WordPressのCSSファイルやPHPファイルを編集する為には、WPの約束事である『UTF-8のBOMなし』のテキストエディタが必要になります。
私も幾つかのテキストエディタを試しましたが、現在は株式会社エムソフト様が個人向けに無償提供してくれている『EmEditor Free版』を使用させてもらっています。
特徴は
・コメントと本文を色分け表示してくれるために非常に見やすい。
・検索機能が充実しているので、何処に何が記述されているのかを探しやすい。
・インストールプログラムなのでファイル識別子と紐づけられる。
等のメリットを感じています。説明は下記の流れで説明します。
1.EmEditor Free版のインストール
1.EmEditorのサイトから、プログラムをダウンロードする。
EmEditor Free版のサイト(左記URL)をアクセスし、表示された画面の下の方にある赤字のEmEditorのダウンロードの文字をクリックします。(下図参照)
| EmEditor Free (以下、Free版) は、EmEditor Professional (以下、Pro版) と別のプログラムにはならず、同じバイナリで、両方の機能を果たします。最初に EmEditor を起動時、Professional版 と Free版 のどちらとして使用するかを選択するダイアログ ボックスが表示されます。また、[ヘルプ] メニューから [アップグレード] または [ダウングレード] コマンド を選択するだけで、Pro版と Free版を切り替えることができます。ただし、Free版は、ご家庭または学校で個人としてのみお使いいただけます。会社、政府、その他の組織で利用することはできません。EmEditor のダウンロード |
次に「どれをダウンロードするのか?」の画面が表示されます。
私のPCは64bit版なので「64 ビット インストーラー」をクリックするとダウンロードが開始されます。
※2022年のバージョンは『emed64_21.6.1.msi』がダウンロードされます。
2.ダウンロードしたファイルを実行して、インストールする。
①『emed64_21.6.1.msi』をダブルクリックしてインストールします。
・途中で使用許諾を求めてくるので、同意します。
・インストールのタイプは『標準』を選択してください。
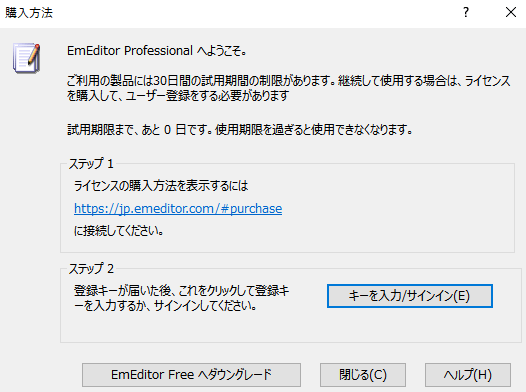
②インストールが完了すると下記の画面が表示されます。

■「EmEditor Freeへのダウングレード」ボタンをクリックします。
以上でインストールは完了します。
3.初期画面の変更
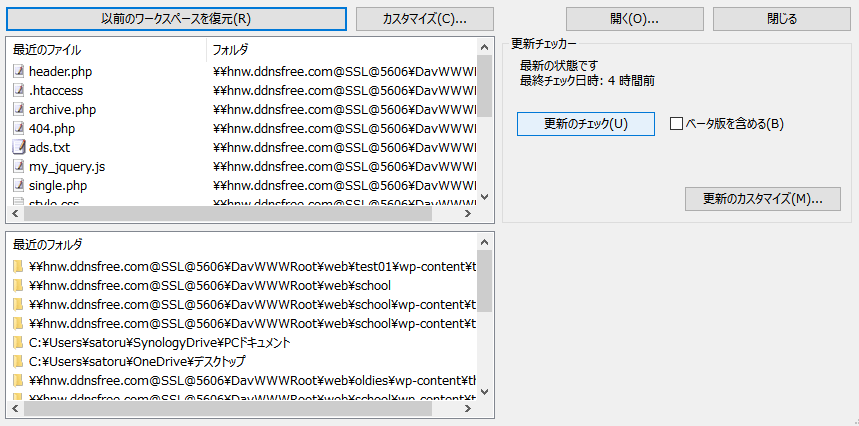
①EmEditorを起動するとエディタ画面の中に下記のファイル選択画面が表示されます。

