現在はこのプラグインではなく下記のプラグインを利用しています
Gmail SMTPプラグインで、GmailのSMTPからメールを送る方法
理由は下記です。
WP-Mail-SMTPをGmailで利用する方法には
①Gmailの「アプリパスワード」を使う
②Gmailの「API」を使う
方法があります。
ここでは「WP-Mail-SMTP」プラグインと「Gmail API」を使ってWordPressからメールを送る方法を解説します。
①の「アプリパスワード」を使う場合は下記を参照してください。
Googleのアプリパスワードを使ってWordPressからメールを送信する方法
1.GmailのGmail APIを使う為の前提知識
Googleは、Googleアカウント単位で「Gmail」や「ドライブ」等の色々なアプリケーションを利用する機能を提供しています。
これはGoogleが提供するクラウド基盤(Google Cloud Platform)の中に、各種のアプリケーションを使う設定がされている為に利用できる仕掛けとなっています。
この「Google Cloud Platform」の中に「Gmail API」を立ち上げ、この中で「WP-Mail-SMTP」を認証する仕組みを作る事により、WordPressからのメールを受け取る方式です。
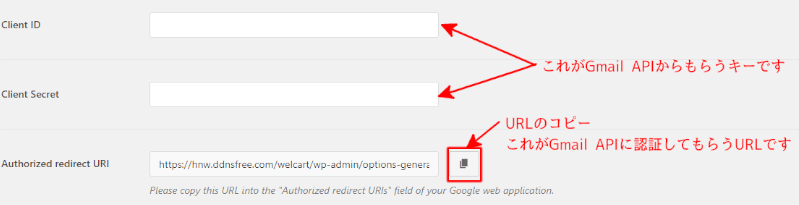
具体的には「Gmail API」の中でWordPressでメール送信をしたい「Authorized redirect URI」を認証した「Client ID」と「Client Secret」を作成し、「WP-Mail-SMTP」にセットする事によりメールをGmail経由で送る仕組みとなります。
メモ
WordPressのURLを変更した場合は、「Gmail API」の設定を変更しないとメール送信ができなくなるので注意して下さい。
2.WP-Mail-SMTPインストールと確認
2-1.ダッシュボードの『プラグイン→新規追加』を実行し、検索画面で『WP-Mail-SMTP』を入力する。
下記のプラグインを見つけます。

■「今すぐインストール」を実行後、「有効化」ボタンを押します。
有効化が完了するとダッシュボードの中に『WP Mail SMTP』というメニュが追加されます。

3-2.「WP Mail SMTP→設定」を起動します。
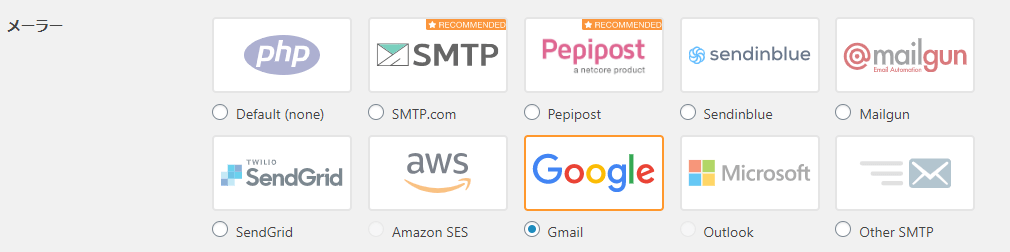
①メーラはGoogle Gmailを選択します。

