現在はこのプラグインではなく下記のプラグインを利用しています
Gmail SMTPプラグインで、GmailのSMTPからメールを送る方法
理由は下記です。
WP-Mail-SMTPをGmailで利用する方法には
①Gmailの「アプリパスワード」を使う
②Gmailの「API」を使う
方法があります。
ここでは「WP-Mail-SMTP」プラグインと「Gmailのアプリパスワード」を使ってWordPressからメールを送る方法を解説します。
②のGmail APIを利用する場合は下記を参照してください。
Gmail APIを使ってWordPressからメールを送信する方法
1.Gmailのアプリパスワードを使う為の前提知識
Gmailのアプリパスワードを利用する為には、Gmailアカウントを「2段階認証」にする必要があります。
この「2段階認証」とはGmailにログインする時に
①メールアドレス
②パスワード
に加えて「③スマートフォンのデバイス認証」が必要になるログイン方法です。
この「2段階認証」をONにすると「アプリパスワード」の設定が行えるようになります。
「WP Mail SMTP」で指定する項目は下記になります。
①メールアドレス
②アプリパスワード
メモ
この方式は「Googleアカウントのセキュリティ画面」で「セキュリティの問題が見つかりました」との警告がでます。
しかしその内容は「アプリパスワードはまだ使いますか?」という警告なので、気にしないで下さい。
2.Googleアカウントにアプリパスワードを設定する方法
アプリパスワードを利用する為にはGoogleアカウントが2段階認証でないと利用できません。
1)Googleアカウントを2段階認証にする
①Googleアカウントの呼び出し
下記URLをクリックして下さい。
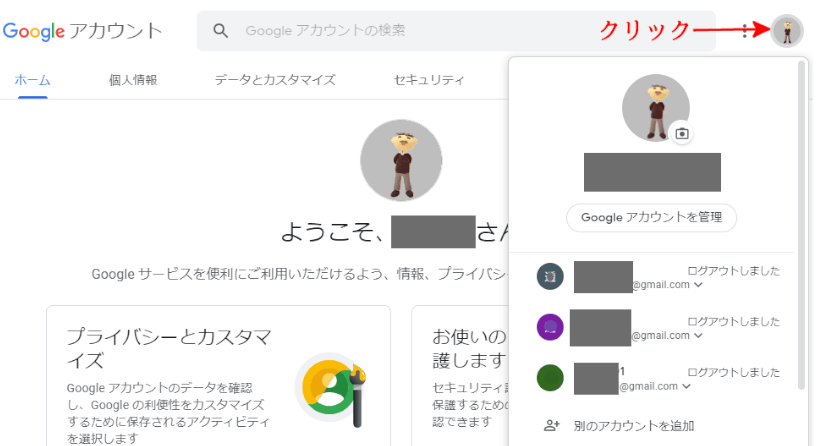
②現在のGoogleアカウントのチェック
現在のGoogleアカウントが表示されます

■「2段階認証」を行うアカウントか否かを確認して下さい。
■違う場合はアカウントを切替えてください。
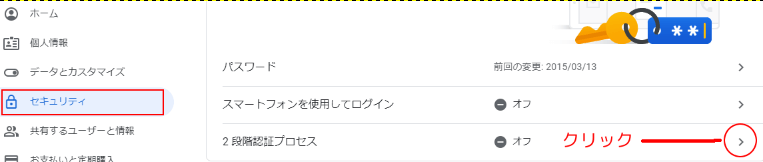
③2段階認証プロセスを起動します。

