メモ
このドキュメントは2016年の初期サイトの時に作成したドキュメントです。
WordPressが全然わからない状態から、とりあえず動く状態まで持っていったやり方を記述しています。
ある程度判っている方は応用編を参照してください。
現在サイトはこの応用編の技術で作成されています。
このドキュメントは投稿ページと固定ページの違いや固定ページのプログラム構造を説明し、この固定ページを広幅表示に変更するための具体的カスタマイズ方法を紹介し更に固定ページのタイトルを非表示にする方法も解説しています。
1.カスタマイズを始める前に
フロントページを固定ページにする為には、固定ページのサンプル文書を正式な文書、例えばサイトの紹介等のタイトルに変更して保存してください。
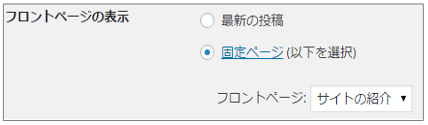
次に、ダッシュボードの『設定→表示設定』で、固定ページをフロントページに設定してください。

また、それ以外に作りたい固定ページを作成してください。
2.固定ページと投稿ページの違いを理解する。
Twenty Twelveには2つのタイプのドキュメント作成機能があり下記の様な違いがあります。
| 比較項目 | 投稿ページ | 固定ページ |
| 使われ方 | 個々の情報発信を行う為のドキュメント。 | サイトの紹介、カテゴリの紹介及びお問い合わせ等のサイト全体を説明するドキュメント。 |
| 利用できる テンプレート |
デフォルトテンプレートのみ | 下記のテンプレートから選択 ①デフォルトテンプレート:投稿ページと同じ ②フロントページテンプレート:サイドバーがない全幅表示 ③全幅ページテンプレート、サイドバーなし:②に加えてコメント機能可 |
| 記事タイトル | 必ず必要 | メニューからアクセスされるのでタイトルは必ずしも必要ではない。 |
| 描画するクラス | .site-content | .site-content |
【固定ページをカスタマイズする際の留意点】
①デフォルトテンプレートの場合は良いがその他のテンプレートを使う場合には広幅のクラスの定義が必要
②固定ページのタイトルを非表示にする方法が必要
以上の留意点を意識して固定ページのカスタマイズを進めていきます。
3.広幅のクラスを定義する前に知っておく事
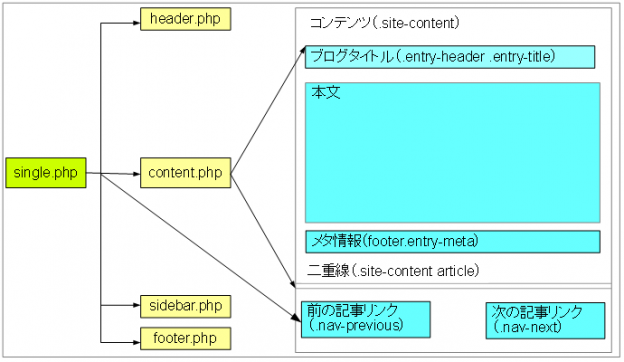
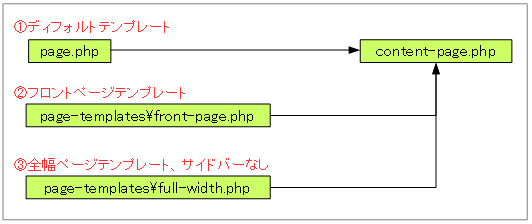
固定ページは下記のphpプログラムで構成されています。
<phpプログラム構造>

①のデフォルトテンプレートの場合は、投稿ページと同じ画面になりますので修正は不要です。
②と③が広幅のテンプレートで、このテンプレートに広幅のクラスを指定しCSSにその広幅の定義を設定する。
4.具体的なCSSの定義と、広幅クラスの定義
1.twentytwelve_childフォルダに関連プログラムをコピーする。
プログラムは下記フォルダ
<WordPressのサイト名>→wp-content→themes→twentytwelve→page-templates
の中にfront-page.phpとfull-width.phpとして入っています。
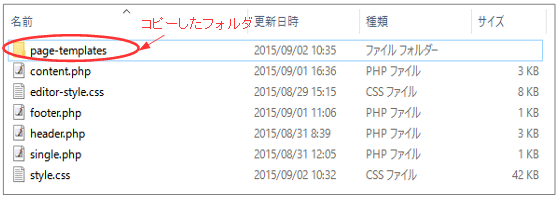
page-templatesフォルダをtwentytwelve_childフォルダにコピーしてください。