■Google Gmailを選択します。

上記の入力データは下記の「3.Gmail APIの呼び出しと設定」で作成します。
3.Gmail APIの呼び出しと設定
メモ
Gmail APIを作成する手順は下記になります。
3-1.「Google Cloud Platform」に「プロジェクト」を作成する
「Gmail API」はプロジェクトという単位の中で稼動します。
3-2.「Gmail API」の呼び出しと「OAuth(オー オース)同意画面」の設定
「OAuth(オー オース)同意画面」がGmailにアクセスするIDになります。
3-3.「OAuth 2.0クライアント」の作成
「OAuth(オー オース)同意画面」を使ってアクセスするクライアントを定義します。
少し複雑ですが順番に説明していきます
3-1.「Google Cloud Platform」に「プロジェクト」を作成する
①Google Cloud Platformの呼び出し
下記のURLをクリックして下さい。
始めて「Google Cloud Platform」に入った場合は、利用規約への合意画面が表示されるので、合意をチェックしてください。
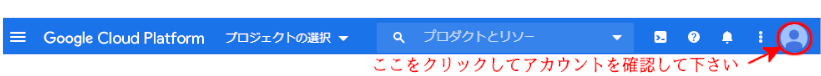
②Googleアカウントのチェック
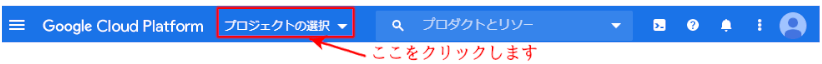
下記画面が表示されます。

■右上のGoogleアカウントをクリックして、設定したいGoogleアカウントか?を確認します。
もし違う場合は、アカウントを変更して下さい。
③プロジェクトを作成します
作成したい「Gmail API」はプロジェクトの中の1機能となるので、始めに「プロジェクト」を作成します。

■上図の「プロジェクトの選択」をクリックします
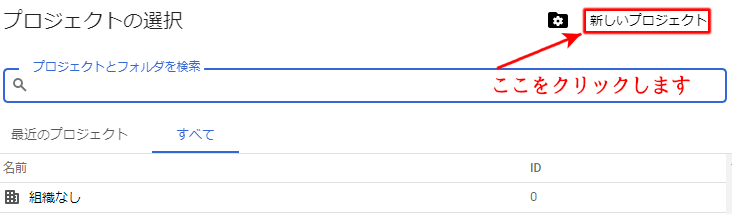
下記、画面が表示されます。

■「新しいプロジェクト」をクリックします。
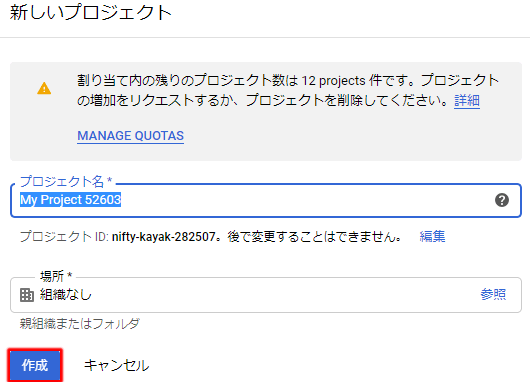
下記、画面が表示されます。

■システムが自動設定したプロジェクト名が表示されます。「作成」ボタンを押します。
プロジェクト名を変更しても良いですがあまり意味を持たないと思います。
下記ポップアップが表示されます。

