「WP Mail SMTP」でGMAILを利用する為には下記の2種類のやり方があります。
①アプリパスワードを利用する
②Google Cloud Platformを利用する
昔は①だけだったのですが、Googleのセキュリティ強化で②が登場しました。
しかし②は有料版が原則なので、気持ちが悪いので私は①を使っています。
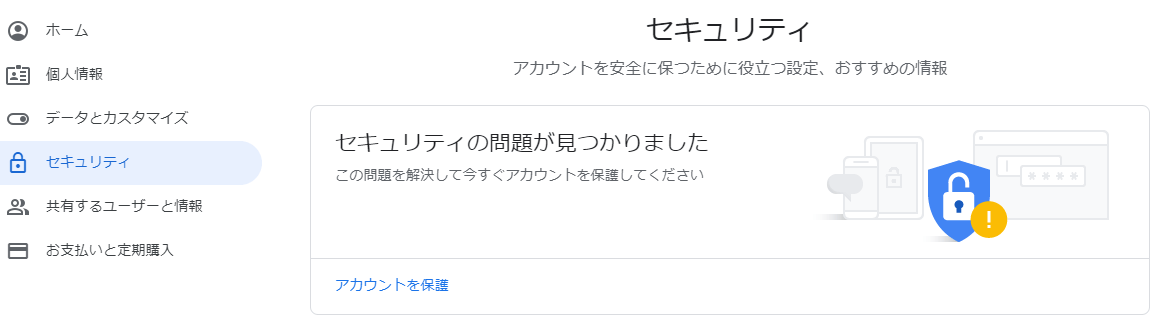
しかし①を使うとGoogleアカウントのセキュリティ画面で「セキュリティの問題が見つかりました」との警告がでます。

上図の「アカウントを保護」をクリックすると、「このアプリ パスワードはまだ必要ですか?」と聞かれます。
よってアプリパスワードを使う場合は、上記の警告が出る事を理解して下さい。
1.アプリパスワードを使う為に知っておくべき事
アプリパスワードを利用する為にはGoogleアカウントを「2段階認証」にする必要があります。
この「2段階認証」とは他のメールクライアントで当該Googleアカウントににログインする場合は
・メールアドレス
・パスワード
に加えてスマートフォンのデバイス認証が必要になるログイン方法です。
この「2段階認証」をONにすると、このGoogleアカウントのみ「アプリパスワード」が使える様になります。
すなわち「WP Mail SMTP」等のアプリケーションでGMAILにログインする場合は
・メールアドレス
・アプリパスワード
でログインできるようになる仕組みになります。
2.Googleアカウントにアプリパスワードを設定する方法
1.下記URLをクリックして下さい。
2.表示された画面の右上の現在のアカウントをクリックして、「2段階認証」を設定するアカウントに変更します。

