ここではビジュアルエディタの見出し、本文、URL設定を自由にカスタマイズする方法を解説しています。
1.見出しの設定と使い方
1-1.ビジュアルエディタのCSS設定
本テーマのビジュアルエディタのCSSは「editor-style.css」から「my-editor-style.css」に変更しています。
理由は下記ドキュメントを参照してください。
親テーマが「editor-style.css」の時のスタイル機能の使い方
<my-editor-style.cssへの設定>
/*************************************************/ /* 見出しの設定 以降よりstyle.cssと共有する記述 */ /**************************************************/ h2, h3, h4, h5{clear: both;} h2{ font-size:20px;font-size:1.25rem; color:#400fff; border:1px solid #400fff; border-left: 5px solid #400fff; padding:5px 0 5px 5px; margin:10px 0;} h3{ font-size: 18px;font-size:1.125rem; color:#b05927; border-bottom:1px solid #b05927; border-left: 5px solid #b05927; padding:5px 0 5px 5px; margin:10px 0;} h4{ font-size:16px;font-size:1rem; color:#228b22; border-left:5px solid #228b22; border-bottom:1px solid #228b22; padding:5px 0 5px 5px; margin:10px 0;} h5{ font-size:16px;font-size:1rem; color:#228b22; display:inline-block; border-left:5px solid #228b22; border-bottom:1px solid #228b22; padding:5px 20px 5px 5px; margin:5px 0;}
※1.font-sizeはpx指定とrem指定を併記しています。
最近のブラウザはrem指定を優先し、デバイス種類によりフォントサイズを変更してくれます。
古いブラウザ(PC)はremが処理できないのでpxを使って表示します。
1-2.style.cssにも同様の定義を追加する。
/****************************************
見出しの設定
*****************************************/
.entry-content h2,
.entry-content h3,
.entry-content h4,
.entry-content h5{clear:both;}
.entry-content h2 {font-size:20px;font-size:1.25rem;color:#400fff;border:1px solid #400fff;border-left:5px solid #400fff;padding:5px 0 5px 5px;margin:10px 0;}
.entry-content h3 {font-size: 18px;font-size:1.125rem;color:#b05927;border-bottom:1px solid #b05927;border-left: 5px solid #b05927;padding:5px 0 5px 5px;margin:10px 0;}
.entry-content h4 {font-size:16px;font-size:1rem;color:#228b22;border-left:5px solid #228b22;border-bottom:1px solid #228b22;padding:5px 0 5px 5px;margin:10px 0;}
.entry-content h5 {font-size:16px;font-size:1rem;color:#228b22;display: inline-block;border-left:5px solid #228b22;border-bottom:1px solid #228b22;padding:5px 20px 5px 5px;margin:5px 0;}
1-3.見出しの使い方
下記アイコンをクリックして見出しの種類を選択します。
![]()
下記は見出しの種類別サンプルです。
見出し2
見出し3
見出し4
見出し5
メモ
上記でh2~h5までしか定義していないのは下記ドキュメントを参照してください。
また上記の設定を行うと見出し要素もインデントが可能になります。
2.記事本文の設定
2-1.my-editor-style.cssへの設定
/****************************************************************/ /* 記事本文の設定 */ /*****************************************************************/ p{ font-size:14px;font-size:0.875rem; line-height:20px;line-height:1.25rem; letter-spacing:0.1em; margin-bottom:4px;margin-bottom:0.25rem;}
2-2.css¥style.cssにも同様の定義を追加します。
/****************************************/
/* 記事本文の設定 */
/*****************************************/
.entry-content p{font-size:14px;font-size:0.875rem;line-height:20px;line-height:1.25rem;letter-spacing:0.1em;margin-bottom:4px;margin-bottom:0.25rem}
2-3.記事本文の表示例
文字を入力すると無条件でこの<p>タグが付けられます。
他のスタイルを<p>に戻すと時は要素を選択して下記アイコンで「段落」を指定します。
![]()
下記は本文の表示サンプルです。
| あああああああああああああああ<Shift+Enter> あああああああああああああああ<Eenter>あああああああああああああああ |
※1.改行(Shift+Enter)と段落替え(Eenter)で少し行間を変更しています。
※2.サイズ指定はPXとremを併記する事により、デバイス種類により文字サイズを変更させています。
3.URLリンクの設定
3-1.my-editor-style.cssへの設定
/** URLリンクの設定 **********************************************/ a {text-decoration:none;font-weight:normal;} a:link {color:#400fff;} /* 未訪問時の色 */ a:visited {color:#4082ff;} /* 訪問済みの色 */ a:hover {text-decoration:none;color: #2feb67;} /* カーソルが乗った時の色 */
3-2.style.cssにも同様の定義を追加する。
/** URLリンクの設定 *****************************************/ .entry-content a {text-decoration:none;font-weight:normal;} .entry-content a:link {color: #400fff;} .entry-content a:visited {color: #4082ff;} .entry-content a:hover {text-decoration:none;color: #2feb67;}
URLリンクの入れ方
URLリンクには記事外リンクと、記事内ジャンプがあります。
下記に2つに分けて解説していきます。
3-3.記事外へのURLリンクの入れ方
①リンク元の文字列をドラッグして選択します。
②メニューアイコンから下記のボタンを挿入します。
![]()
③表示されたダイアログの右にあるリンク設定(歯車マーク)を選択します。
![]()
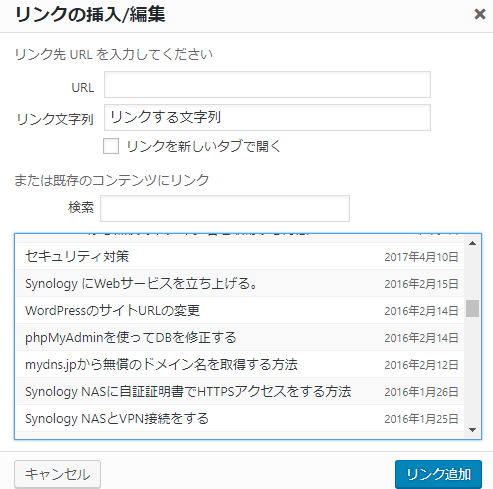
④表示された下記ダイアログに必要事項を入力して「リンク追加」を実行します。

■URL:ジャンプ先のurlをコピー&ペーストで入れるか、下の方に表示されているドキュメントを選択します。
■リンク文字:選択した文字列が表示されます。
(ここでの修正も可能です)
■リンクを新しいタブで開くをチェックすると、リンク先が新しいタブとして表示されます。チェックしない場合は見ているドキュメントが上書きされます。
⑤URLリンクサンプル
3-4.ページ内の他の場所へのジャンプ
ページ内で他の項目にジャンプさせる為には、飛び先(アンカー)が必要でこれを入れた後にURLリンク操作を行います。
①飛びたい先をクリックした後、下記アイコンをクリックします。
![]()
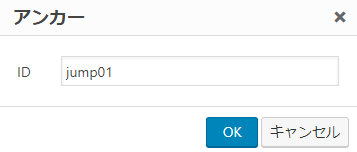
②表示されたダイアログに任意の名前を入れます。

※1.上記の例ではjump01という名前を付けました。
③リンク元の文字列をドラッグして、下記アイコンをクリックします。
![]()
④表示されたダイアログに、呼び先の名前を入れてEnterアイコンをクリックします。
![]()
※1.アンカーで付けた名前の前に#を付ける事
⑤URLリンクサンプル
下記をクリックすると、このページの先頭にジャンプします。