■「表示」をクリックします。
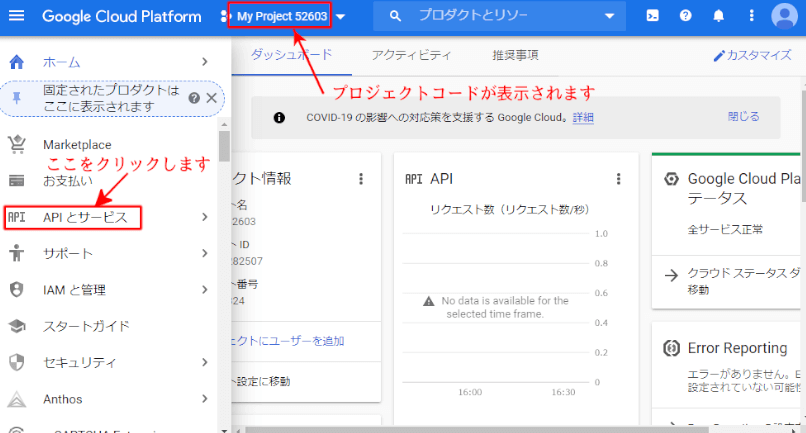
下記のプロジェクト画面が立ち上がりました。

プロジェクトコードが表示されます。これで「Gmail API」を作成できる環境が整いました。
■「APIとサービス」をクリックします。
以降はこの画面で「Gmail API」の設定を行っていきます。
3-2.「Gmail API」の呼び出しと「OAuth(オー オース)同意画面」の設定
①「Gmail API」の呼び出し
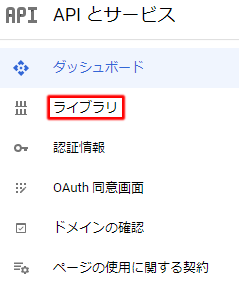
APIサービスのメニュの中の「ライブラリ」から「Gmail API」を呼び込みます。

■「ライブラリ」をクリックします。
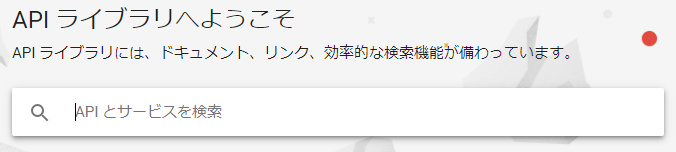
下記画面が表示されます。(下記は場面の一部分を表示しています)

■上記の検索BOXで「Gmail API」を検索し、表示された「Gmail API」をクリックします。
又はページの下の方にある「G suite」の「Gmail API」をクリックしても良いです。

■上記アイコンをクリックします。
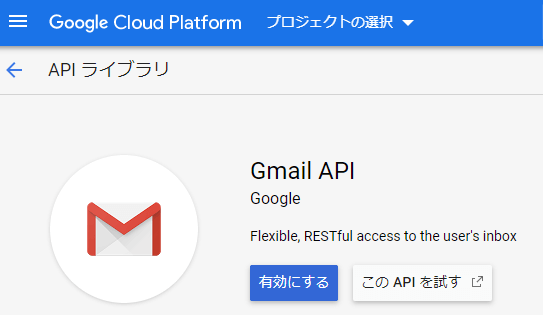
下記画面が表示されます。

■「有効にする」をクリックします。
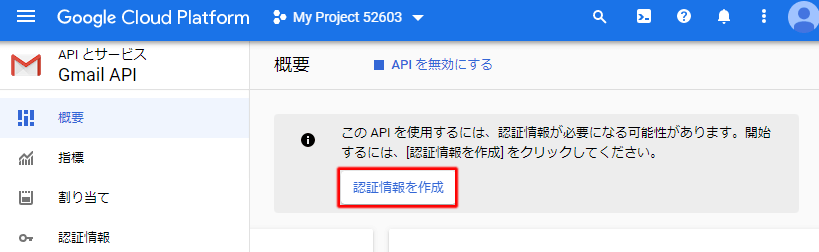
②Gmail APIの認証情報を作成します
下記画面が表示されます。

