このサイトのヘッダはBootstrapのナビゲーション・バーとflexboxを使ってデザインしています。
Bootstrapのナビゲーション・バーを使う事により、スマホのヘッダ画面が簡単に作れる為に採用しています。
またPCやタブレットのヘッダはflexboxの機能を使う事により、簡単に綺麗なメニュが作れるようになっています。
1.画面デザイン仕様
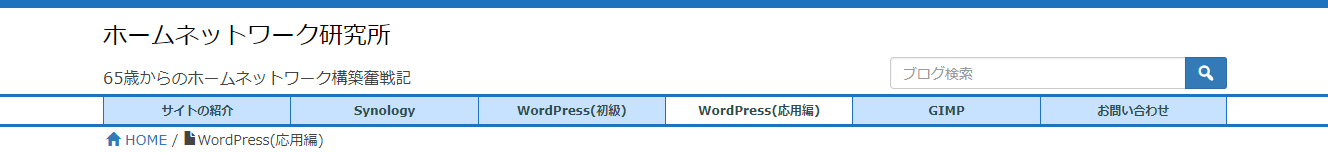
<PC&タブレットの画面>

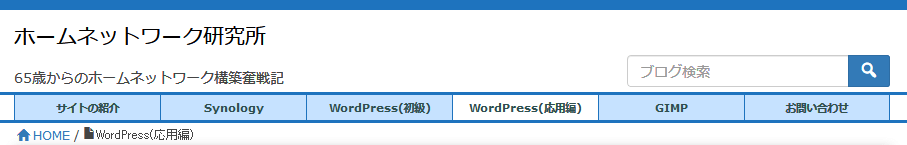
<タブレットの画面>

<スマホの画面>

Flexboxは1行づつ処理する考え方になります。
上記の3つの画面を処理する考え方は下記のストーリになります。
①PC&タブレット画面は上部に青線を表示するが、スマホではこれを非表示にする。
②コンテナの中にBootstrapのナビゲーション・バーを配置するとし、このコンテナの左右の余白をデバイス種類毎に変更する。
③コンテナの中にあるナビゲーション・バーの背景をPC&タブレットでは白、タブレットでは黒にする。
④ナビゲーションバーの1行目にはサイトタイトルとメニュアイコンを左右端に配置する。
但し、PC&タブレットのメニュアイコンは非表示にする。
⑤ナビゲーションバーの2行目にはディスクリプションと検索BOXを左右端に配置する。
但し、タブレットの場合は縦に配置する。
⑥ナビゲーションバーの3行目にはメニュを表示する。
スマホの場合はメニュアイコンの開閉で操作する。
⑦コンテナの最後にパンくずを表示する。
2.表示プログラムとCSS
上記を実現する表示プログラムとCSSは下記になります。
<body <?php body_class(); ?>> <div id='top-bar'> </div> <!--①青線--> <div id='header-contener'> <!--②コンテナ--> <nav class="navbar navbar-inverse"> <!--③ナビゲーション・バー--> <div id='header-line1'> <!--④サイトタイトルとメニュアイコン--> <div id="site-title"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></div> <?php my_navbar_button('#navbar-menu');?> </div> <div id='header-line2'> <!--⑤ディスクリプションと検索BOX--> <div id='description'><?php bloginfo( 'description' ); ?></div> <div id='search-box'> <?php my_searchform(2);?></div> </div> <div class="collapse navbar-collapse" id="navbar-menu"> <!--⑥メニューの表示 --> <?php wp_nav_menu( array ( 'theme_location' => 'primary', 'container' => false , 'items_wrap' => '<ul>%3$s</ul>') ); ?> </div> </nav> <?php my_breadcrumb($wp_query,$post,1); ?><!--⑦パンくずの表示--> </div>
<上記プログラムに対応するCSS設定>
①PC&タブレット画面には上部に青線を表示するが、スマホではこれを非表示にする。
上部バーは「id=’top-bar’」を使っているのでこのIDをCSSで処理します。
/* ヘッダ上部の設定 */ #top-bar{ height:10px; background:#1e73be;} @media screen and (max-width:767px){ /*スマホの場合は省略*/ #top-bar{display:none;} }
バーは色(#1e73be)で高さ(10px)で、スマホの場合は省略しています。
②コンテナの中にBootstrapのナビゲーション・バーを配置するとし、このコンテナの左右の余白をデバイス種類毎に変更する。
コンテナは「id=’header-contener’」を使っているのでこのIDをCSSで処理します。
/* ヘッダコンテナの設定 */ #header-contener{ /* PCの場合は左右に8%の余白 */ margin:0 8%;} @media screen and (min-width:768px) and (max-width:991px){ #header-contener{margin:0 2%;} /* タブレットの場合は左右に2%の余白 */ } @media screen and (max-width:767px){ #header-contener{margin:0 0;} /* スマホの場合は画面枠一杯 */ }
margin(a b)は、a:上下、b:左右のマージンになります。
③コンテナの中にあるナビゲーション・バーの背景をPC&タブレットでは白、タブレットでは黒にする。
ナビゲションバーのクラスは「class=”navbar navbar-inverse”」を使っているのでこのnavbarでCSSで処理します。
/* Bootstrap navbar設定 */ .navbar{ /* PC系の背景は白 */ margin-bottom:0; /* navbarは下に余白が入るのでこれを削除 */ background:#fff; border:none;} @media screen and (max-width:767px){ /* スマホの場合は黒に変更 */ .navbar{background:#000;} }
④ナビゲーションバーの1行目にはサイトタイトルとメニュアイコンを左右端に配置する。
但し、PC&タブレットのメニュアイコンは非表示にする。
ナビゲーションバーの1行目は「id=’header-line1’」を使っているのでこのIDをCSSで処理します。
