メモ
このドキュメントは2016年の初期サイトの時に作成したドキュメントです。
WordPressが全然わからない状態から、とりあえず動く状態まで持っていったやり方を記述しています。
ある程度判っている方は応用編を参照してください。
現在サイトはこの応用編の技術で作成されています。
本ドキュメントは『パンくずリスト』として『Breadcrumb NavXT』のインストールからそれを表示させる為のheader.php及びCSSの編集方法及び表示されたパンくずリストをビジュアルアイコンを使ってよりビジュアルにする方法を説明しています。
『パンくずリスト』は、WEBサイトにおける現在のページ位置をサイトの階層として表示するガイドのことで、英語ではBreadcrumbになります。
何故このガイド表示をBreadcrumbというか?は、童話の「ヘンゼルとグレーテル」の中に出てくる子供達が家に戻るための目印としてBreadcrumb(パンくず)を残したのが由来との事です。
このサイトのパンくずリスト表示は、『Breadcrumb NavXT』というプラグインを利用しています。
1.Breadcrumb NavXTのインストール方法
1.WPのダッシュボードの 『プラグイン→新規追加』 の画面を開きます。
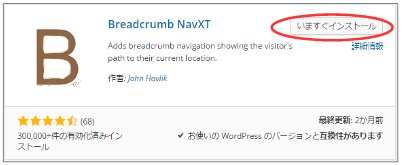
検索画面に『Breadcrumb NavXT』を入力し、表示された下記画面から『いますぐインストール』を実行します。

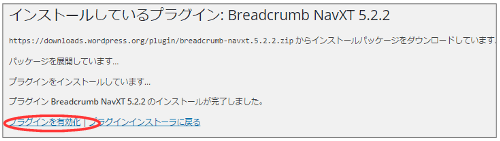
2.『プラグインの有効化』 を実行します。

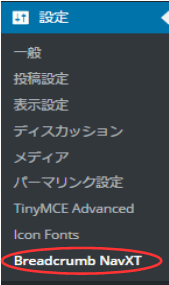
3.設定メニュにBreadcrumb NavXT が追加されているので、これをクリックします。

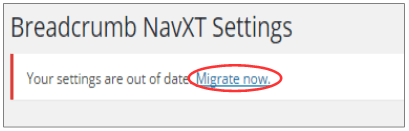
4.表示された画面の Migrate now をクリックします。

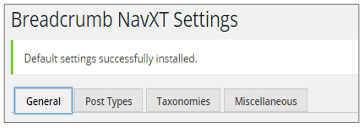
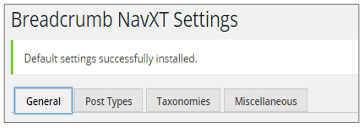
5.下記の設定画面が表示されました。

各設定の変更方法については後述します。
2.heder.phpとstyle.cssを編集してパンくずリストを表示する。
CSSは散々弄ってきましたが、いよいよphpの編集になります。
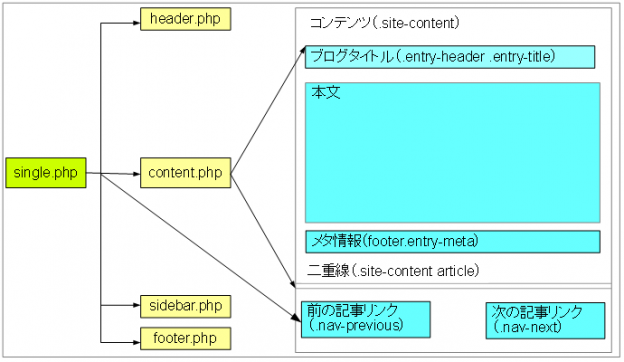
パンくずリストの表示はヘッダーの最後に表示させる為にheader.phpを編集します。
header.phpファイルの格納場所は下記になります。
<WordPressのサイト名>→wp-content→themes→twentytwelve→header.php
これを子テーマのtwentytwelve_childにコピーしてください
以降、header.phpの修正は下記のファイルを修正します。
2-1.heder.phpにパンくずリストを表示しなさい!というコードを追加する。
下記のコードをコピーした『header.php』の最後に追加してください。
<!-- パンくずリストを追加します -->
<div class='breadcrumbs'>
<?php if(function_exists('bcn_display')){bcn_display();}?>
</div>
※1.<div class=”breadcrumbs”>は、CSSの.breadcrumbsというクラスを表しています。
※2.bcn_display();が、Breadcrumb NavXTの関数でパンくずリストを表示します。
2-1.style.cssにパンくずリストの表示位置等を指定します。
下記のコードをコピーした『style.css』の一番最後に追加します。
/*******************************************************************/
/* パンくずリストの設定 */
/*******************************************************************/
.breadcrumbs {margin-left:3%;margin-top:-1.5%}
※1.margin及びpaddingの%表示は『style.cssをカスタマイズする』で説明したように、PCだけでなくiPAD及びスマホにも対応させる為に、px指定でなく%指定にしてあります。
3.Breadcrumb NavXTの設定変更で、表示をカスタマイズする。
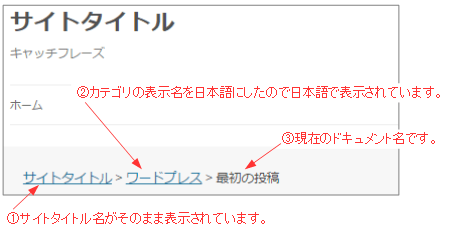
現在のパンくずリストは下記の様になっていると思います。