■セキュリティメニュをクリックします
■2段階認証プロセスの「>」マークをクリックします。
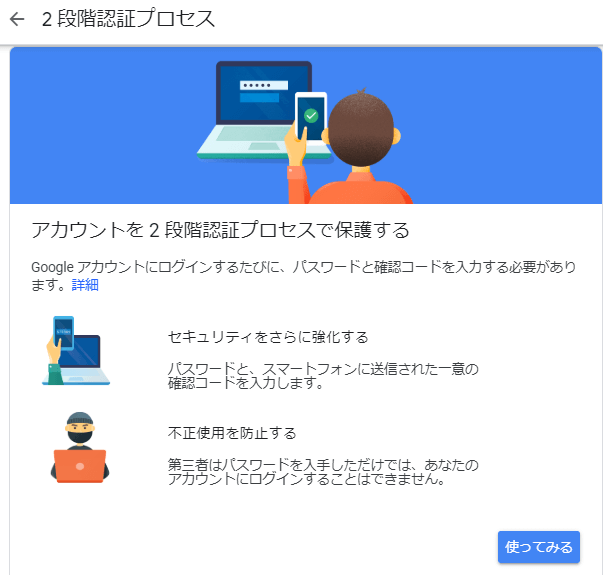
③下記画面が表示されます。

■「使ってみる」ボタンを挿入します。
④Googleアカウントへのログイン画面が表示されますので、ログインします。
画像は省略
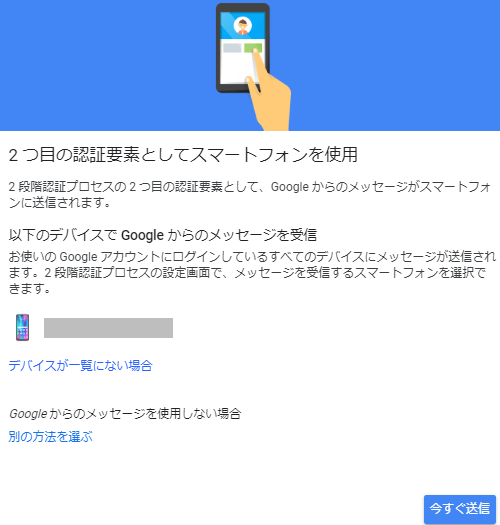
⑤下記画面かが表示されます

■上記画面はスマホに既にこのGoogleアカウントが設定されている場合です。
■設定されてない場合は電話番号から入力していきます。
■「今すぐ送信」ボタンを挿入します。
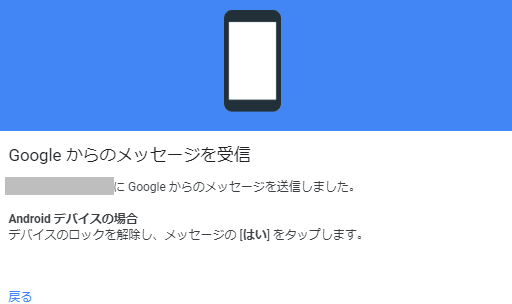
⑥下記画面が表示されます。

■スマホにメッセージが表示されるので「はい」をタップします。
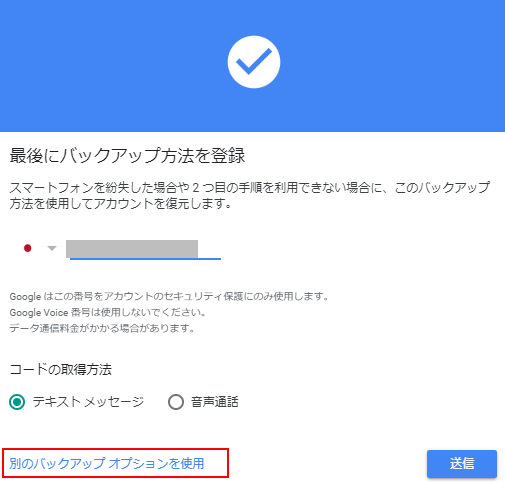
⑦下記画面が表示されます。