■「認証情報を作成」をクリックします。
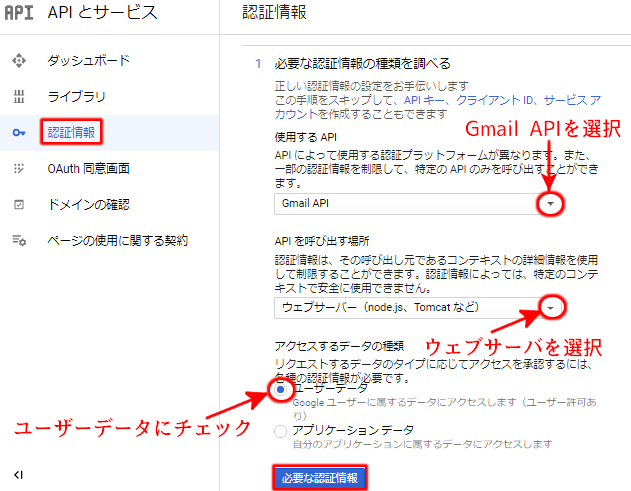
認証情報の設定画面が表示されます。

■使用するAPI :「Gmail API」を選択します。
■APIを呼び出す場所 :「ウェブサーバ」を選択します
■アクセスするデータの種類:「ユーザデータ」を選択します。
■「必要な認証情報」ボタンを挿入します。
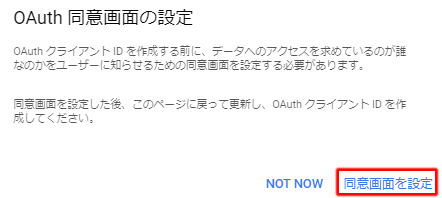
下記画面が表示されます。

■「同意画面を設定」ボタンを押します。
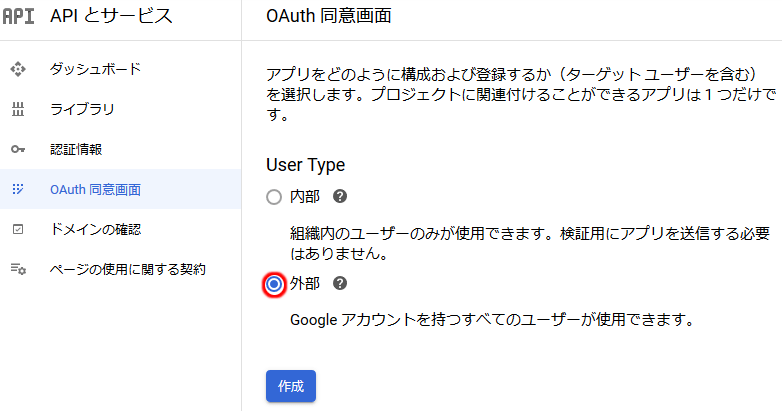
下記画面が表示されます。

■ユーザタイプは「外部」を選択します。
作成者が「Google Cloud Platform」ユーザの場合は「内部」になるようです。
■「作成」ボタンを挿入します。
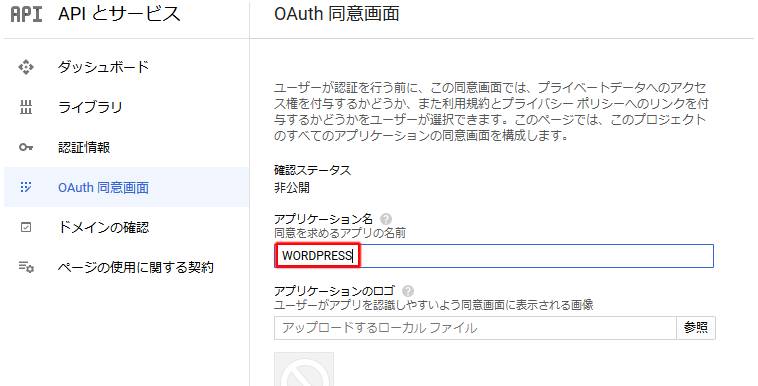
下記画面が表示されます(下記画面は必要な部分しか表示していません)

■アプリケーション名:任意の名前を付けます(例:WORDPRESS)
■その他に色々な設定がありますが、デフォルトで良いです。
■画面の下にある「保存」ボタンを挿入します。
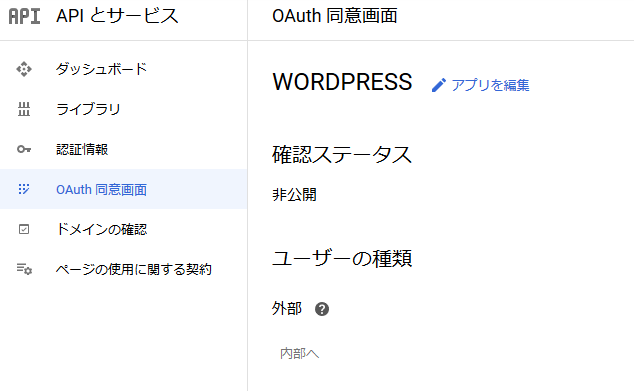
下記画面が表示されます。