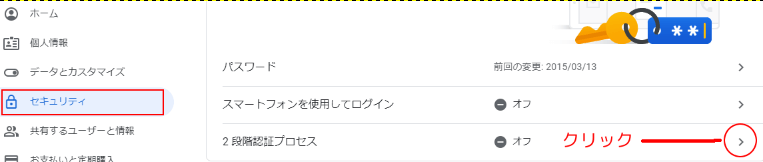
3.セキュリティメニュから2段階認証プロセスの「>」マークをクリックします。

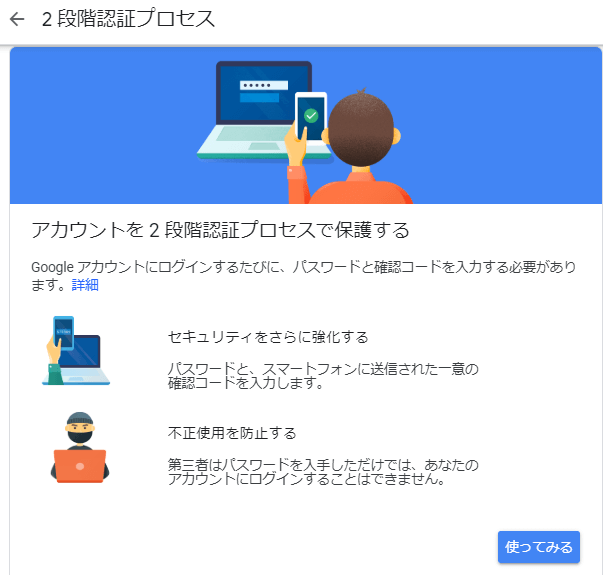
4.下記画面が開きますので、右下の「使ってみる」をクリックします。

5.Googleアカウントへのログイン画面が表示されますので、ログインします。
画像は省略
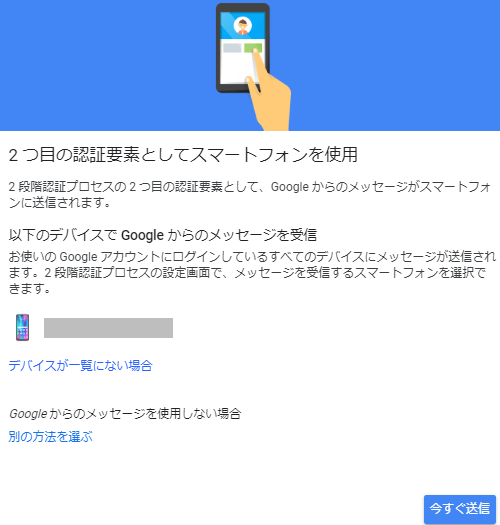
6.下記画面から「今すぐ送信」をクリックします。

上記画面はスマホに既にこのGoogleアカウントが設定されている場合です。
設定されてない場合は電話番号から入力していきます。
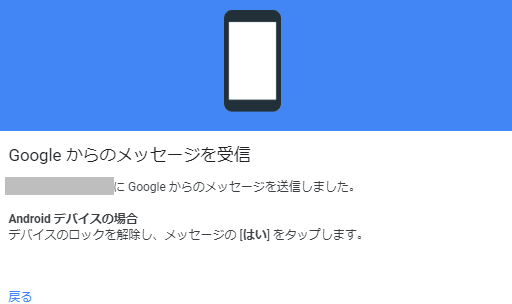
7.下記画面が表示されます。

一方、スマホにもメッセージが表示されるので「はい」をタップします。
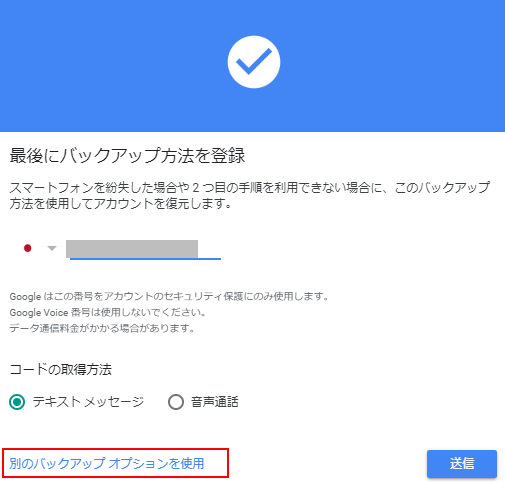
8.下記画面が表示されます。

「別のバックアップオプションを利用」をクリックします。
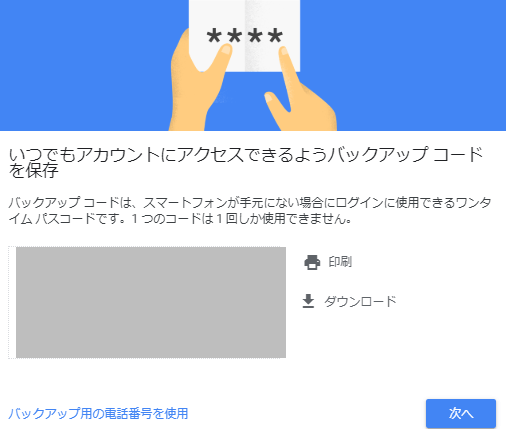
9.下記画面が表示されます。

1回だけ利用できるワンタイムハスワードが表示されますので、ダウンロード又は印刷をして保管して下さい。
スマホが使えない場合は、上記コードが利用できます。
「次へ」で先に進みます。
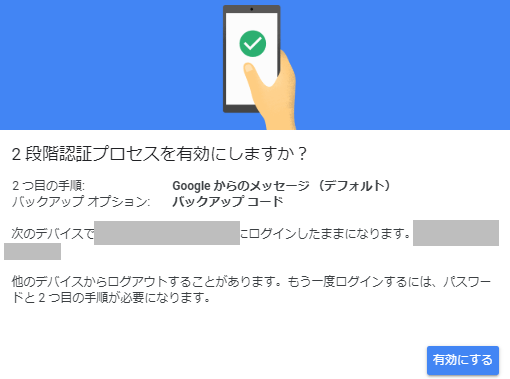
10.下記画面で「有効にする」を実行します。

