メモ
このドキュメントは2016年の初期サイトの時に作成したドキュメントです。
WordPressが全然わからない状態から、とりあえず動く状態まで持っていったやり方を記述しています。
ある程度判っている方は応用編を参照してください。
現在サイトはこの応用編の技術で作成されています。
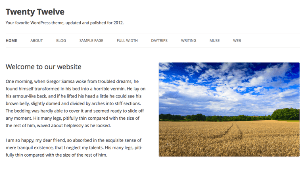
WordPressをインストールして、WPのテーマを『Twenty Twelve』決めた次に悩んだのは、ダッシュボードにある『設定』をどの様に設定したら良いか?です。本ドキュメントではこのWEBサイトの設定をどの様にしたのか?を解説しています。
ダッシュボードにある『設定』を選択します。
 |
左図の設定で定義する項目は ・一般 の各設定項目です。 |
始めは何を定義すると,どうなるか?が全然チンプンカンプンでしたが、色々試行錯誤した結果おぼろげながら見えてきましたので私が理解した範囲で解説させていただきます。
1.一般設定
サイトのタイトル、キャッチフレーズ、WordPressのアドレス、管理者のメールアドレスを設定する所です。
1.サイトのタイトル
言葉の通り、サイトのタイトルです。
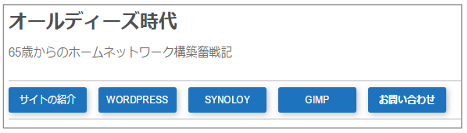
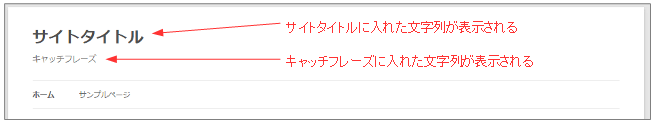
私のこのWebサイトは、『ホームネットワーク研究所』になっており、ヘッダーの始めに表示される文字列です。
2.キャッチフレーズ
キャッチフレーズはサイトタイトルの下に表示される文字列です。
私のサイトの例では『65歳からのホームネットワーク構築奮戦記』になります。
上記の2つの文字列を入れるとサイトは下記の様に表示されます。

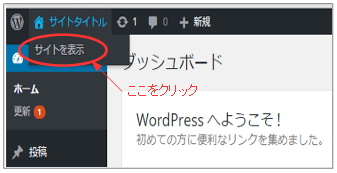
※表示させてみるのは、下記のサイト表示でされますので試してください。

3.その他の下記設定項目はデフォルトで変更する必要はありません。
・WordPress アドレス (URL)
このサイトをアクセスする為のURL
・サイトアドレス (URL)
WPのフォルダ以外のフォルダ名でアクセスする場合に設定します。
・メールアドレス
管理者のメールアドレス
・メンバーシップ等の設定
一般のWEBサイトには不要と思います。
メモ
WPの基本形はブログ(日々更新される日記的なWEBサイト)です。
このブログを不特定多数で記述するようなサイトを構築するような場合にこれを設定するようです。
しかし一般的な情報提供サイトには必要ないと思います。
一般設定を修正した後は必ず、このページの『変更を保存』を挿入してください。
2.投稿設定
WPでドキュメントを書く場所は下記の2箇所です。
①投稿
このドキュメントは投稿記事として記述されています。
②固定ページ
サイトの紹介やカテゴリ記事一覧及び問い合わせ等の記事です)
そこで投稿設定とは①の投稿を書く時のデフォルト設定を定義します。
1.整形
意味があまりないので2項目ともOFFにしています。
2.投稿用カテゴリーの初期設定
これは投稿記事をを書いた時のデフォルトのカテゴリをどれにするか?を指定ですが『未分類』で問題ありません。
私のサイトは複数のカテゴリを設定していますが記事を投稿する時に必ずチェックしますので、ここの設定はあまり重要な意味を持っていません。
3.デフォルトの投稿フォーマット
一般のWEBサイトは標準です。
4.メールでの投稿
メールでの投稿は利用してないのでデフォルトのままです。
3.表示設定
表示設定とはURLでWEBサイトをアクセスした時に始めに表示する画面をどれにするか?また検索エンジン等にこのサイトをどの様に見せるか?の設定をする所です。
1.フロントページの表示
サイトをアクセスしたときに投稿ページを表示させるのか?固定ページを表示させるのか?を選択します。
参考情報
WordPressをインストールすると
・投稿ページ:Hello world!