上記で行った事
「WordPressサーバ」と「Gmailサーバ」の会話は「権限の認可」の「公開標準」である「OAuth 2.0」というプロトコールを使います。
上記の「OAuth(オー オース)同意画面」の「WORDPRESS」というという名称は、「Gmailサーバ」にアクセス権を要求する名前になります。
あとは誰がこの「WORDPRESS」を使ってGMAILにアクセス許可をするのか?の「OAuth 2.0クライアント」の設定を行います。
3-3.「OAuth 2.0クライアント」の作成
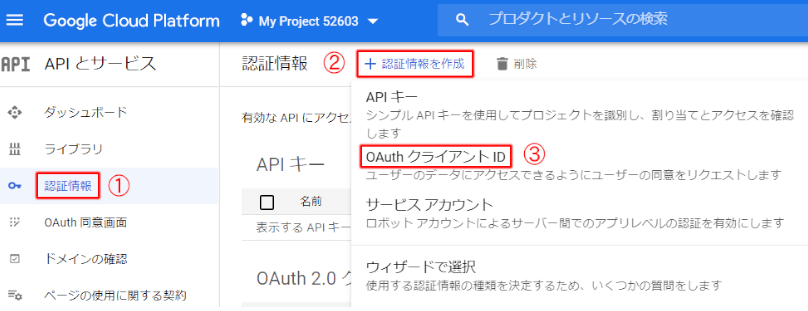
1)作成画面の呼びだし

■①を選択すると右の画面が表示されます。
■②をクリックするとプルダウンが表示されるので③をクリックします。
2)OAuthクライアントIDの作成
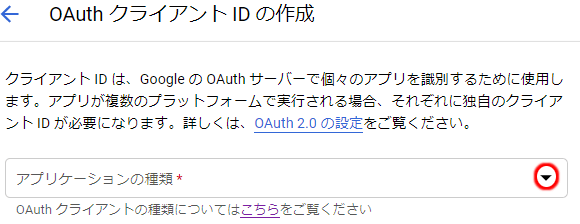
①アプリケーションの種類の設定
下記画面が表示されます。

■プルダウン▼をクリックして「ウェブアプリケーション」を選択します。
②クライアント名称の設定
下記が表示されます。

■クライアントを管理する為の重要な名前です。
複数のクライアントを作成する事も考えて名前を付けて下さい。
③JavaScript生成元

■ここにはWordPressのドメイン名を入れるのですが、この設定は通常不要です。
このGoogleアカウントの「Search Console 」に「サイトのドメイン名を登録している」場合は有効ですが、メールを送りたいGoogleアカウントとサイトを管理したいGoogleアカウントが同一とは限りません。
④承認済みのリダイレクトURI

■「+URLを追加」をクリックして、「WP Mail SMTP」の「Authorized redirect URI」を貼り付けます。
■「作成」ボタンを挿入します。
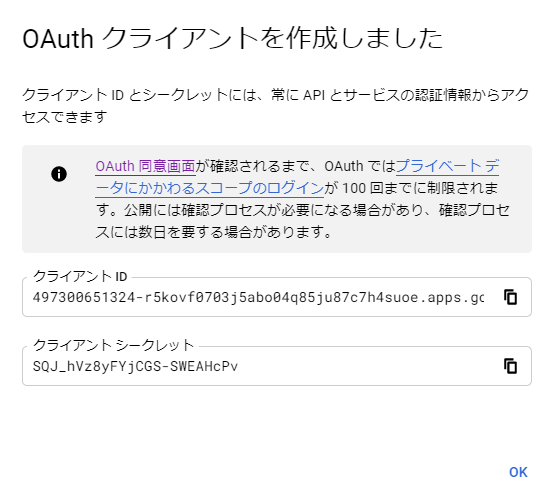
下記画面が表示されます。

