注意
下記のやり方でもモーダルウィンドウは機能しますが、モーダルウィンドウは1ページに1個しか設定できません。
モーダルウィンドウが複数設定されても動く為には下記ドキュメントの利用をお勧めします。
このドキュメントはモーダルウィンドウの基本形としてご利用ください。
1.自作のモーダルウィンドウを使った事例
Bootstrapと同様なコンテンツを自作のモーダルウィンドウで作成しました。下記のリンクをクリックしてください。
私の自転車

2.上記を実現する手順
2-1.functions.phpにショートコードを追加します。
自作のモーダルウィンドウのひな形を呼び出すショートコードを追加します。
【my-modal】:自作のモーダルウィンドウを呼び出します。
2-2.my_editor-style.cssの設定
ここでは、モーダルウィンドウを編集する各種設定を追加します。
2-3.css¥editor-style.cssの設定
my_editor-style.cssの設定を一部修正して、http表示させる為の設定を行います。
2-4.jqueryの設定
jqueryでモーダルウィンドウの制御を行います。
具体的な設定は下記になります。
3.モーダル機能を実現する設定
- functions.phpの設定
- my_editor-style.cssの設定
- css¥editor-style.cssの設定
- jquery
functions.phpには、モーダルウィンドウのひな形を表示するショートを設定します。
function my_scode($postarr) { /* 他のショートコードの設定は省略***********/ /* 自作のモーダルウィンドウ********************/ $search = '【my-modal】'; $replace= '<div id="my-modal-btn"><a class="btn btn-default">自作モーダルウィンドウ</a></div> <div class="my-modal color1"> <article class="my-modal-data width50"> <p>モーダルウィンドウに表示するコンテンツです。</p> <p>幅と背景色はスタイルから選択して下さい。</p> <p>初期値 幅:50% 背景色:color1(超薄い黒)</p> </article> </div>'; $postarr['post_content'] = str_replace($search,$replace, $postarr['post_content'] ); /* 終了処理 ***************************/ return $postarr;} add_filter('wp_insert_post_data', 'my_scode');
※1.階層構造を<div><article><p>にしているのはスタイルで<div>クラスと<article>クラスを使い分ける為です。
※2.<div>クラスではモーダルウィンドウの背景色を選択可能にしています。
具体的にはCSSの項をみて下さい。
※3.<article>クラスではコンテンツエリアの表示幅を選択可能にしています。
具体的にはCSSの項をみて下さい。
my_editor-style.cssの設定でモーダルウィンドウを編集できるCSSを設定している。
/*****************************/ /* 自作モーダルウィンドウ */ /*****************************/ .____modal_________{} div.my-modal{ display:flex; align-items:center; margin-top:5px; padding:5px 0; width:100%;height:auto;} div.color1{background-color:rgba(0,0,0, 0.1);} div.color2{background-color:rgba(0,0,0, 0.2);} div.color3{background-color:rgba(0,0,0, 0.4);} div.color4{background-color:rgba(0,0,0, 0.6);} article.my-modal-data{ border-radius:5px; border:1px solid #8b8682; background:#fff; margin:5px auto; padding:10px;} article.width50{width:50%;} article.width60{width:60%;} article.width70{width:70%;} article.width80{width:80%;}
※1.モーダルウィンドウの構造は背景(.my-modal)と表示するBOX(.my-modal-data)からなっています。
※2.背景(.my-modal)は画面全体でなくBOXを囲むエリアに限定している。
また背景は黒ベースの膜で透過度を0.1~0.6をスタイルで変更可能としている。
※3.背景の中に表示するBOX(.my-modal-data)は白で表示幅を50%~80%をスタイルで変更可能としている。
css¥editor-style.cssの設定は基本的にmy_editor-style.cssと同じだが、背景部分は画面全体になる為、変更している。
/*****************************/ /* 自作モーダルウィンドウ */ /*****************************/ .contents div.my-modal{ display:flex; align-items:center; position:fixed; top:0;left:0 ; width:100%;height:100%; z-index:2;} .contents div.color1{background-color:rgba(0,0,0, 0.1);} .contents div.color2{background-color:rgba(0,0,0, 0.2);} .contents div.color3{background-color:rgba(0,0,0, 0.4);} .contents div.color4{background-color:rgba(0,0,0, 0.6);} .contents article.my-modal-data{border-radius:5px;border:1px solid #8b8682;background:#fff;margin:5px auto;padding:10px;} .contents article.width50{width:50%;} .contents article.width60{width:60%;} .contents article.width70{width:70%;} .contents article.width80{width:80%;}
※1.赤字部分がmy_editor-style.cssと異なる部分
※2.赤字部分は画面固定で画面サイズ一杯を背景にしている。またz-index:2;は通常画面より前面に書くことを指示している。
最後にJqueryでクライアント側の操作を記述します。
/* 自作モーダルウィンドウ制御 */ $(function(){ $('.my-modal').css('display','none'); $("#my-modal-btn").click(function(){ $(".my-modal").fadeIn() ; }); $(".my-modal").click(function(e){ if(!$(e.target).closest('.my-modal-data').length){ $(".my-modal").fadeOut();} }); });
※1.始めにモーダルウィンドウ(.my-modal)を非表示にしている。
※2.次にボタン(#my-modal-btn)がクリックされたら、モーダルウィンドウ(.my-modal)をフェードイン(fadeIn())している。
画面を上から下にスライドダウンさせるならfadeIn()でなくslideDown()でも良い。
※3.最後に終了処理だがモーダルウィンドウ(.my-modal)がクリックされた時はクリックされた場所がデータ部(.my-modal-data)か否か?を判断し、データ部以外の時はモーダルウィンドウを終了させている。
4.具体的な使い方
①モーダルウィンドウを入れたい所で下記ショートコードを入れ更新ボタンを挿入ます
【my-modal】 注)【】は[]です。
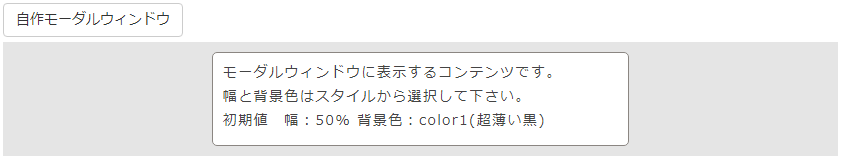
②下記画面が表示されます。

※1.灰色の所が背景です。
※2.文字が書かれている所がコンテンツエリアです。
③背景色を選択します
コンテンツエリアをクリック後、スタイルからcolor1~calor4を選択します。
| クラス | 色 | 設定値 |
| div.color1 |
|
rgba(0,0,0, 0.1) |
| div.color2 |
|
rgba(0,0,0, 0.2) |
| div.color3 |
|
rgba(0,0,0, 0.4) |
| div.color4 |
|
rgba(0,0,0, 0.6) |
※1.「0,0,0」の所はRGB値です。よって黒ベースでない場合はここのRGB値を指定します。
④表示幅を選択します。
コンテンツエリアをクリック後、スタイルからwidth50~width80を選択します。
| クラス | 幅 |
| article.width50 | 画面サイズの50% |
| article.width60 | 画面サイズの60% |
| article.width70 | 画面サイズの70% |
| article.width80 | 画面サイズの80% |
⑤ボタンの色やサイズを決める。
この操作はTinyMCEにBootstrapのコラップス機能を実装するを参照してください。
⑥最後にコンテンツエリアの編集を完成させてい下さい。
このエリアは段落変更、図、表等が自由に使えます。







