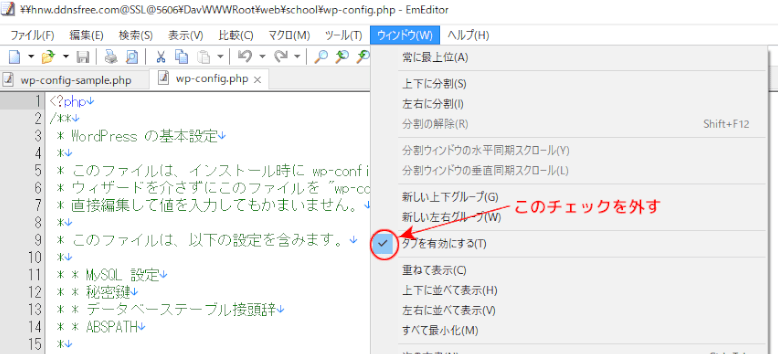
■この画面は不要なので「カスタマイズ」ボタンを挿入し、下記のチェックを外します。
![]()
■保存をし、EmEditorを終了し、再起動してください。
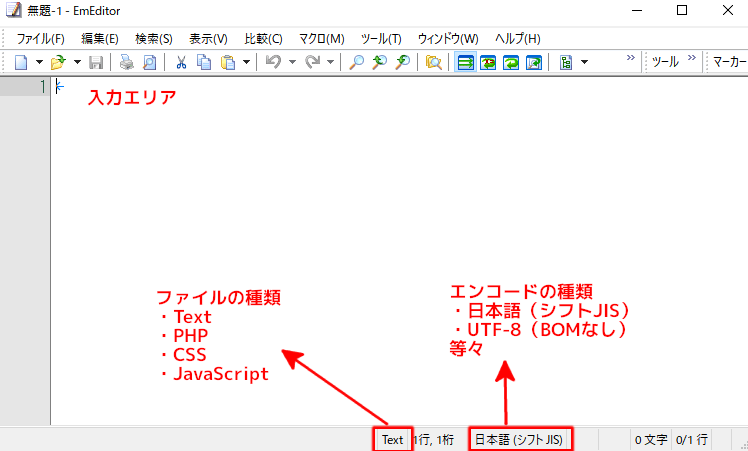
ファイル選択がない下記の画面が表示されます。

■画面下部のステータスは重要です。
ここで「ファイルの種類」が何か、「ファイルのエンコード」は何かが表示されます。
これをWordPressに合わせる方法を下記で説明していきます。
2.WordPressで利用する為の設定変更
メモ
WordPressで扱うファイル形式はUTF-8のBOMなしが要求され、対象ファイル形式は下記になります。
①PHPファイル、②CSSファイル、③JavaScriptファイル、④textファイル
①PHPファイル(.php)
PHPの正式名称はPHP:Hypertext Preprocessorになります。
またPHPはPersonal Home Pageの略称で、WEBページを記述するサーバーで動くスクリプト言語です。WordPressはこのPHPで記述されており、機能のカスタマイズはこのファイルを修正する必要があります。
②CSSファイル(.css)
CSS(Cascading Style Sheets)はWEBページのスタイルを定義するための言語です。画面の構成やサイズ及び出力変数の表示フォーマット等が定義されており、画面のカスタマイズはこのファイルを修正する必要があります。
③JavaScript(.js)
PHPはサーバ側で動くスクリプト言語ですが、JavaScriptはデバイス(PCやスマホ)側で動くスクリプト言語です。デバイス操作を検知して、HTMLやCSSを変更します。
④htaccessファイル(textファイルの扱いになります)
.htaccess(ドットエイチティーアクセス)はWEB管理者がサーバ管理者に頼まなくてもディレクトリ単位でWordpresが動いているAppachの設定の一部変更するファイルです。アクセスされるURLとプログラムが実行されるディレクトリの橋渡し等の設定等に使われます。
1.PHPファイルの設定
EmEditorのメニュから「ツール → 設定の選択 → 設定の定義」を実行します。
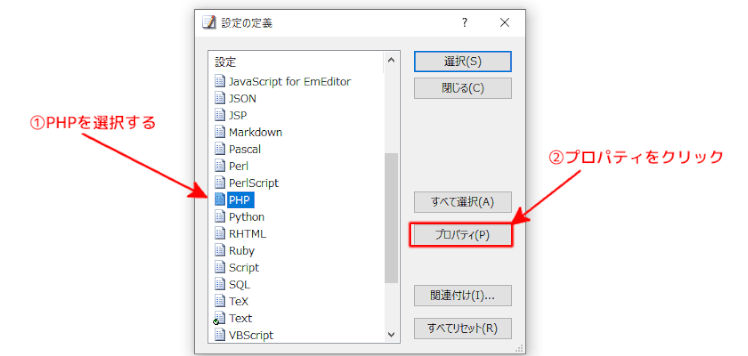
下図が表示されます。