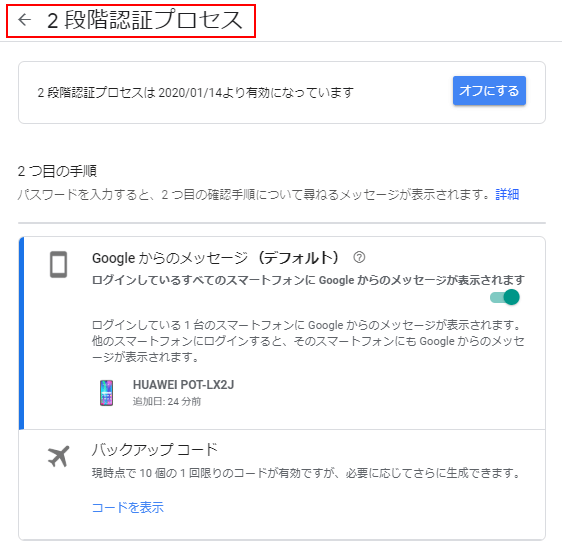
11.下記画面が表示されます。赤枠の「←」で終了します。

【上記画面の解説】
2段階認証は①スマートフォンに表示される画面、または②バックアップコード(ワンタイムパスワード)でGMAILにログインできる事を意味します。
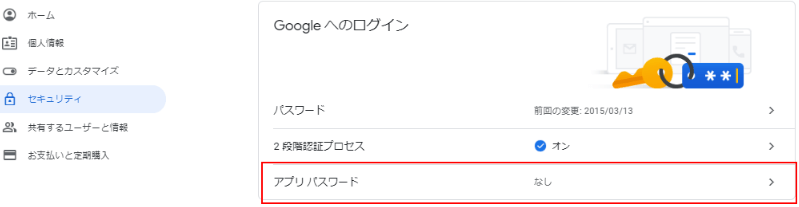
12.アプリパスワードの設定画面が表示されます。「>」をクリックします。

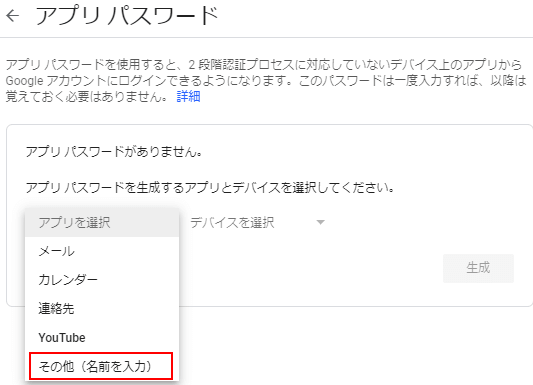
13.アプリを選択の「▼」をクリックし、「その他」を選択します。

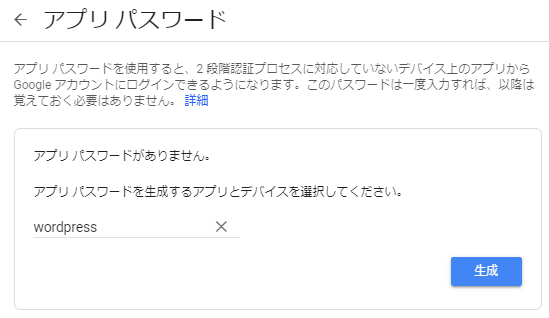
14.下記画面にwordpress等の任意名称を入れ「生成」ボタンを押します。

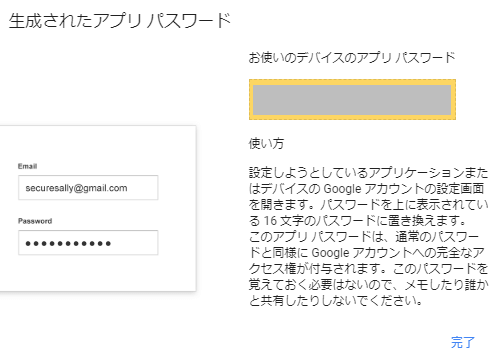
15.アプリパスワードが生成されます。

上記のアプリパスワードは「WP Mail SMTP」で利用しますので何処かに転記しておいてて下さい。
Googleアカウント画面からは見る事ができなくなりました。




































