旧サイトではビジュアルエディタにアイコンを表示する為に「WordPress Visual Icon Fonts」プラグインを利用していました。
この使い方は下記URLを参照してください。
WordPress Visual Icon Fontsのインストール方法と使い方
しかしビジュアルエディタで使いたいアイコンはそんなに多くないので、プラグインを入れるより必要なアイコンだけをビジュアルエディタのメニュに追加すると簡単に利用できる様になります。
下記にその設定方法を解説していきます。
1.ビジュアルエディタにアイコンボタンを追加する流れ
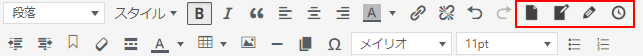
下図の赤枠の中がビジュアルエディタに追加したアイコンボタンです

アイコンをクリックすると、ダッシュアイコンのコードが追加されて、上記のアイコンが文書に追加されます。
尚、その他のアイコンはTinyMCE Advanceプラグインでどのアイコンを何処に表示するか?をカスタマイズしています。
上図の様なアイコンボタンを追加する流れは下記になります。
1-2.追加するボタンの名前をフィルターフックで指定します。
1-3.ボタン処理を行うJavaScripのファイルの場所を指定します。
1-4.JavaScriptファイルで、アイコン画像を読み込んだり、クリックした時の処理を記述します。
それでは具体的な設定を解説していきます。
1-1.追加するアイコンボタンの画像を作成します
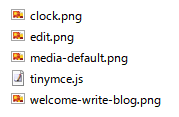
テーマフォルダの中に「icon」というフォルダを作成し、この中に下記の様な画像ファイルを作成しています。

「tinymce.js」はJavaScriptファイルで1-3項及び1-4項で解説します。
<対応表>
| ファイル名 | アイコン | 備考(クリックされた時に書かれるコード) |
| clock.png | | <span class=”dashicons dashicons-clock“></span> |
| edit.png | | <span class=”dashicons dashicons-edit“></span> |
| media-default.png | | <span class=”dashicons dashicons-media-default“></span> |
| welcome-write-blog.png | | <span class=”dashicons dashicons-welcome-write-blog“></span> |
<画像作成時の注意点>
①画像サイズ:200×300px位の画像
②背景色:#f5f5f5
画像はGIMP等の画像編集ソフトで作成して下さい。
1-2.追加するボタンの名前をフィルターフックで指定します。
「functions.php」に下記プログラムを記述します
function add_icon_buttons($buttons) { $buttons[] = 'media-default'; // media-defaultアイコン $buttons[] = 'welcome-write-blog'; // welcome-write-blogアイコン $buttons[] = 'edit'; // editアイコン $buttons[] = 'clock'; // clockアイコン return $buttons;} add_filter( 'mce_buttons', 'add_icon_buttons' );
①関数の引数で現在のボタン配列($buttons)を取得します。
②ボタン配列の最後に4つのボタンを追加しています。
③ボタン配列を返し、フィルターフックの「mce_buttons」で書き込みを行っています。
上記で設定したのはボタンの名前だけです。
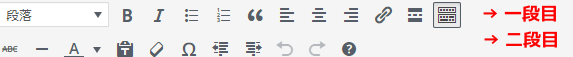
<ボタンを書き込む場所の解説>
ボタンを何処に追加するか?によって3つのフィルタフックがあります。