■「別のバックアップオプションを利用」をクリックし「送信」ボタンを挿入します。
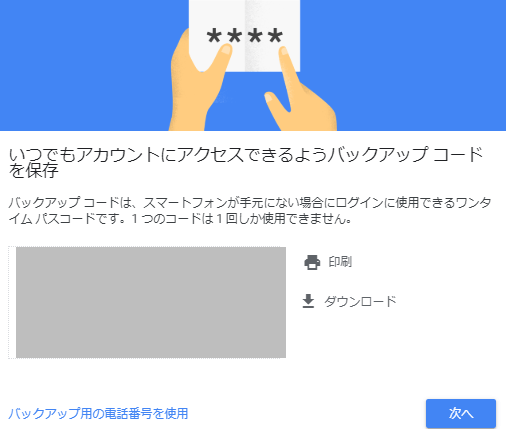
⑧下記画面が表示されます。

■1回だけ利用できるワンタイムハスワードが表示されますので、ダウンロード又は印刷をして保管して下さい。
スマホが使えない場合は、上記コードが利用できます。
■「次へ」で先に進みます。
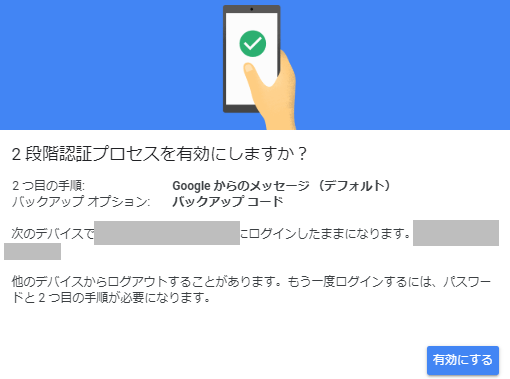
⑨下記画面が表示されます

■「有効にする」ボタンを挿入します。
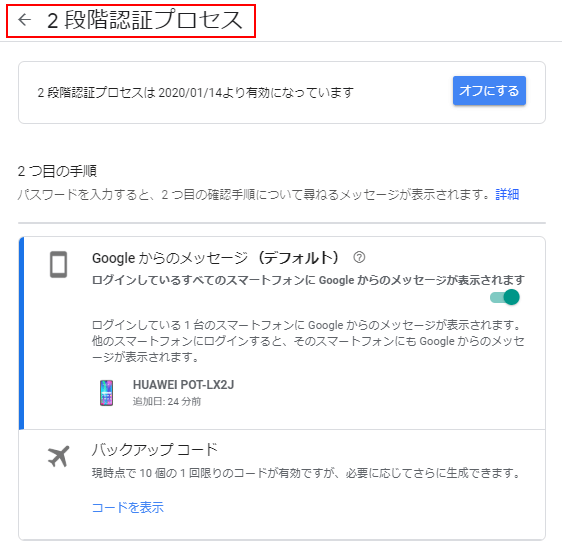
⑩下記画面が表示されます。

■赤枠の「←」で終了します。
2)アプリパスワードの設定
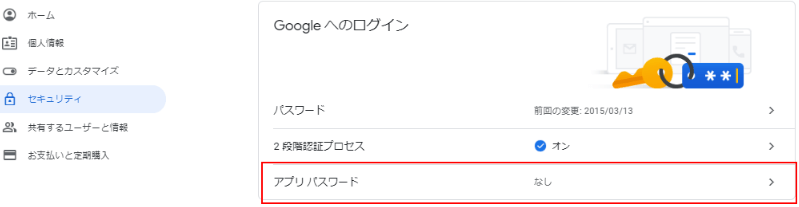
2段階認証がONになると「アプリパスワード」欄が表示されます。
①アプリパスワードの起動

