo date('Y'); bloginfo('name'); ?> All rights reserved.</p> </footer> <!------------------------------------------------------------------------------->
【解説】
© 2015-はこのサイトが作られた年で、文字で入力しています。
echo date(‘Y ‘);現在の年です。
よって2017年にこのサイトをアクセスすると表記は© 2015 – 2017になります。
bloginfo(‘name’); はサイト名です。私のWEBサイトの場合はオールディーズ時代になります。
最後にAll rights reserved.の文字列を入れています。
以上で、サンプルサイトのフッターの表示は下記に様になります。

<ドキュメントガイド>