メモ
このドキュメントは2016年の初期サイトの時に作成したドキュメントです。
WordPressが全然わからない状態から、とりあえず動く状態まで持っていったやり方を記述しています。
ある程度判っている方は応用編を参照してください。
現在サイトはこの応用編の技術で作成されています。
本ドキュメントはTwenty TwelveのCSSをカスタマイズするの記事でカスタマイズ対象から外したメタ情報や前の記事及び次の記事のリンクをカスタマイズする方法を解説します。
・single.phpとcontent.phpをカスタマイズし、投稿ページの<前の記事><次の記事>のリンクを削除。
・メタ情報はカテゴリと投稿日を削除し編集のみとし、最後に記事タイトルの前に更新日をいれ、記事タイトルを装飾した事例を紹介しています。
この修正はphpプログラムで行う為、プログラム構造がどうなっているのか?を知る必要があります。
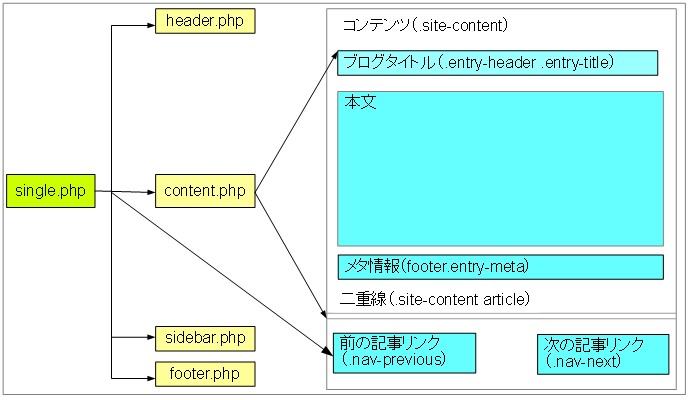
Twenty Twelveの投稿ページのプログラム構成は下記の様になっています。
< 投稿ページのプログラム構造 >