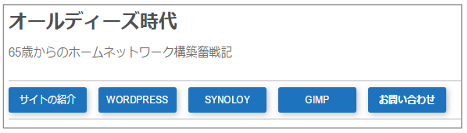
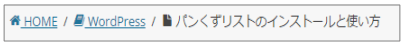
一方、私のWEBサイトのパンくずリストは下記の様な形式です。

かなりイメージが違うと思いますが、この変更を行うのが、設定の中にある『Breadcrumb NavXT』の設定メニューです。

上記のGeneralタブから順に説明していきます。
3-1.General(一般設定)タブで設定する項目
このタブでは下記の項目の設定を定義します。デフォルト設定と私のHP設定で説明します。

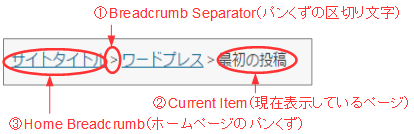
①Breadcrumb Separator(パンくずの区切り文字)
| デフォルト設定 | 私のHPの設定 | ||
| 登録値 | 表示値 | 登録値 | 表示値 |
| > | > | / | ␣␣/␣␣ |
『>』を『 / 』に変更してください。
②Current Item(現在表示しているページのパンくずをどうするか?の設定)
・Link Current Item :off(現在のページにリンクを貼らないのでoffにします。
・Paged Breadcrumb:off
・Paged Template :空白にして下さい。
③Home Breadcrumb(ホームページのパンくずの設定)
・Home Breadcrumb:on ホームページのパンくずを表示します!という意味です。
・Home Template :ホームページを表すパンくずの形式を指定します。
Home Templateの所に下記の文字列をコピーして貼り付けてください。
<span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="Go to %title%." href="%link%" class="%type%"><i class="fa fa-home"></i> HOME</a></span>
【解説】
| 区分 | 指定値 | 表示される文字 |
| デフォルト | <span typeof=”v:Breadcrumb”><a rel=”v:url” property=”v:title” title=”Go to %title%.” href=”%link%” class=”%type%”>%htitle%</a></span> | サイトタイトル |
| 私のHP | <span typeof=”v:Breadcrumb”><a rel=”v:url” property=”v:title” title=”Go to %title%.” href=”%link%” class=”%type%”><i class=”fa fa-home”></i> HOME</a></span> |
|
fa fa-homeは![]() を表示し、その後にHOMEという文字列を記述しています。
を表示し、その後にHOMEという文字列を記述しています。
尚、ビジュアルアイコンについては(WordPress Visual Icon Fontsのインストールと使い方)を参照
・Home Template (Unlinked)
ホームページその物にパンくずリストを表示するのか?の指定
| 区分 | 指定値 | 表示 |
| デフォルト | <span typeof=”v:Breadcrumb”><span property=”v:title”>%htitle%</span></span> | サイトタイトル |
| 私のHP | | ␣で表示しない |
HOMEページは、自分自身なのでパンくずリストを表示させる意味がないので、空白( )にしてください。
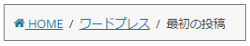
上記の設定が終わったら『変更を保存』してください。パンくずリストは下記の様に変更されます。