①ファイルの種類で「PHP」を選択します。
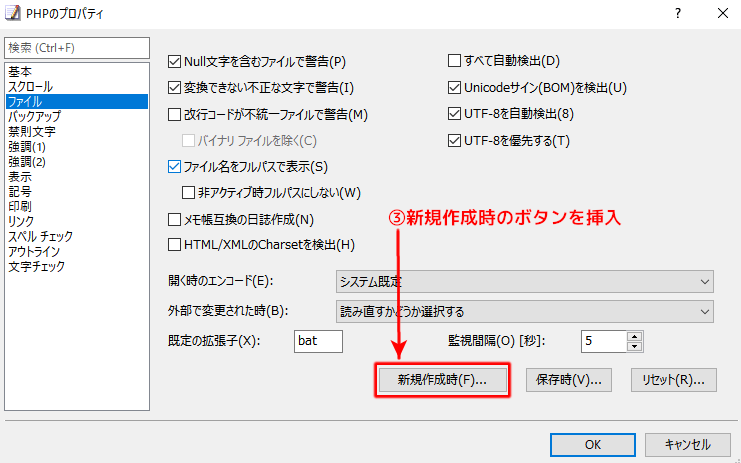
②「プロパティ」ボタンをクリックすると下図が表示されます。

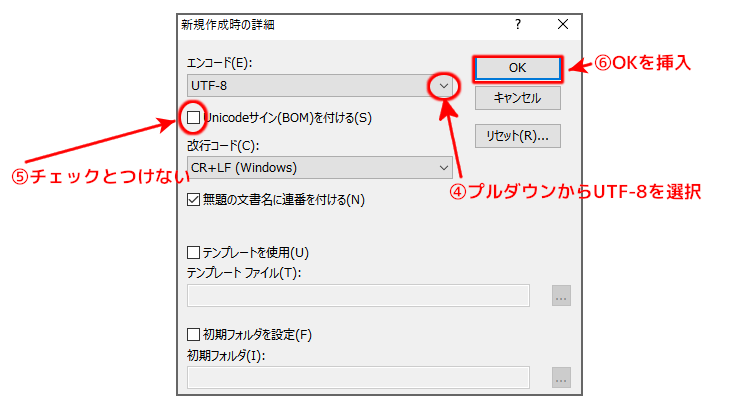
③新規作成ボタンを挿入すると下図が表示されます。

④プルダウンをクリックして、リストから「UTF-8」を選択します。
⑤BOMを付けるのチェックを外して、「BOMなし」にする。
⑥「OK」ボタンを挿入して設定を確定させる。
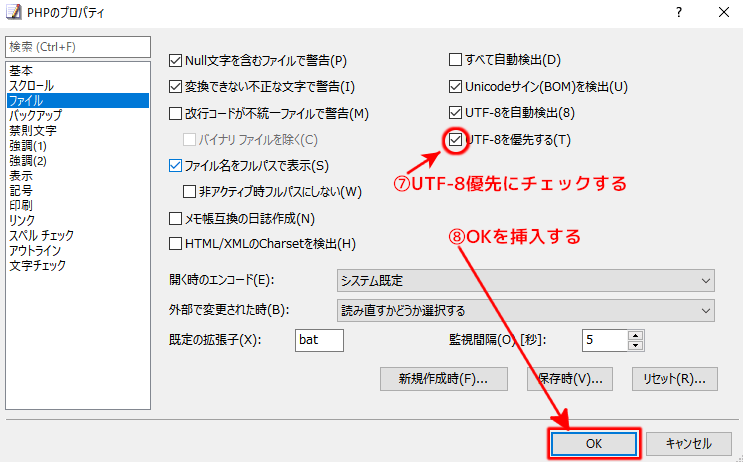
下記画面に戻ります。

⑦「UTF-8を優先する」にチェックを付ける。
⑧「OK」ボタンを挿入して設定を確定させる。
2.CSSファイルの設定
①で「CSS」を選択して、あとの操作は同一です。
3.JavaScriotファイルの設定
①で「JavaScript」を選択して、あとの操作は同一です。
4.textファイルの設定
①で「text」を選択して、あとの操作は同一です。
又、追加で既定の拡張子が「bat」になっているのを「text」に変えて下さい。
これでメモ帳と同じ形でEmEditorが利用できるようになります。
.htaccessファイルを新規作成するの場合はファイル名を「.htaccess」にします。
以上でWordPressに合った設定になりました。
3.ファイル識別子との関連づけの変更
Windowsの基本設定はPHPファイル等のダブルクリックで「メモ帳」が開く設定になっています。
これを「EmEditor」に変更する必要があります。
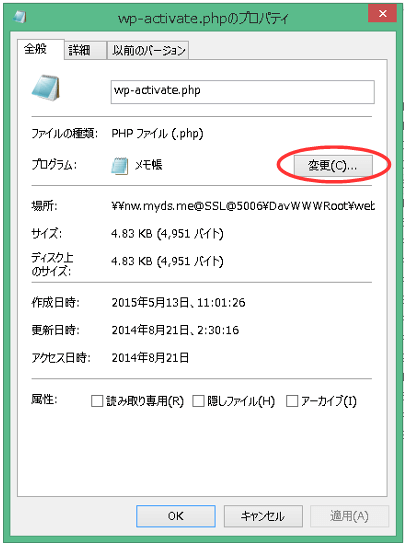
①phpファイルを右クリックして「プロパティ」を選択します。
②表示された画面から、『変更』を選択します。

