メモ
このドキュメントは2016年の初期サイトの時に作成したドキュメントです。
WordPressが全然わからない状態から、とりあえず動く状態まで持っていったやり方を記述しています。
ある程度判っている方は応用編を参照してください。
現在サイトはこの応用編の技術で作成されています。
本ドキュメントはフロントページやカテゴリページを使って最終的なメニュ構成を作成する方法を紹介しています。
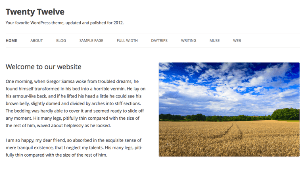
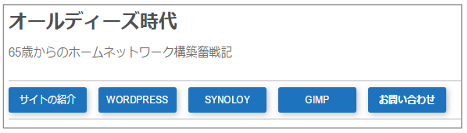
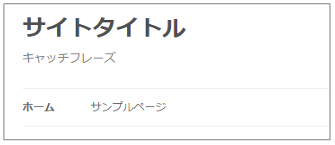
現在のメニューは下記の様になっている筈です。
1.設定→表示設定でフロントページの表示の設定が最新の投稿の場合

2.設定→表示設定でフロントページの表示の設定が固定ページ場合

最終的には固定ページになりますが、これは固定ページのカスタマイズの所で説明します。
何れのケースでも良いので、上記メニューに投稿のカテゴリの設定とドキュメントの作成で設定したワードプレスというカテゴリを追加します。
1.、メニュー編集画面の説明
1.ダッシュボードから『外観→メニュー』を呼び出す。

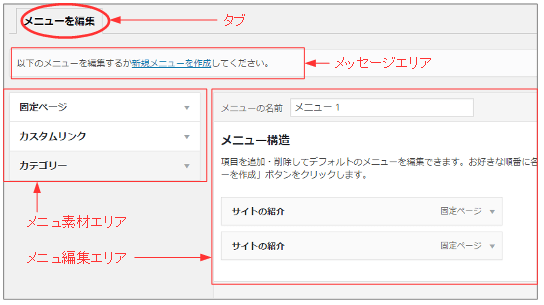
2.メニューの編集画面

・タブ
メニュー操作のタブです。
・メッセージエリア
メッセージがでます。
・メニュー素材エリア(下記の要素をメニュ項目として選択できます)
①固定ページ
固定ページをメニュ項目にする。
②投稿
投稿ドキュメントをメニュ項目にする
③カスタムリンク
会社のHP等のURLリンクをメニュ項目にする。
④カテゴリー
カテゴリをメニュ項目にする
2.具体的にメニュを作る
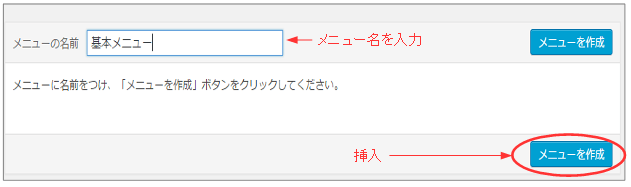
1.メッセージエリアの『新規メニューの作成』のURLをクリックする。
メニューの名前欄にメニュー名を入れて『メニューを作成』ボタンを挿入する。

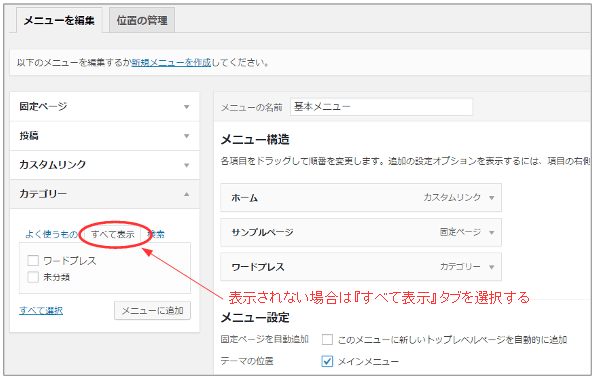
2.メニュ素材エリアから、メニュ項目を選択して、メニューに取り込む。
固定メニューからホーム,サンプルページカテゴリからワードプレスをメニューに追加する。
必要なものが表示されない場合は『すべて表示』タブから選択する。

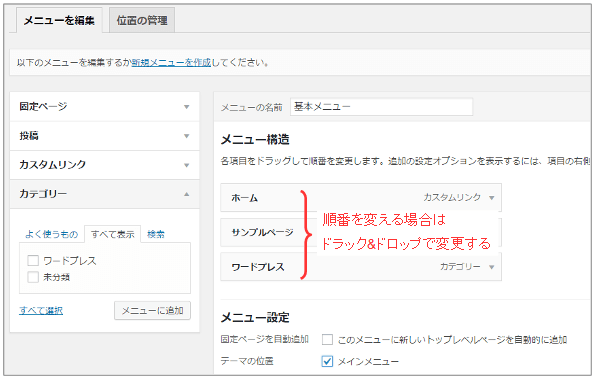
3.メニュが揃ったら、表示位置を編集する。

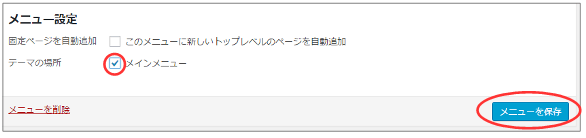
4.最後に『メニュー設定』項目をチェックして、『メニューの保存』を実行する。

・メインメニュにチェックを入れる
上記は今作ったメニュ『基本メニュ』がメインのメニュですよ!という事を指定しています。
ここでチェックしなくても、『位置の管理』タブで『基本メニュ』を選択しても、ここにチェックが付きます。
・このメニューに新しいトップレベルのページを自動追加
ここにチェックを入れると、固定ページが追加されたら自動的にメニュに追加されます。
但し、位置は最後尾に付くこととカテゴリ追加は反映されませんので、マニュアルで追加した方が良いと思います。
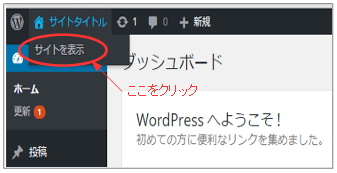
【確認】
サイトの表示で確認してください

カテゴリのメニュが追加されました。

<ドキュメントガイド>