メモ
このドキュメントは2016年の初期サイトの時に作成したドキュメントです。
WordPressが全然わからない状態から、とりあえず動く状態まで持っていったやり方を記述しています。
ある程度判っている方は応用編を参照してください。
現在サイトはこの応用編の技術で作成されています。
本投稿はTwenty Twelveの投稿のカテゴリ設定や文書の作成について事例と注意点を記載しています。
1.WordPressで新規カテゴリを作成する
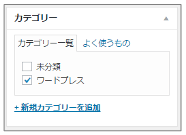
1.『投稿のカテゴリー』を選択し、カテゴリ画面を呼び出す。

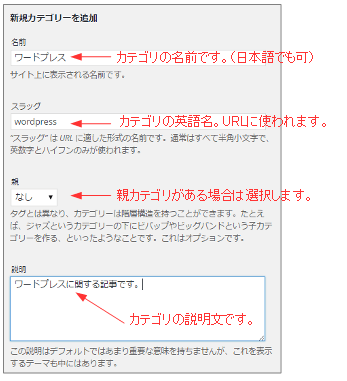
2.表示された画面に、新規カテゴリを入力する。

・名前:カテゴリの名前。日本語で良いです。(例:ワードプレス)
・スラッグ:URLに使われる英語のカテゴリ名(例:wordpress)
・親: カテゴリの階層化ができます。親カテゴリがある場合は、親を選択してください。(例:なし)
・説明:このカテゴリの説明です。(例:ワードプレスに関する記事です)
3.『新規カテゴリを追加』のボタンを挿入する。
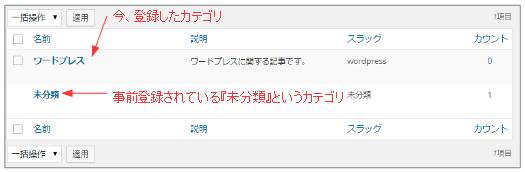
上記で登録したカテゴリが表示されます。

未分類カテゴリは必要か?
『設定→投稿設定』でデフォルトカテゴリは『未分類』になっていると思います。
よって新規投稿でカテゴリを選択してない時は『未分類』に分類されまが、新規投稿でカテゴリを選択するとそのカテゴリの記事になります。
この『未分類』というカテゴリを削除しても問題ありませんが、分類されてない記事を分類する所として残しても問題はありません。
2.WordPressで新規の投稿を作成する
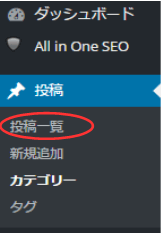
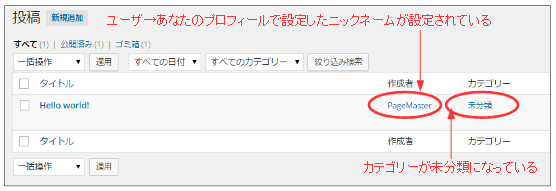
1.ダッシュボードの『投稿の一覧』を開く
2.表示された画面から、Hello world!のドキュメントを削除する。

未分類のカテゴリは残しておいても意味がありますが、この未分類ドキュメントは意味がないので削除して下さい。
ドキュメント削除の注意点
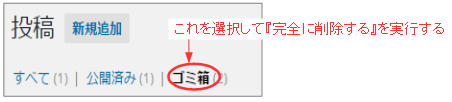
ドキュメントの削除はゴミ箱に入るだけで実際には削除されません 。
この状態のままだと、ゴミ箱にある文書で使われているパーマリンクは利用できません。
下記のゴミ箱から文書を選択して『完全に削除する』を実行してください。

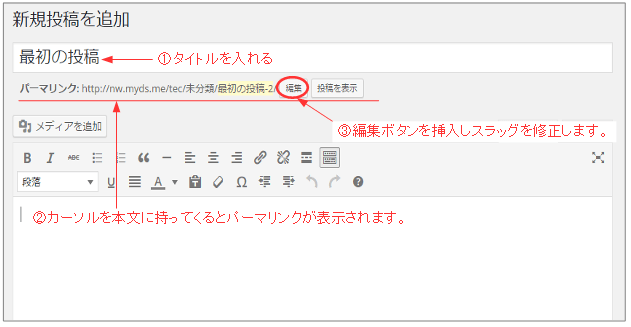
3.新規ドキュメント作成します。
『投稿→新規追加』で新しい投稿画面を開いてください。

①ドキュメントタイトルを入れる。 例)最初の投稿
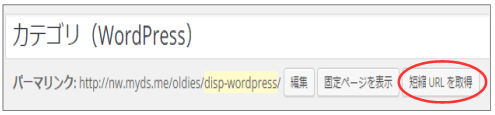
②カーソルを本文の所に入れるとパーマリンクが表示される。
③パーマリンクの『編集』ボタンを挿入して英語名でURLを入力し『OK』で確定させる。
例)first-post等
まだカテゴリ欄が未分類になっていますが、保存すると変わりますので気にしないでください。
④カテゴリを選択する

