広告を読み出すHTMLをそのまま記述すると、プログラムが見づらくなります。
その対策として関数を使う方法もありますが、ここではWordPressのウィジェット機能を使う方法を解説します。
1.サイドバーにAdSense広告を表示させる方法
ウィジェットの基本操作は下記のドキュメントを参照してください。
Twenty Twelveのウィジェットをカスタマイズする
どのテーマでも操作方法は同じです。
現在利用している親テーマのサイドバーにAdSenseの広告を追加する方法は下記になります。
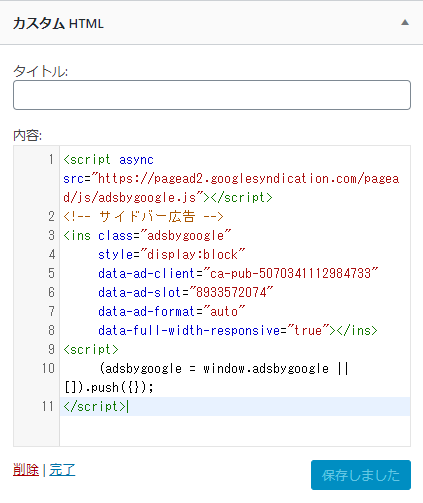
①サードバーの好きな所に「カスタムHTML」を配置する。

どの様なサイドバー名になっているか?はテーマによって異なります。
②▼をクリックし、BOXの中にAdSenseの広告コードをペーストする。

③保存をすると、サイドバーにADSense広告が表示されるようになります。
2.任意の位置にAdSense広告を表示させる方法
任意の位置にAdSense広告を表示させる為には下記の手順で行います。
1.広告配置用のウィジェットを作成する
2.作成したウィジットにAdSenseの広告コードを入れる
3.プログラムの好きな位置に作成したウィジェットを呼び出す。
2-1.広告配置用のウィジェットを作成する
子テーマの「functions.php」を開きます。
子テーマが作成されてない場合は下記ドキュメントを参照してください。
「functions.php」の最後に下記のコードを入れます。
/*******************************************/ //AdSenseの為のウィジェットの作成 /*******************************************/ register_sidebar( array( 'name' => 'ディスプレイ広告(display)', 'id' => 'display', 'before_widget' => '<aside id="%1$s" class="widget %2$s">', 'after_widget' => '</aside>', /*'before_title' => '<h3 class="widget-title">', 'after_title' => '</h3>',*/ ) );
■name:ウィジェット画面に表示される日本語のウィジェット名です。
日本名の中にid名も入れておくと利用する時に便利です。
■id:プログラムでこのウィジェットを読み出す時の名前(※重要)
■before_widget:ウィジェットの前に表示するタグ
省略すると「<li id=”%1$s” class=”widget %2$s”>」というliタグになるので、上記の物を入れて下さい。
■after_widget:ウィジェットの後ろに表示するタグ
省略すると「</li>」というコードになるので、上記の物を入れて下さい。
■before_title:タイトルの前のタグ
省略すると「<h2 class=”widgettitle”>」になります。親テーマのウィジェットがどの様な物になっているか?調べて合わせた方が良いです。
■after_title:タイトルの後ろのタグ
省略すると「h2」になります。before_titleに合わせたタグにして下さい。
メモ
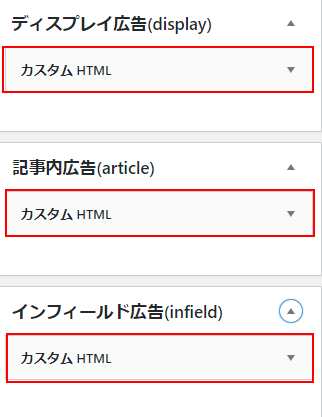
上記のサンプルは名前が「ディスプレイ広告(display)」という新しウィジェットを1個作った例でです。
「記事内広告(article)」や「インフィールド広告(infield)」の様な名前で、複数作ってください。
2-2.作成したウィジットにAdSenseの広告コードを入れる
作成方法はサイドバーにAdSennseコードを入れた時と同様です。

2-3.プログラムの好きな位置に作成したウィジェットを呼び出す
作成したウィジェット読み出すプログラムは下記になります。
<?php dynamic_sidebar('ID名'); ?>
ID名の所が上記の例では「display」、「article」、「infield」になります。
メモ
修正するプログラムは下記になります。
■投稿ページ:single.php
■固定ページ:page.php
■TOPページ:front-page.php
■カテゴリページ:category.php
等々
以上の様に1行でAdSense広告が表示できるようになると、1行に2個の広告を並べる等の操作が簡単に行えるようになります。




