■一段目に追加する場合は「mce_buttons」を利用します。
■二段目に追加する場合は「mce_buttons_2」を利用します。
■三段目に追加する場合は「mce_buttons_3」を利用します。
1-3.ボタン処理を行うJavaScripのファイルの場所を指定します。
「functions.php」に下記プログラムを記述します
function plugins_directory($plugin_array) { $plugin_array['custom_button_script'] = get_stylesheet_directory_uri()."/icon/tinymce.js"; return $plugin_array;} add_filter( 'mce_external_plugins', 'plugins_directory' );
①引数で現在のスクリプト一覧を取得します。
②その配列の中の「custom_button_script」という変数に、利用するJavaScriptのファイル名を指定します。
上記の例ではテーマフォルダの中にあるiconフォルダの中にある「tinymce.js」ファイルを指定しています。
③スクリプト一覧を戻します。
④「mce_external_plugins」というフィルターフックで書き込みます。
上記で設定したのはJavaScriptのある場所だけです。
1-4.JavaScriptファイルで、アイコン画像を読み込んだり、クリックした時の処理を記述します。
いよいよここで、ボタン名に画像を指定したり、これがクリックされた時に何をするか?のプログラムを記述します。
「tinymce.js」に下記のプログラムを記述して保存します。
(function() { tinymce.create('add.buttons', {//関数名指定 init : function(ed, url) { // ed には現在開いてるエディタの情報 urlにはこのJsファイルまでのパスが入る // アイコン「media-default」のボタン設定 ********************************************* ed.addButton( 'media-default', { title : 'media-default', // ボタンのタイトル(マウスオーバー時に表示される) image : url + '/media-default.png', // ボタン画像のパス cmd: 'media-default_cmd' // ボタンの処理プログラムの名前 }); // 「media-default_cmd」ボタン動作 ed.addCommand( 'media-default_cmd', function() { //上記で指定したコマンド名 return_text = ' <span class="dashicons dashicons-media-default"> </span> ';//返り値のセット ed.execCommand('mceInsertContent', 0, return_text); //返り値の実行 }); // アイコン「welcome-write-blog」のボタン設定 ***************************************** ed.addButton( 'welcome-write-blog', { title : 'welcome-write-blog', image : url + '/welcome-write-blog.png', cmd: 'welcome-write-blog_cmd' }); // 「welcome-write-blog_cmd」ボタン動作 ed.addCommand( 'welcome-write-blog_cmd', function() { return_text = ' <span class="dashicons dashicons-welcome-write-blog"> </span> '; ed.execCommand('mceInsertContent', 0, return_text); }); //アイコン「edit」のボタン設定 ******************************************************** ed.addButton( 'edit', { title : 'edit', image : url + '/edit.png', cmd: 'edit_cmd' }); // 「eedit_cmd」ボタン動作 ed.addCommand( 'edit_cmd', function() { return_text = ' <span class="dashicons dashicons-edit"> </span> '; ed.execCommand('mceInsertContent', 0, return_text); }); //アイコン「dashicons-clock」のボタン設定 ***************************************************** ed.addButton( 'clock', { title : 'clock', image : url + '/clock.png', cmd: 'clock_cmd' }); // 「dashicons-clock_cmd」ボタン動作 ed.addCommand( 'clock_cmd', function() { return_text = ' <span class="dashicons dashicons-clock"> </span> '; ed.execCommand('mceInsertContent', 0, return_text); }); }, }); tinymce.PluginManager.add( 'custom_button_script', add.buttons ); })();
以上でビジュアルエディタに4つのアイコンボタンを追加できます。
<解説>
プログラムを書くにあたって幾つかの注意点があります。
①プログラムは即時関数形式で書く
(function(window) { ここに処理を書く})(window);
上記の様な書き方が即時関数形式と呼ばれています。
これは、関数定義と実行を合わせて行う関数という意味です。
具体的に言うと{}の中にボタンの画像とボタンクリック時の動作を記述(関数定義)した後、(window)でこの関数を実行してボタン画像を表示します。
しかし、一般的にはwindowを省略して下記の様な書き方をします。この書き方が一般的です。
(function() { ここに処理を書く})();
②書き方の構造
(function() { tinymce.create('add.buttons', { init : function(ed, url) {/*ここにアイコンボタンの定義を書きます*/ }, }); tinymce.PluginManager.add( 'custom_button_script', add.buttons ); })();
■tinymce.createの第一引数に関数名(任意名称)、第二引数に処理の内容を記述します。
■init : function(ed, url) {}を指定すると、edにエディタ情報、urlにこのファイルまでのパスが返されます。
edとurlを使ってボタンの定義を行います。
■tinymce.PluginManager.addに関数名を指定し、実行します。
③アイコンボタンの定義例
ed.addButton( 'media-default', { //mce_buttonsで設定したボタン名 title : 'media-default', // マウスオーバー時にボタンのタイトル image : url + '/media-default.png', // ボタン画像のパス cmd: 'media-default_cmd' // ボタンの処理のコマンド名 }); ed.addCommand( 'media-default_cmd', function() { //上記で指定したコマンド名 return_text = ' <span class="dashicons dashicons-media-default"> </span> ';//返り値のセット ed.execCommand('mceInsertContent', 0, return_text); //返り値の実行 });
ボタンを複数設定する場合は、上記のい下に続けて書きます。
注意
ダッシュアイコン のコードは下記です。
<span class=”dashicons dashicons-media-default”> </span> 
しかし、上記で書き込んでいるのは「 」が追加されたコードになっています。
 <span class=”dashicons dashicons-media-default”> </span> 
「 」は半角スペースの半分の幅のスペースです。これを入れる事によりアイコン前後にカーソルが入る様にしています。
書込みは必ずこの形式で行ってください。
④その他
メモ
ダッシュアイコンのサイズ等を修正する場合はCSSに.dashicons{}で指定して下さい。













