メモ
このドキュメントは2016年の初期サイトの時に作成したドキュメントです。
WordPressが全然わからない状態から、とりあえず動く状態まで持っていったやり方を記述しています。
ある程度判っている方は応用編を参照してください。
現在サイトはこの応用編の技術で作成されています。
アイコン文字(例: )を使ったWEBサイトをよく目にしますが、WPのビジュアルエディタで使えるプラグインが『WordPress Visual Icon Fonts』です。
このプラグインの特徴は下記になります。
1.TynyMCEのビジュアルエディタの中で使える
2.検索メニューがあり、容易にアイコンが探せる
3.アイコン名称で指定する場合も正式サイトと同一名称が使える
このドキュメントではこのプラグインのインストール方法と簡単な使い方を紹介しています。
1.WordPress Visual Icon Fontsのインストール方法と確認
ダッシュボードの『プラグイン→新規追加』の画面を開きます。
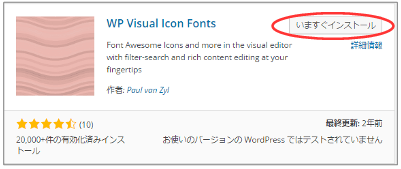
検索画面に『WP Visual Icon Fonts』を入力し、表示された下記画面から『いますぐインストール』を実行します。

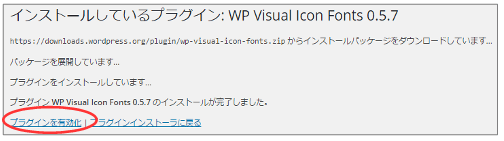
『プラグインの有効化』を実行します。

以上で、プラグインのインストールが終了しました。
『投稿の新規追加』の画面を開いてください。
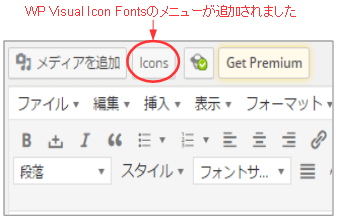
メニュー欄にWP Visual Fonts のアイコンが追加されます。

以上でプラグインの追加が完了しました。
1-1. Visual Iconの基本事項
私が良く使うアイコンは、下記の様なアイコンになります
| アイコン | エディタ上の名前 | 検索キーワード | html記述の名前 |
| home | home | class=”fa fa-home” | |
| book | book | class=”fa fa-book” | |
| file-o | file | class=”fa fa-file-o” | |
| pencil-square-0 | pencil | class=”fa fa-pencil-square-o” |
※1.検索キーワードはビジュアルエディタで記述する時にビジュアルアイコンを検索する為のキーワードです。
※2.html記述の名前とはテキストエディタで直接ビジュアルアイコンを記述する時に使う名前です。
※3.Breadcrumb NavXT(パンくず)のインストールと使い方ではこの表記方法を利用しています。
尚、どのようなアイコンを使うのか?また検索キーワードを何にするか?は、アイコンの公式サイトを参考にして決めてください。
1-2.ビジュアルエディタでVisual Icon の呼び出し方
①ビジュアルアイコンを入れたい場所にカーソルをセットしてビジュアルアイコンボタンを挿入する

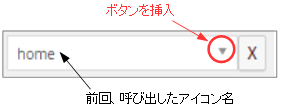
②表示された下記画面のプルダウンボタンを挿入する。

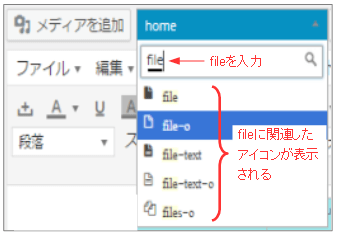
③表示された検索窓に、検索キーワードを入れ、検索し、所定アイコンを選択する。

上記で選択したアイコンが画面上に入力されます。
使用上の注意点
あるアイコンを1回使うと、同一アイコンを他の箇所に挿入する事ができません。
次のバージョンでは直るかもわかりませんが・・
再度同一アイコンを使う場合はドキュメントの更新を行って下さい。
ビジュアルアイコンのメニューがリセットされてそのアイコンが再度利用できます。
<ドキュメントガイド>