■「OK」で終了します。
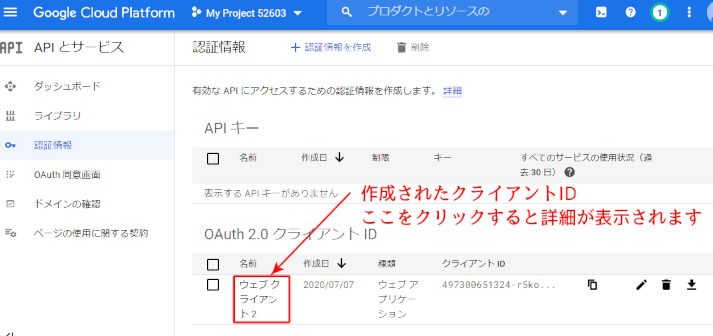
下記が表示されます。

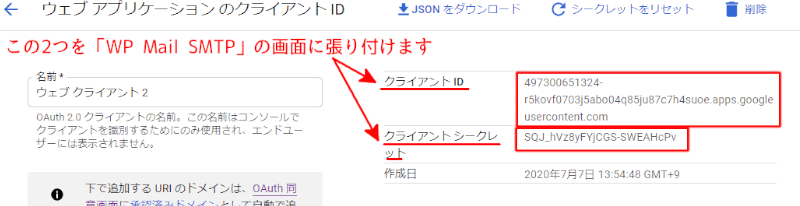
■上記のクライアントIDをクリックすると下記が表示されます。

以上で「Google Cloud Platform」での設定は終了です。
あとは「4.「WP-Mail-SMTP」側での追加設定」を実行します。
4.「WP-Mail-SMTP」側での追加設定
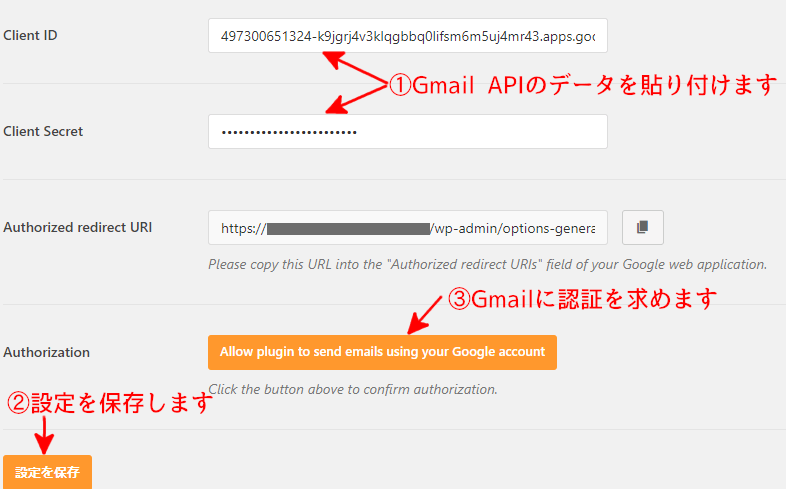
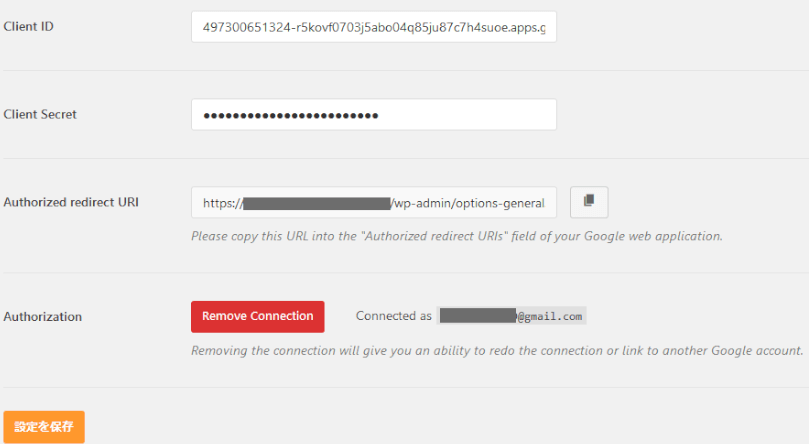
4-1.Gmail APIのデータを貼り付けます

