CSSの基本設定する時、このサイトはどのフォントを使えば良いか?またレスポンシブデザインを考えた場合フォントサイズをどうするか?が悩ましい所です。
以前のサイトはあまり意味もわからず作成しましたが、新しいサイトはこの辺を意識したサイトにしました。
1.フォント指定が意味するところ
私のサイトはWindows10のPCで作成しています。
これで作成したWEBサイトはWindows、MAC、iOS、Android等のデバイスから見られます。
例えばWordPressのテーマの「Twenty Twelve」のフォント設定は下記の様になっています。
font-family: Helvetica, Arial, sans-serif;
上記の設定は下記を意味します。
①MACの場合はHelveticaを利用しなさい。
②WindowsにはHelveticaはないのでArialを利用しなさい。
③HelveticaもArialもない場合はゴシック系フォント(sans-serif)を利用しない。
ここでの疑問は、私のPC(Windows10)にはArialは確かにあるが、Arialは欧文フォントであり、この指定で日本語を表示した場合はどうなるのか?になります。
そこで私のPCで主要なフォントを使った場合、ブラウザでどの様に表示されるか?を調べてみました。
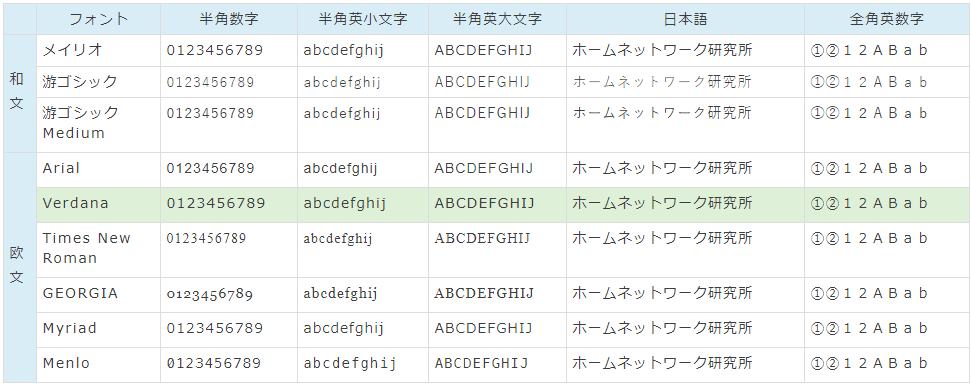
<Google chromeの場合>

※1.解析ツールで調べた結果、欧文フォントの日本語はMeiryo(メイリオ)が使われていました。
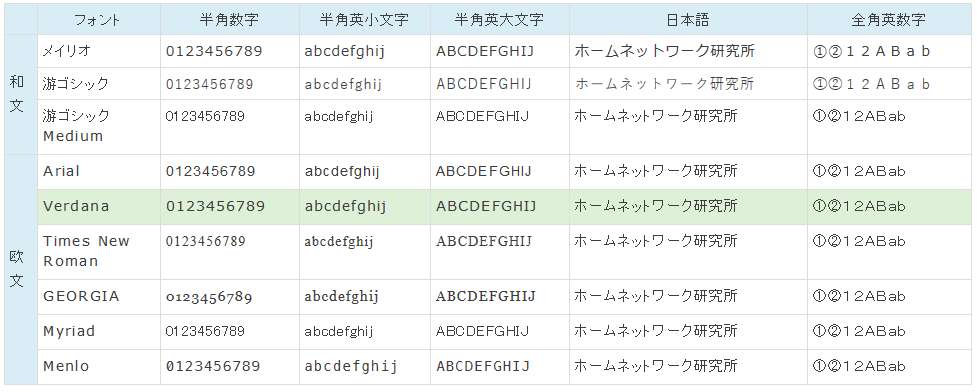
<Firefoxの場合>

※1.解析ツールで調べた結果、欧文フォントの日本語は、MS PGothic(MS Pゴシック)が使われていました。
※2.游ゴシックのMediumの指定は効かず、これもMS PGothic(MS Pゴシック)が使われていました。
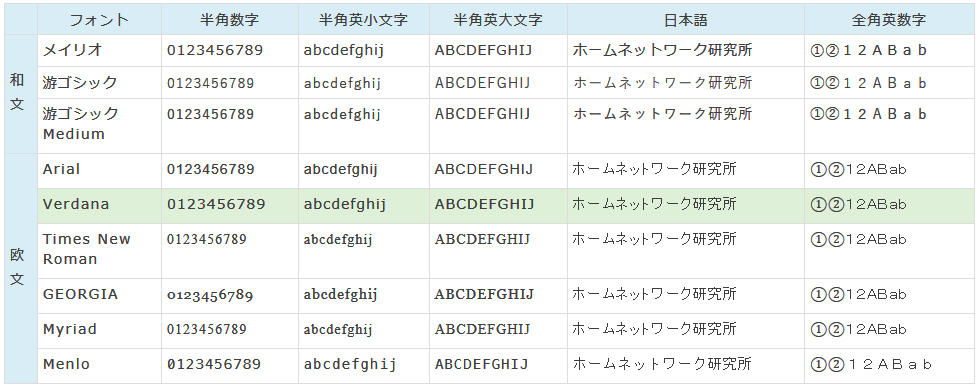
<Edgeの場合>