※未分類のチェックは外してください。これで保存をするとパーマリンクのカテゴリの所が『wordpress』に変わります。
⑤本文を記述する
本文は自由に記述しても良いのですが、見出し、段落、リスト及びURLリンクが入ったドキュメントにしてください。
尚、リンクは![]() アイコンで指定します。
アイコンで指定します。
文書の書き方の基本
WPでは、文書タイトルが見出し1(h1タグ)で表示されます。
よって、本文中の見出しは2から6で記述します。
また段落は
・段落の切り替え:<Enter>キー
・段落内の改行 :<Shift+Enter:>キー
で記述してください。
尚、文書を書くのが面倒な場合は下記のサンプル文書をテキストエディタに張り付けてください。
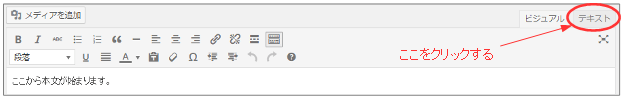
テキストエディタへの切り替えは下記になります。

張り付ける文書は下記になります。
ここから本文が始まります。 <ol> <li>リスト1行目</li> <li>リスト2行目</li> <li><a href="https://nw.myds.me/oldies/" target="_blank">URLリンク</a></li> </ol> <h2>見出し2</h2> 本文 Shift+Enterで改行した行 Enterで改行した行 <h3>見出し3</h3>
【重要】テキスト貼り付けする時の注意点
貼り付けの『Ctrl+V』と『Ctrl+Shift+V』の違いを正しく理解しておきましょう。
ドキュメントを作成する時は、コピー&ペーストを多用すると思いますが、テキストを張り付ける際に
①Ctrl+V:HTMLのタグを含めて張り付ける
②Ctrl+Shift+V:プレーンテキストとして張り付ける
の違いがあります。
ビジュアルエディタでドキュメントを書く際に余分なタグを取り込むと、行間が???等の問題が起こりますので、基本がCtrl+Shift+Vと考えておいた方が無難と思います。
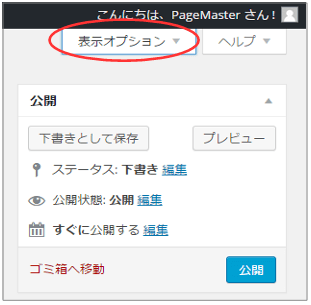
4.投稿画面の表示設定
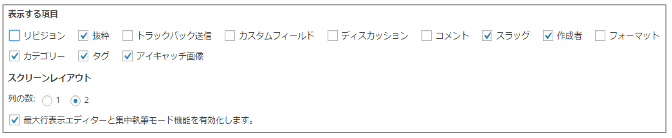
投稿画面の右上の『表示オプション』を開いてください。

下記の項目にチェックが付いた画面が表示されます。

上記の中で『設定』で使わない設定をした項目を省くと画面が少し見やすくなります。
<外した方が良いと思われる項目>
・リビジョン(ドキュメントを修正していくと相当数のリビジョンが表示されます)
・トラックバック送信
・カスタムフィールド
・ディスカッション
・コメント
・フォーマット
3.最後に
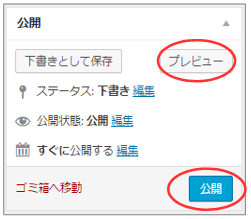
ドキュメントを保存して、プレビューをしてください。
下書きとして保存でも問題ありませんが、
・『設定→一般』
・『設定→ディスカッション』
の設定でWebサイトの構築中の設定をしていますので、公開として保存した方がリンクの設定等がやり易くなりますので『公開』で保存する事をお勧めします。
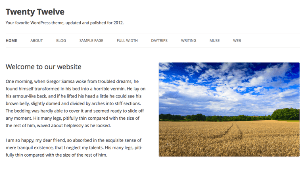
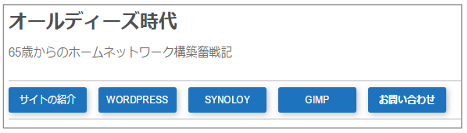
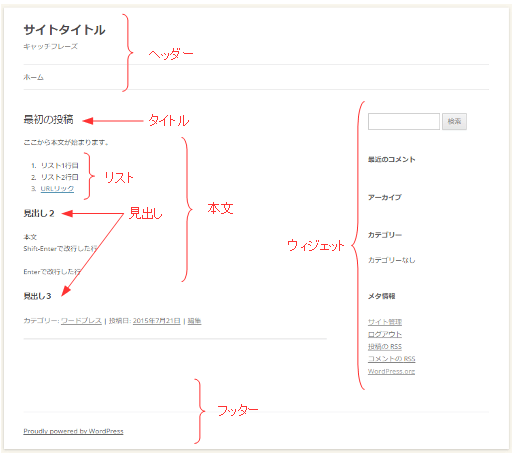
サンプルドキュメントをプレビューした結果が下記画面になります。

どうでしょうか?ずいぶん味気ない画面と思いませんか?
これがテーマ:TwentyTweleveの基本系になります。
私も当初はCSSやPHPをいじる気はなかったのですが、もう少し気が利いた画面にしたいとの思いからCSSの編集から入り、PHPも編集するようになってしましました。
<ドキュメントガイド>
前のテーマ:ブログの表示名の変更