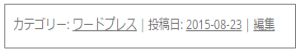
この中でメタ情報は下記の様な情報でcontent.phpで書かれています。

記事リンクは下記の様な情報でsingle.phpで書かれています。

これらの変更方法を解説していきます。
1.修正を開始する前に行う事
①ドキュメントを追加する
今までの説明では、投稿文書は『最初の投稿』のドキュメントしか書いていません。
もしドキュメントが1つしかない場合は、2番目の投稿、3番目の投稿のドキュメントを追加してください。
そうすると始めて、前の記事リンクや次の記事リンクが表示され、画面がフルスペック画面になります。
②関連するプログラムをtwentytwelve_childフォルダにコピーする。
single.php、content.php下記フォルダーの中にあります。
<WordPressのサイト名>→wp-content→themes→twentytwelve
上記のファイルを子テーマのtwentytwelve_childにコピーしてください
以降、下記のファイルを修正します。
<WordPressのサイト名>→wp-content→themes→twentytwelve_child→single.php
<WordPressのサイト名>→wp-content→themes→twentytwelve_child→content.php
2.Twenty Twelveの記事リンクを削除する
記事リンク自体は必要な情報ですがTwenty Twelveはブログ記事の為、投稿日付だけで判断した『前の記事』、『次の記事』が決まります。
私のWebサイトも前の記事、次の記事を記載していますが、残念ながら日付順では不整合が起こります。
よって自動で決まる記事リンクを削除します。
『投稿ページのプログラム構造』を見てください。記事リンクを書いているのは
・プログラム :single.php
・CSSの変数名:nav-previousとnav-next
になります。
single.phpの中でnav-previousとnav-nextを検索すると、下記の構文が記事リンク部分と理解できます。
<nav class="nav-single"> <h3 class="assistive-text"><?php _e( 'Post navigation', 'twentytwelve' ); ?></h3> <span class="nav-previous"><?php previous_post_link( '%link', '<span class="meta-nav">' . _x( '←', 'Previous post link', 'twentytwelve' ) . '</span> %title' ); ?></span> <span class="nav-next"><?php next_post_link( '%link', '%title <span class="meta-nav">' . _x( '→', 'Next post link', 'twentytwelve' ) . '</span>' ); ?></span> </nav><!-- .nav-single -->
上記をコメントにするか、削除してください。
最初の投稿記事で『スーバーリロード』してください。リンク情報が削除された事が判ります。
ご参考
変更箇所をコメントにするか?削除するか?ですが、素人の段階では削除する事をお勧めします。
理由は、削除するとプログラム構造が簡単になる為に非常に見やすくなります。
single.phpでは、始めにヘッダーをコールして、次にget_template_partで、content.phpをコールし、最後にサイドバーとフッターをコールしている事が良く分かります。
3.Twenty Twelveのメタ情報をカスタマイズする
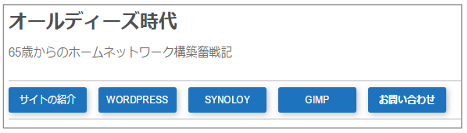
このメタ情報に表示されるのは、『カテゴリ』、『投稿日』、『編集』です。
カテゴリは、パンくずリストのプラグインを入れたので、記事がどのカテゴリに属するか?は判ります。
投稿日は、重要な情報ですが記事の後ろに表示されるよりは記事の始めに表示された方が読者には親切です。
編集は、編集権限があるIDでログインしている時はhttp画面に表示され、このリンクから編集画面に移動できる為、過去の投稿記事を修正したい場合にたいへん便利な機能です。
よって方針は『編集』だけ残しその他は削除するカスタマイズ方法になります。
投稿ページのプログラム構造を見てください。メタ情報を書いているのは
・プログラム :content.php
・CSSの変数名 :footer.entry-meta
になります。
content.phpの中でentry-metaを検索すると、下記の構文が記事リンクを書いている部分と理解できます。
<footer class="entry-meta"> <?php twentytwelve_entry_meta(); ?> <?php edit_post_link( __( 'Edit', 'twentytwelve' ), '<span class="edit-link">', '</span>' ); ?> <?php if ( is_singular() && get_the_author_meta( 'description' ) && is_multi_author() ) : // If a user has filled out their description and this is a multi-author blog, show a bio on their entries. ?> <div class="author-info"> <div class="author-avatar"> <?php /** This filter is documented in author.php */ $author_bio_avatar_size = apply_filters( 'twentytwelve_author_bio_avatar_size', 68 ); echo get_avatar( get_the_author_meta( 'user_email' ), $author_bio_avatar_size ); ?> </div><!-- .author-avatar --> <div class="author-description"> <h2><?php printf( __( 'About %s', 'twentytwelve' ), get_the_author() ); ?></h2> <p><?php the_author_meta( 'description' ); ?></p> <div class="author-link"> <a href="<?php echo esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ); ?>" rel="author"> <?php printf( __( 'View all posts by %s <span class="meta-nav">→</span>', 'twentytwelve' ), get_the_author() ); ?> </a> </div><!-- .author-link --> </div><!-- .author-description --> </div><!-- .author-info --> <?php endif; ?> </footer><!-- .entry-meta -->
上記を下記のコードに置き換えると<編集>だけが表示されるようになります。
<footer class="entry-meta"> <?php edit_post_link('編集' ,'<','>',''); ?> </footer>
最初の投稿記事で『スーバーリロード』してください。メタ情報が『編集』だけになった事が判ります。
またこのリンクをクリックすると編集画面に移動します。
4.ブログタイトルの前後をカスタマイズして投稿日を表示する
3項でメタ情報の投稿日を削除しましたが日付は必要な情報で、できれば記事タイトルの前に持ってくるのが理想です。
またブログでなく記事が更新されるWebサイトの場合は、日付は投稿日ではなく更新日の方が良いです。
そこで記事タイトルの前に更新日を表示し、記事タイトルを二重線で囲むカスタマイズをしてみます。
『投稿ページのプログラム構造』を見てください。記事タイトルは
・プログラム :content.php
・CSSの変数名 :entry-header.entry-title
になります。
content.phpの中でentry-headerを検索すると、下記の構文が記事タイトルを書いている部分と理解できます。
<header class="entry-header"> <?php if ( ! post_password_required() && ! is_attachment() ) : the_post_thumbnail(); endif; ?> <?php if ( is_single() ) : ?> <h1 class="entry-title"><?php the_title(); ?></h1> <?php else : ?> <h1 class="entry-title"> <a href="<?php the_permalink(); ?>" rel="bookmark"><?php the_title(); ?></a> </h1> <?php endif; // is_single() ?> <?php if ( comments_open() ) : ?> <div class="comments-link"> <?php comments_popup_link( '<span class="leave-reply">' . __( 'Leave a reply', 'twentytwelve' ) . '</span>', __( '1 Reply', 'twentytwelve' ), __( '% Replies', 'twentytwelve' ) ); ?> </div><!-- .comments-link --> <?php endif; // comments_open() ?> </header><!-- .entry-header -->
①タイトルの前に下記コードを入れて更新日を表示する。
<header class=”entry-header”>行の前に下記コードを入れてください。
<!-- 最終更新年月日をタイトルの前に追加 ----------------------------------------> <p class='my-before-title'> <i class='fa fa-clock-o'></i>【<?php the_modified_date('Y年m月d日');?>】 </p> <!------------------------------------------------------------------------------>
【解説】
段落(P)でクラスは『my-before-title』にしました。CSS定義はこの変数で行います。
このエリアにビジュアルアイコン『clock-o 』 +更新日『the_modified_date(‘Y年m月d日’);』を出力します。
公開日を出力したい場合は関数は『the_time』になります。
②タイトルの後ろに二重線を引く。
</header><!– .entry-header –>行の後ろに、下記コードを入れて下さい。
<!-- タイトルの下に横線を追加 -------------------------------------------------->
<p class='my-after-title'> </p>
<!------------------------------------------------------------------------------>
【解説】
段落(p)でクラスは『my-after-title』にしました。CSS定義はこの変数で行います。
③CSSに定義するフォーマットは下記になります。
『my-before-title』と『my-after-title』のCSSは、下記になります。
style.cssの最後の行に追加してください。
/*******************************************************************/ /* 投稿の記事タイトル&記事エリアの装飾 */ /*******************************************************************/ /* 記事タイトルの前の投稿日&下線 */ .my-before-title{border-bottom:1px solid #c0c0c0;width:100%;} /* 記事タイトルの後の二重線 */ .my-after-title{border-bottom:4px double #c0c0c0;width:100%;} /* 記事エリアの後の二重線 */ .site-content article {border-bottom: 4px double #c0c0c0;}
【解説】
.site-content articleは記事の最後に書かれる薄い2重線です。これをこのサイトの色に変更しました。
『最初の投稿』画面で『スーバーリロード』して下さい。
タイトルの前に投稿日が表示された新しいフォームが表示されます。
<ドキュメントガイド>
前のテーマ:パンくずリストのインストールと使い方