※1.Edgeの場合、解析ツールがない様なので詳細は判らないが、欧文フォントの日本語は、どうもMS PGothic(MS Pゴシック)で表示されていると思われる。
また、Menloに関しては游ゴシックが使われている様だ。
①欧文フォントだけの指定では、日本語表示がブラウザによって異なる。
②新サイトのWindowsでの日本語表示は、メイリオがあっていると思う。
(ネットで評判の游ゴシックは、仮名部分のフォントが好きになれないので却下)
③欧文フォンはArialよりメイリオと近いVerdana(ヴァーダナ)が良い。
④MACの日本語表示は確認できないがネットで推奨されている’ヒラギノ角ゴ Pro W3’とする。
2.このサイトのCSS基本部分の設定
上記の評価結果を含めこのサイトで利用するフォント設定は下記の様にしています。
2-1.ビジュアルエディタの設定
本テーマのビジュアルエディタのCSSは「editor-style.css」から「my-editor-style.css」に変更しています。
理由は下記ドキュメントを参照してください。
親テーマが「editor-style.css」の時のスタイル機能の使い方
ビジュアルエディタを利用するのは開発者だけなのでPCを使う事を設定しています。
<my-editor-style.cssの設定>
/*****************************************************************/ /* TinyMCE画面設定 */ /*****************************************************************/ //他の設定はここでは記述していません /* ビジュアルエディタ画面の設定 */ @charset "UTF-8"; html {font-size:100%;} /* rem指定時の基準フォントは16px */ html .mceContentBody { margin:5px; max-width:1000px;} body { color:#444; font-family:メイリオ;}
※1.スタイルシートで使う文字エンコーディングは「utf-8」とする。@charset “UTF-8”;
※2.HTMLで記述するフォントサイズはブラウザのディフォルトサイズを使用する。html {font-size:100%;}
よってrem指定する時はpx値÷16=rem値となる。
※3.ビジュアルエディタの画面(.mceContentBody)は、上下左右から5PX内に表示し、画面一杯(1000px)とする。
※4.body部のフォントカラーは#444(少し薄い黒)でフォントは下記になる。
フォンとは、ビジュアルエディタは開発者のPCだけなのでメイリオのみとする。
2-2.style.cssの設定
ビジュアルエディタで作成したコンテンツを表示するCSSは「style.css」です。
このCSSはPC、タブレット、スマホで見られる為、レスポンシブWebデザインを意識して下記設定にしています。
/********************************************************************************************/ /* レスポンシブフォントサイズの設定 /********************************************************************************************/ @charset "UTF-8"; html{font-size:100%;} /*PCサイズ16px*/ @media screen and (min-width:768px) and (max-width:991px){html{font-size:87.5%;}}/*タブレットサイズ14px*/ @media screen and (max-width:767px){html{font-size:75%;}} /*スマホサイズ12px*/ body { color: #444; font-family:'ヒラギノ角ゴ Pro W3',Verdana,メイリオ,sans-serif;}
※1.スタイルシートで使う文字エンコーディングは「utf-8」とする。@charset “UTF-8”;
※2.HTMLで記述するフォントサイズはBootstrapのブレークポイントで変更しています。
| スマホ | タブレット | PC | |
| 表示幅(px) | ~767 | 768~991 | 992~ |
| 名称 | xs | sm | pc |
上記のPCの場合を100%とし、タブレットは87.5%、スマホは75%に設定しています。
この設定でfont-sizeをrem値で指定するとデバイス別に上記の比率でフォントサイズを変更してくます。
※3.body部のフォント設定はメイリオで書かれた物を他のデバイスではどの様に表示するか?なので
MACの場合はヒラギノ角ゴ Pro
Windowsの欧文フォントはVerdana
Windowsの和文フォントはメイリオ
その他の場合はゴシック系フォント(sans-serif)
3.その他
最近ではデバイス依存しないWebフォントが登場しており、それを利用するとサーバ上のフォントを読み込んでから表示する為、デバイスの違いによる問題をなくすことができる様になっています。
しかし日本語Webフォントで凝ったフォントは有料の物が多く、ブログレベルでの利用は断念しました。














