メモ
このドキュメントは2016年の初期サイトの時に作成したドキュメントです。
WordPressが全然わからない状態から、とりあえず動く状態まで持っていったやり方を記述しています。
ある程度判っている方は応用編を参照してください。
現在サイトはこの応用編の技術で作成されています。
ヘッダーはWEBサイトの顔になりますがTwenty Twelveのヘッダーは貧弱です。
ヘッダーはタイトル、説明及びメニューから構成されており、このドキュメントはこれらをカスタマイズする方法が記載されています。
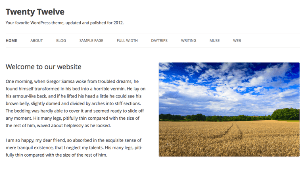
Twenty twelveのデフォルトのヘッダーは下記の様な画面になっています。
基本画面①

タイトルは良いとして、description(説明)の文字が小さいうえに、メニューが目立たない。
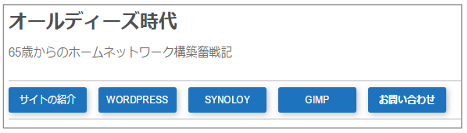
そこで、この画面を下記にような形に変更したいと思います。
変更画面②

この変更はstyle.cssで行います。
1.Twenty Twelveのヘッダー表示をCSSで変更する
下記のコードをCSSの一番最後に追加してください。
/*******************************************************************/ /* ヘッダーエリア要素の変更 */ /*******************************************************************/ .site-header h1{font-size:24px;} .site-header h2{font-size:15px;} /* 枠線の変更 */ .main-navigation ul.nav-menu, .main-navigation div.nav-menu > ul {padding-top:7px;padding-bottom:7px;border-top:1px solid #c0c0c0;border-bottom:1px solid #c0c0c0;} /* メニュ(ボックス要素)を変更する */ .main-navigation {margin-top:20px;} .main-navigation li {float:left;width:100px;height:30px;text-align:center;margin-right:15px;background-color:#1e73be;box-shadow:2px 2px 10px #c0c0c0;border-radius:3px;} .main-navigation li a{color:#ffffff;font-size:12px;line-height:30px;text-transform:uppercase;} .main-navigation li a:visited{color:#ffffff;}
上記のCSSコマンドを追加した後、スーパリロードで表示を更新してみてください。
変更画面②の表示に変わります。
以下に各コマンドの説明を記載します。
①タイトルとdescriptionの変更の説明
・タイトル:.site-header h1
・description(説明):.site-header h2
になりますので、フォント、フォントサイズ、色等はここで修正して下さい。
②枠線表示の変更の説明
基本画面①をよく見るとメニューの上下に薄い横線が引かれています。
これはもっと目立つように変更した物が下記に下記になります。
Paddingでメニューから幅を取って、線の色を変えてもう少し目立つように変更しています。
.main-navigation ul.nav-menu,
.main-navigation div.nav-menu > ul {padding-top:7px;padding-bottom:7px;border-top:1px solid #c0c0c0;border-bottom:1px solid #c0c0c0;}
③メニュー表示変更方法の説明
descriptionとメニューの開始の位置の間隔を指定しているコマンドが下記になります。
.main-navigation{margin-top:20px;}
次にメニューはリスト形式でブロック要素として出力されます。よってli要素として下記の定義をしています。
.main-navigation li {float:left;width:100px;height:30px;text-align:center;margin-right:15px;background-color:#1e73be;box-shadow:2px 2px 10px #c0c0c0;border-radius:3px;}
※1.flot:ブロック要素は左詰めで表示しろ。これを省くとセンター表示になります。
※2.width:100px;height:30px;text-align:center:ブロックは100×30pxで、文字位置はセンター。
※3.margin-right:15px:ブロックと次のブロックは15px開けろ!という指定です。
※4.background-color:#1e73be:ブロックの背景色は青色を指定しています。
※5.box-shadow:2px 2px 10px #c0c0c0;border-radius:3px;ブロックに影を付けています。
最後にリストブロックに書かれる文字の変数名は.main-navigation li aで下記を定義しています。
.main-navigation li a{color:#ffffff;font-size:12px;line-height:30px;text-transform:uppercase;} .main-navigation li a:visited{color:#ffffff;}
※1.font-size:12px:文字サイズは12px
※2.line-height:30px:文字幅は30pxでブロック高さの30pxと合わせる事によりブロックの真ん中に書く
※3.text-transform:uppercase:小文字がある場合は大文字に変換する。
尚、文字色は訪問される前(.main-navigation li a)は#ffffff(白)で、訪問された後(.main-navigation li a:visited)も#ffffff(白)にしろ!という指定です。
<ドキュメントガイド>
前のテーマ:Twenty Twelveのメニューを設定するtutorial android
次のテーマ:パンくずリストのインストールと使い方