3-2.Posts Types(投稿タイプ)タブで設定する項目
このタブでは下記の項目の設定を定義します。。

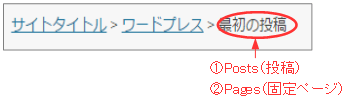
①Posts(投稿)
投稿のパンくずリストの指定項目は2つあります。
・Post Template:投稿のリンクありの場合
・Post Template(Unlinked):投稿のリンクなしの場合
しかしGeneralタブで現在のページはリンクを貼らない設定にしたためPost Template (Unlinked)しか利用されません。
よって紛らわしいのでPost Templateは空白にする。
Post Template (Unlinked)の所は下記の文字列をコピーして貼り付けてください。
<span typeof="v:Breadcrumb"><span property="v:title"><i class="fa fa-file"></i> %htitle%</span></span>
【解説】
| 区分 | 指定値 | 表示 |
| デフォルト | <span typeof=”v:Breadcrumb”><span property=”v:title”>%htitle%</span></span> | 記事タイトル |
| 私のHP | <span typeof=”v:Breadcrumb”><span property=”v:title”><i class=”fa fa-file”></i> %htitle%</span></span> |
|
fa fa-fileは![]() を表示し、その後にドキュメントのタイトルを表示します。
を表示し、その後にドキュメントのタイトルを表示します。
・Post Hierarchy Display:on カテゴリの階層表示をするかしないか?の設定です。
・Post Hierarchy:投稿階層は『カテゴリ』を選択してください。
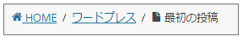
以上で表示は下記のようになる。

②Pages(固定ページ)
今までの設定では固定ページが表示されてない筈です。
表示されてない場合はダッシュボードの『設定⇒表示設定』でフロントページの表示を固定ページから、最新の投稿に変更してください。

そうすると表示が下記に変わります。そこで固定ページをクリックすると下記の様なパンくずが表示されます。

この表示方法を変更していきます。
固定ページの設定も投稿ページと同様にPage Template (リンクあり)とPage Template (Unlinked)(リンクなし)があり、現在の設定はリンクなしなのでPage Template (Unlinked)を変更します。
紛らわしいのでPage Templateは空白にしてください。
Page Template (Unlinked)の所は下記の文字列をコピーして貼り付けてください。
<span typeof="v:Breadcrumb"><span property="v:title"><i class="fa fa-file"></i> %htitle%</span></span>
【解説】
| 区分 | 指定値 | 表示 |
| デフォルト | <span typeof=”v:Breadcrumb”><span property=”v:title”>%htitle%</span></span> | 固定ページタイトル |
| 私のHP | <span typeof=”v:Breadcrumb”><span property=”v:title”><i class=”fa fa-file”></i> %htitle%</span></span> |
|
fa fa-fileは![]() を表示し、その後にドキュメントのタイトルを表示します。
を表示し、その後にドキュメントのタイトルを表示します。
以上で固定ページの表示は下記のようになります。

3-3..Taxonomies(分類)タブで設定する項目
①Categories(カテゴリ)
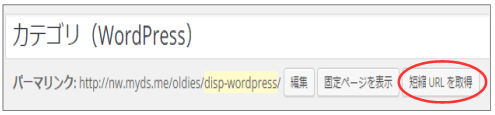
最後にカテゴリのパンくずリストの設定をここで行います。
カテゴリはリンク有の設定にしてあるので、リンクなしは空白となります。
Category Templateの所は下記の文字列をコピーして貼り付けてください。
<span typeof="v:Breadcrumb"><a rel="v:url" property="v:title" title="Go to the %title% category archives." href="%link%" class="%type%"><i class="fa fa-book"></i> %htitle%</a></span>
【解説】
| 区分 | 指定値 | 表示 |
| デフォルト | <span typeof=”v:Breadcrumb”><a rel=”v:url” property=”v:title” title=”Go to the %title% category archives.” href=”%link%” class=”%type%”>%htitle%</a></span> | カテゴリ |
| 私のHP | <span typeof=”v:Breadcrumb”><a rel=”v:url” property=”v:title” title=”Go to the %title% category archives.” href=”%link%” class=”%type%”><i class=”fa fa-book”></i> %htitle%</a></span> |
fa fa-bookは![]() を表示し、その後はカテゴリ名を表示します。
を表示し、その後はカテゴリ名を表示します。
以上で、投稿文書のパンくずリストは、下記になります。

上記以外に、タグや投稿フォーマット、miscellaneous(その他)タブの中にも投稿者テンプレート等の設定がありますが、私のHPにはそのようなページがないので設定していません。
これらは、必要が出た時に設定すれば良いと思います。
以上で、パンくずリストをビジュアルな形で表示できるようになったと思います。
<ドキュメントガイド>
前のテーマ: Twenty Twelveのメニューを設定する
次のテーマ: Twenty Twelveの投稿ページのカスタマイズ方法