・固定ページ:サンプルページ
という表題のドキュメントが予め作られています。
そこでこの設定を投稿ページか固定ページか?を切替えて、表示させて見てください。
表示の仕方が変わることが理解できると思います。
2.1ページに表示する最大投稿数
カテゴリ、アーカイブ、検索結果ページ等で1ページに表示される記事数です。
参考情報
デフォルトの最大投稿数は10になっていると思います。
この10は記事の全文が10個次々に表示されることを意味しています。
しかしこの表示では誰も見てくれません。
そこで記事を書く時は、文書中に『続き』というコードを入れて書くと『続き』の前までが10個表示されるのでこちらがお勧めです。
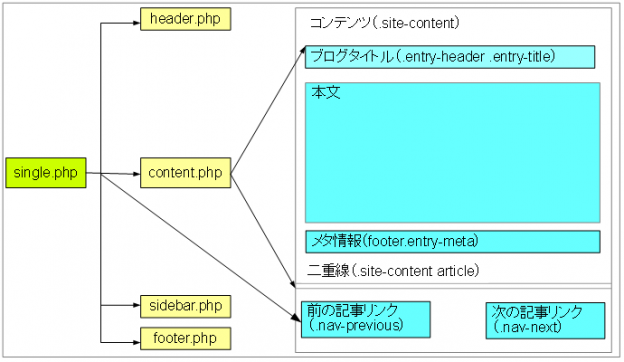
私の場合は文書形式の関係で『続き』表現の記述が難しいので、content.phpを修正して『全文表示』から『抜粋表示』に変更しています。(このやり方は一覧表示を抜粋表示に変更するで解説しています。
3.RSS/Atom フィードで表示する最新の投稿数
4.RSS/Atom フィードでの各投稿の表示
上記はRSSリーダで検索された時の投稿数と、表示形式の指定です。
参考情報
RSSリーダとは新規の記事が投稿された時に知らせてくれる仕掛けのようです。
私はまだ使ったことがないので良く分かりません。
WPの基本形はブログ(日々更新される日記的なWEBサイト)なので、この人のサイトが更新された時は教えてくれ!と指定しておくと、定期的にWEBサイトを見に行かなくても新しい記事が投稿されると教えてくれる便利なツールで「Feedly」が有名の様です。
私のサイトはブログではないのでここの設定は無視しています。
5.検索エンジンでの表示(重要)
サイト構築中は『検索エンジンがサイトをインデックスしないようにする』にチェックを入れてください。
ここにチェックが入っているとGoogle等の検索エンジンがこのサイトを無視してくれます。
私もWPの勉強中は何度もURL等を変更していますので検索エンジンに中途半端な情報を持っていかれると困りますので、この設定をOFFにして構築しサイトの基本が固まった段階でチェックを外しました。
表示設定を修正した後は必ず、このページの『変更を保存』を挿入してください。
4.ディスカッション設定
WPの基本形はブログ記事でこの記事に読者からコメント等を貰う(ディスカッションをする)事を基本としています。
その為の設定がここになります。
1.投稿のデフォルト設定
①この投稿に含まれるすべてのリンクへの通知を試みる
OFF
②他のブログからの通知 (ピンバック・トラックバック) を受け付ける
ON
メモ
投稿に他のサイトへのURLリンクをつけるとWPが自動的リンク先の管理者に『このサイトが貴方のサイトにリンクを入りましたよ!』と連絡してくれるのが①でその逆が②の設定です。
上記は自分のWEBサイトの位置づけを上げる為には重要な設定と思いますが、サイトを構築している間は他人に迷惑をかけたくないので①をOFFにしています。
③新しい投稿へのコメントを許可する
ここにチェックを付けるとデフォルト設定が投稿にコメントを貰う設定になります。
しかし各投稿にもコメントを貰うか否かを設定する所がありこちらの設定が優先されます。
私のサイトはブログではないのでここの設定もOFFにしています。
この記事だけはコメントを貰いたい等の事象が発生した時は記事の方でONにしたいと思っています。