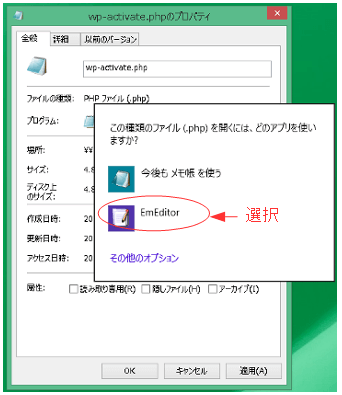
③表示された画面から「EmEditor」を選択します。

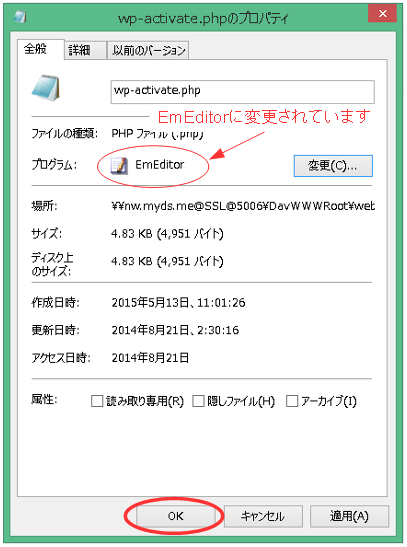
④OKで終了します。

⑤同様に、CSSファイルも、.htaccessファイルもメモ帳からEmEditorに変更してください。
以上でファイルをダブルクリックすると「EmEditor」で開かれる様になります。
4.EmEditorの使い方
1.EmEditorで対象ファイルを指定する方法
PHPファイル等をダブルクリックするとPHPファイル形式に合ったEmEditorが開きます。
一方、EmEditorアイコンをダブルクリックすると「text」形式でEmEditorが開きます。
これを他のPHP、CSS、JavaSacriptに変更する場合は「ツール→設定の選択」コマンドで変更します。
2.EmEditorの表示方法
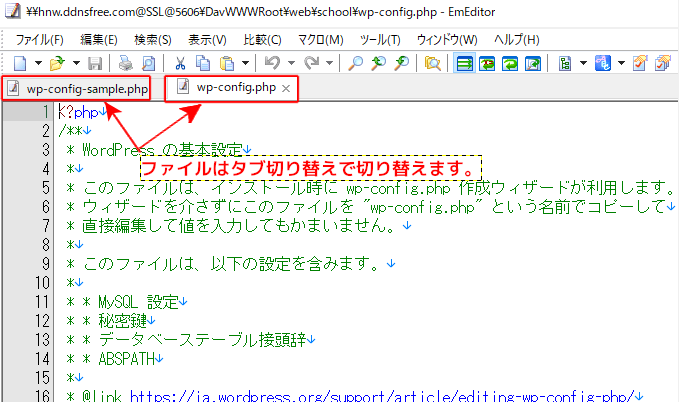
EmEditorで2つのファイルを開くと、タブ形式で表示されます。

これをファイル毎にEmEditorを分ける場合は、ウインドウメニュの下記のチェックを外します。

以上で個々のファイルとして操作できるようになります。
この形式の方が2つのファイルのチェックには向きます。
3.EmEditorの検索機能
EmEditorには、エディタの中での文字検索/置換以外に、ファイルからの文字検索/置換があります。
これは大変便利な機能でターゲット関数やCSSのクラウスがどのファイルの中で使われているのか?を調べる事ができます。使い方は下記になります。
①フォルダを右クリックし表示されたメニュから「EmEditorでファイルから検索」を実行します。
②下記画面が開きます。
■ファイルの種類はディレクトリの中でどのファイル識別子をサーチするのか?の指定なので重要です。
③検索ボタンを挿入すると検索した結果の一覧を表示してくれます。