/* ヘッダの1行目:ロゴとメニュアイコンの配置 */ #header-line1{ display:flex; justify-content:space-between; align-items:flex-end; margin-top:10px;} #site-title a{ font-size:24px;font-size:1.5rem; color:#000; text-decoration:none;} #site-title a:hover{color:#1e73be;} @media screen and (max-width:767px){/* スマホの場合はタイトルは白 */ #header-line1{margin-top:0;} #site-title a{color:#fff;} }
※1.「display:flex;」で横1行、「justify-content:space-between;」で左右端配置、「align-items:flex-end;」で下揃えを指定しています。
※2.メニュアイコンをPC&タブレットで非表示にするのは、メニュアイコン関数の中で指定しています。
⑤ナビゲーションバーの2行目にはディスクリプションと検索BOXを左右端に配置しています。
但し、タブレットの場合は縦に配置する。
2行目は「id=’header-line2’」を使っているのでこのIDをCSSで処理します。
/* ヘッダの2行目:ディスクリプションと検索BOX */ #header-line2{ display:flex; justify-content:space-between; align-items:flex-end;} #description{ font-size:16px;font-size:1rem; padding:5px 0;} #search-box{width:30%;padding:5px 0;} @media screen and (max-width:767px){ /* スマホの場合は縦書きで色は白 */ #header-line2{flex-direction:column;align-items:flex-start;} #description{color:#fff;padding:5px;} #search-box{width:100%;padding:5px;} }
※1.PC&スマホの場合は1行目と同じ設定なので1行表示で左右端配置で下揃えになります。
また検索BOXの幅は30%にしています。
※2.しかしスマホの場合は「flex-direction:column;」で縦表示に変更すると共に「align-items:flex-start;」で左基準のデフォルトに戻しています。
また検索BOXの幅は100%です。
⑥ナビゲーションバーの3行目にはメニュを表示します。
スマホの場合はメニュアイコンの開閉で操作する。
メニュは「 id=”navbar-menu”」を使っているのでこのIDをCSSで処理します。
/* メニュ *******************************/ /* PC系の時の設定 */ @media screen and (min-width:768px){ #navbar-menu *{transition:0.5s;} #navbar-menu{ margin-left:-10%;margin-right:-10%; padding-left:10%;padding-right:10%; border-top:solid 3px #1e73be; border-bottom:solid 3px #1e73be;} #navbar-menu ul{ margin:0; display:flex;} #navbar-menu li{ width:16.6666667%; padding:5px; border-left:solid 1px #1e73be; background:#c6e2ff;} #navbar-menu li:nth-of-type(6n) { border-right:solid 1px #1e73be;} #navbar-menu li a{ font-size:12px;font-size:0.75rem; color:#2f4f4f;font-weight:bold; display:block;text-align:center; /*li要素全体をリンク対象にして文字はセンタ配置*/ text-decoration:none;} #navbar-menu li:hover{background:#fcfcfc;color:#2f4f4f;} #navbar-menu li.active{background:#fff;color:#008b45;} } /* スマホの設定*/ @media screen and (max-width:767px){ #navbar-menu li a{color:#fff;text-decoration:none;} #navbar-menu li a:hover{color:#fafad2;} }
<PC系のCSSのポイント>
※1.メニュの反応スピードを少し遅くするために「transition:0.5s;」を指定しています。
※2.画面枠まで3pxの線を引く為に左右のmarginを-10%、paddingを10%にしています。
数字自体は適当な数字でかまいません。
※3.メニュはUL、LIリストで出力されるのでULに「display:flex;」を指定し、LIリストを横表示にしています。
※4.LIリストは横に6個並ぶのでLIの幅を100%÷6にしています。尚、縦線は左だけ引いています。
※5.最後のLI(6個目)のだけ右に縦線を引いています。
※6.メニュ文字は「display:block;text-align:center;」で中心表示にしています。
※7.メニュBOXの色変更はhover(カーソルが来た時)、active(現在のメニュ)を指定しています。
<スマホのCSSのポイント>
※1.メニュボタンを挿入した時のメニュの色とカーソルが来た時の色だけ指定しています。
activeは、Bootstrapのjqueryで処理してくれないので指定していません。
やるとしたら自作のjqueryで可能と思いますが、そこまではこのサイトでは行っていません。
3.その他
上記プログラムの先頭に下記が記述されています。
<body <?php body_class(); ?>>
これはボディクラスにWordPressに自動でクラス名をつけてくれ!との指定になりますが、このサイトではこのクラスを利用したCSSは作成していないのであまり意味がありません。
よって<boby>だけで良いのですが、慣例としてそのまま記述しています。



