よって今後の修正は下記ファイルを修正する事になります。
<WordPressのサイト名>→wp-content→themes→twentytwelve_child→page-templates→front-page.php
<WordPressのサイト名>→wp-content→themes→twentytwelve_child→page-templates→full-width.php
2.page-templatesフォルダにあるfront-page.phpを修正します。
<div id="primary" class="site-content"> ↓ <div id="primary" class="site-content-w">
『site-content』を『site-content-w』に変更して保存してください。
3.page-templatesフォルダにあるfull-width.phpも同様に修正します。
<div id="primary" class="site-content"> ↓ <div id="primary" class="site-content-w">
『site-content』を『site-content-w』に変更して保存してください。
4.style.cssの更新
CSSの一番後ろに下記の定義を加えてください。
/*******************************************************************/
/* 広幅のコンテンツエリアの定義 */
/*******************************************************************/
.site-content-w {margin:2% 0 0 2%;padding:3% 3% 0 3%;width:85%;border:1px solid #c0c0c0;box-shadow:1px 1px 10px #c0c0c0;background:#ffffff;}
新しい広幅のクラスを.site-content-wとして定義します。
以上で、固定ページで広幅で表示する場合の修正が完了しました。
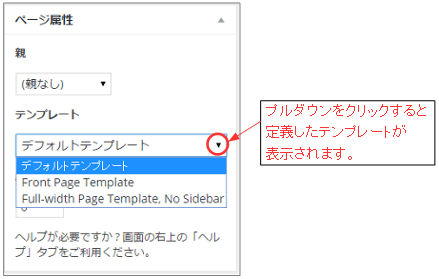
固定ページのページ属性で他のテンプレートを選択して表示してみてください。

【注意点】
phpプログラムを子テーマフォルダにコピーした関係でこの部分のみ日本語化が解除されます。よって
・フロントページテンプレート→Front page Template
・全幅ページテンプレート、サイドバーなし→Full-width Page Template,No Sidebar
という表示になります。
尚、現在の広幅のCSSの定義は横幅が1200px位に設定してありますので、固定ページに画像を張り付ける場合は1200×300pxで作成すると丁度良い画像サイズになります。
また画像編集に関してはカテゴリのGIMPを参照してください。
5.投稿ページと同じメタ情報を入れる
投稿ページではメタ情報を<編集>のみにカスタマイズしました。これと同様の固定ページも修正します。
1.twentytwelve_childフォルダにcontent-page.phpをコピーする。
content-page.phpは下記フォルダの中に入っています。
<WordPressのサイト名>→wp-content→themes→twentytwelve→content-page.php
上記プログラムをtwentytwelve_childフォルダにコピーする。
以降、修正するファイルは下記になります。
<WordPressのサイト名>→wp-content→themes→twentytwelve_child→content-page.php
2.メタ情報を変更する。
content-page.phpのプログラムを開き<footer class=”entry-meta”>を探して下記に変更してください。
【変更前】
<footer class="entry-meta"> <?php edit_post_link( __( 'Edit', 'twentytwelve' ), '<span class="edit-link">', '</span>' ); ?> </footer><!-- .entry-meta -->
【変更後】
<footer class="entry-meta"> <?php edit_post_link('編集','<','>',''); ?> </footer>
以上でメタ情報が投稿ドキュメントと統一されます。
6.記事タイトル表示、非表示を考える
当初はタイトルの表示、非表示を『Hide Title』というプラグインで制御していましたが非表示の指定をしたにもかかわらず表示される事がたまにあり安定していないので使用を断念しました。
そこで、5項で編集したcontent-page.phpをカスタマイズする方法に変更。
【変更前】
content-page.phpの中に下記の構文があり、無条件でタイトルを書き出す設定になっています。
<h1 class="entry-title"><?php the_title(); ?></h1>
【変更後】
上記を下記プログラムに変更してください。
<!-- 指定したページのタイトルを非表示にする --------------------> <?php if(is_page( array('サイトの紹介'))) : ?> <?php else : ?> <h1 class="entry-title"><?php the_title(); ?></h1> <?php endif ?> <!--------------------------------------------------------------->
is_page()は固定ページ名を判断する条件分岐タグです。
arrayに非表示にしたいページ名を記述します。複数ある場合は,で区切って記述します。
よって上記の構文は、ページが『サイトの紹介』の場合は何もしないでendifに飛ぶ。それ以外のページはelseに飛んでタイトルを表示しendifに飛ぶという記述になります。
以上で、固定ページに関するカスタマイズは完了になります。
<ドキュメントガイド>