画像が多いサイトを作成するとどうしても表示スピードが遅くなります。
この対策の一つとして画像を圧縮する方法があります。
画像圧縮には色々なツールがありますが、ここでは「Compress JPEG & PNG images」の使い方を紹介します。
このプラグインはjpegやpngファイルを圧縮してくれるプラグインで、500枚/月までは無料で処理してくます。
1.プラグインをインストールする前に行う事
このプラグインを利用する為には「tinypng.com」社のサイトに行き、「APIキーの取得」操作を行う必要があります。
①下記のURLをクリックして下さい。
「TinyPNG – Developer API 」をアクセスします。
②下記画面の「Get your API key」ボタンをクリックします。

メモ
このAPIキーは登録したメールアドレスに対して1個、支給されます。
このAPIキー単位で500枚/月の処理の管理が行われます。
③メールが届いた後の処理
「tinypng.com」社からのメールに下記ボタンがありますので、これをクリックします。

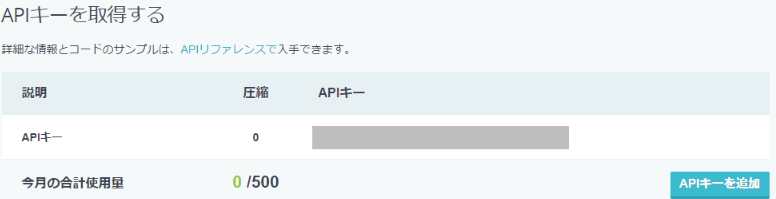
下記画面が表示されます。

※表示されたAPIキーをクリップボード等に保存して下さい。
2.プラグインのインストールと設定
①プラグインの新規で「Compress JPEG & PNG images」で検索し、インストール、有効化を実行します。
設定メニュにプラグインコマンドが追加されます。
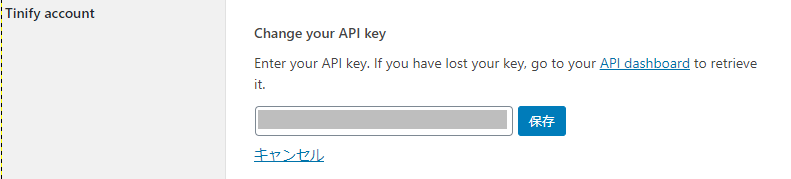
②設定→「Compress JPEG & PNG images」を実行します。
表示されたAPI入力欄に所得したAPIキーを入力し、保存します。

③その他の設定
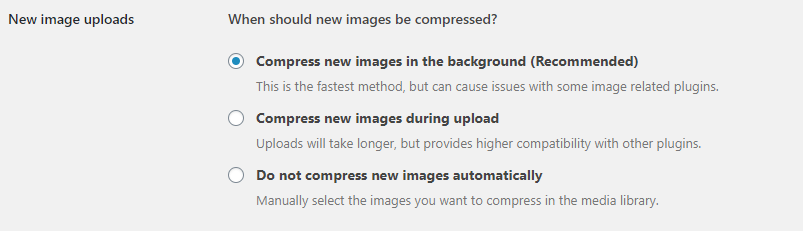
■新しい画像のアップロード

バックグラウンドで新しい画像を圧縮する(推奨)を選択します。
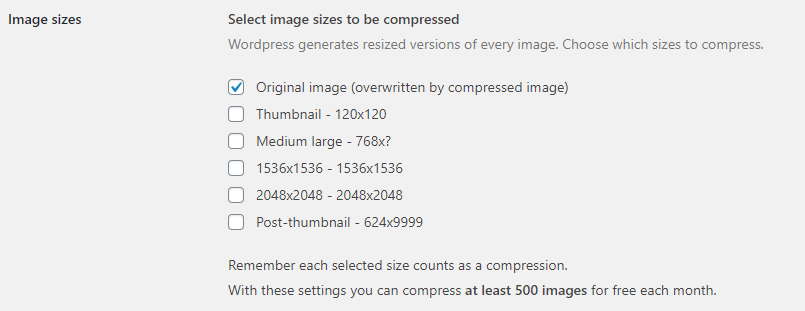
■画像サイズの指定

元の画像を圧縮画像で上書きを選択します。
これによりデバイスに送られる画像サイズが小さくなります。
設定が終了したら、必ず「保存」ボタンを挿入して下さい。
3.画像圧縮の実行
このプラグインをインストールすると、設定メニュ以外に「メディア」の中にもメニューが追加されます。
①メディア→Bulk Optimizationを実行します
既存画像を圧縮した後は、メディアに画像が登録されると自動で画像が圧縮されます。




