■①②で設定を保存します
■③でGmailに認証を求めに行きます。
4-2.Gmailに認証を求めると
①始めに「どのGoogleアカウント」かの選択画面が表示されます。
設定したGoogleアカウントを選択して下さい。
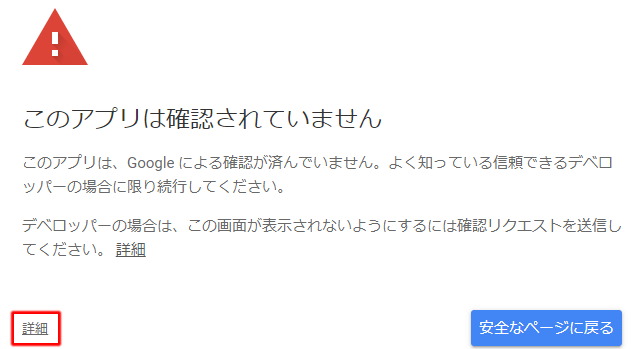
②次に下記のエラーがでます。
このエラーは「JavaScript生成元のURL」が認証されてないからです。
しかしこの画面が出るのが通常です。気にしないで下さい。

■「詳細」をクリックします。
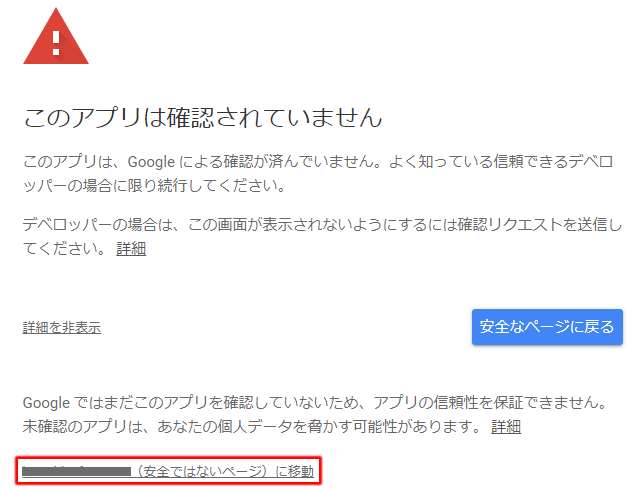
③警告メッセージが出ます。

■「安全でないページに移動」をクリックします
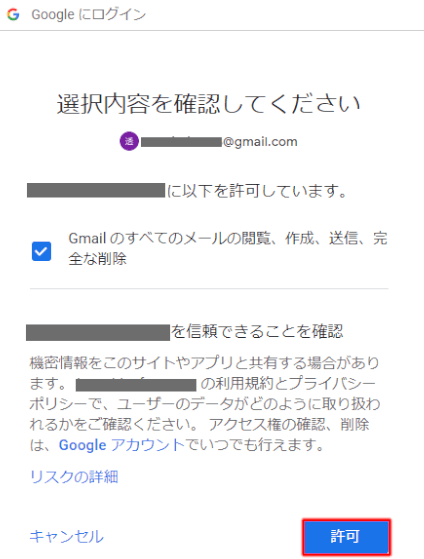
④ドメイン名への権限付与の画面が表示されます

■「許可」をクリック
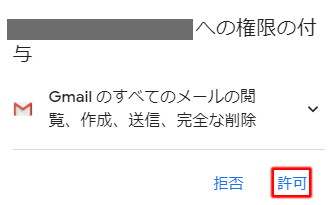
⑤メールに指定ドメインへ権限を追加する確認画面が出ます

■「許可」をクリックします。
⑥認証が完了した事を示すメッセージが表示されます

■最後に「設定の保存」をクリックして終了です。
■接続を解除する場合は「Remove Connection」ボタンをクリックします。




