尚、コメントを貰う時に気を付けなければならないのは、コメントの中には悪意のあるコメントもあるようで、これを省くプラグインがWPをインストールした時に自動的にインストールされるAkismetというプラグインでになります。
2.他のコメント設定
コメントを貰う時にどのような形式で貰うのか?の設定になります。
』だけは、チェックを入れておいた方が良いと思います。
3.自分宛のメール通知
コメントが投稿された時のメール通知です。
メモ
コメントが投稿されると、ダッシュボードのコメントタブにコメントが表示されます。
そこで承認を挿入するとコメントが投稿文書に表示されます。
しかし毎日ダッシュボードを見なくてもコメントがきた時にメールで教えてくれる機能が、上記の設定です。
4.コメント表示条件
『すでに承認されたコメントの投稿者のコメントを許可し、それ以外のコメントを承認待ちにする』にチェックを入れる。上記設定で過去に投稿記事にコメントしてくれた人は承認なしで表示してください!という設定になります。
5.コメントモデレーション
6.コメントブラックリスト
上記はAkismetというプラグインを入れると、このプラグイン側でチェックを行ってくれるので不要です。
7.アバター
若い人はアバターといわれる画像を使っていますが私の様な昭和時代の人間には、良くわかりません。
よってここはデフォルト設定です。
5.メディア設定
メディア設定とは、WPの投稿ページや固定ページに画像をどの様に取り込むのか?また、その画像はどのように保存するのか?を設定する所です。
デフォルト設定では、下記の設定になっています。
・サムネイルのサイズ 150×150
・中サイズ 300×300
・大サイズ 1024×1024
私の設定は下記にしています。
・サムネイルのサイズ 120×120
(サムネイルを実寸法にトリミングするは、チェックなし)
・中サイズ 0×0
・大サイズ 0×0
メモ
画像操作の基本は下記のステップを踏みます。
①画像をファイル形式で取り込む。
②画像を取り込むとフルサイズの画像に加え、上記の3種類のサムネイルサイズが作られる。
③投稿等に張り付ける時にフルサイズか、サムネイルサイズのどれを使うか?を選択して張り付ける。
しかし私が画像を入れる場合は
・『OnePerss Image Elevator』というプラグインで直接、ドキュメントに入れる。
・『メディアの追加』で使う場合でもフルサイズしか、基本的に使わない。
以上の理由からサムネイルのサイズ120×120の1つにしました
尚、サムネイルのサイズを120×120にしているのはメディアの一覧画面で画像全体が確認し易いためです。
メディア設定を修正した後は、必ず、このページの『変更を保存』を挿入してください。
6.パーマリンク設定
最後にパーリンクの設定です。
パーマリンクとは投稿や固定ページのURLの作成方法になります。
1.共通設定
ネットで見る限りでは、カスタム設定を推奨しているサイトが多いです
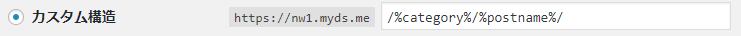
そこで、私は下記の様な設定にしています。

上記の『/%category%/%postname%/』は、カテゴリ名+自由記述という意味です。
尚、上記の設定は投稿ページだけに適用されます。
固定ページはカテゴリがない為、/%postname%/のみになります。
パーマリンク設定を修正した後は必ず、このページの『変更を保存』を挿入してください。
以上で、Twenty Twelveの基本設定は終了になります。
<ドキュメントガイド>
前のテーマ: WordPressテーマの選択と設定事例
次のテーマ:ブログの表示名の変更