■アプリパスワードの「>」をクリックします
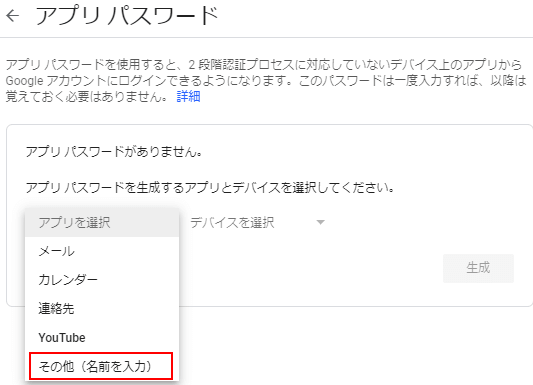
②下記場面が表示されます。

■アプリを選択の「▼」をクリックし、「その他」を選択します。
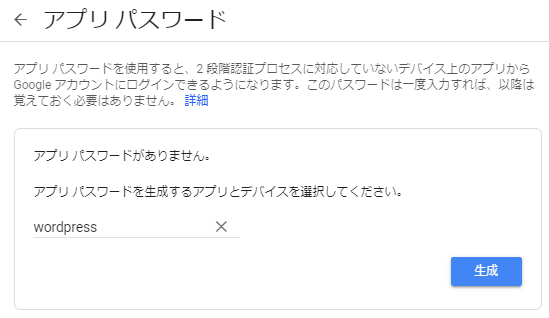
③下記画面が表示されます

■上記画面にwordpress等の任意名称を入れ「生成」ボタンを押します。
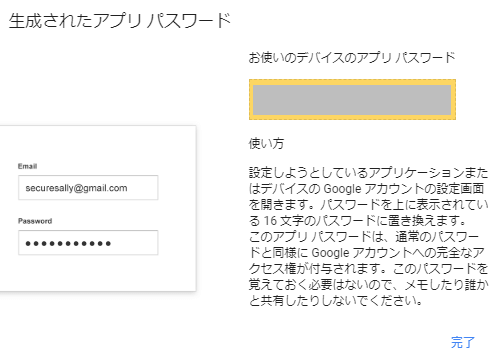
④アプリパスワードが表示されます

■アプリパスワードは上記画面で1回しか表示されません
■アプリパスワードはメモ帳等に必ず保存しておいてください。
3.WP-Mail-SMTPインストールと設定
3-1.ダッシュボードの『プラグイン→新規追加』を実行し、検索画面で『WP-Mail-SMTP』を入力する。

■「今すぐインストール」を実行後、「有効化」ボタンを押します。
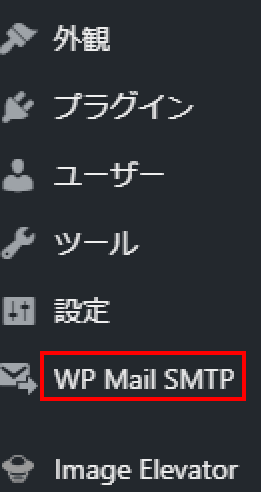
有効化が完了するとダッシュボードの中に『WP Mail SMTP』というメニュが追加されます。

3-2.WP Mail SMTP→設定を起動します。
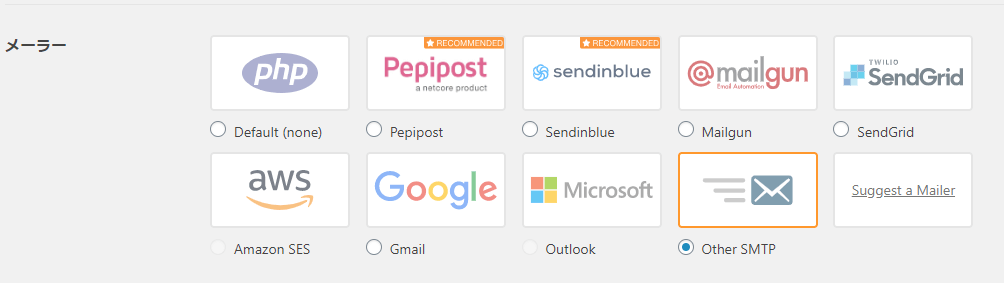
①メーラは「Ohter SMTP」を選択します。

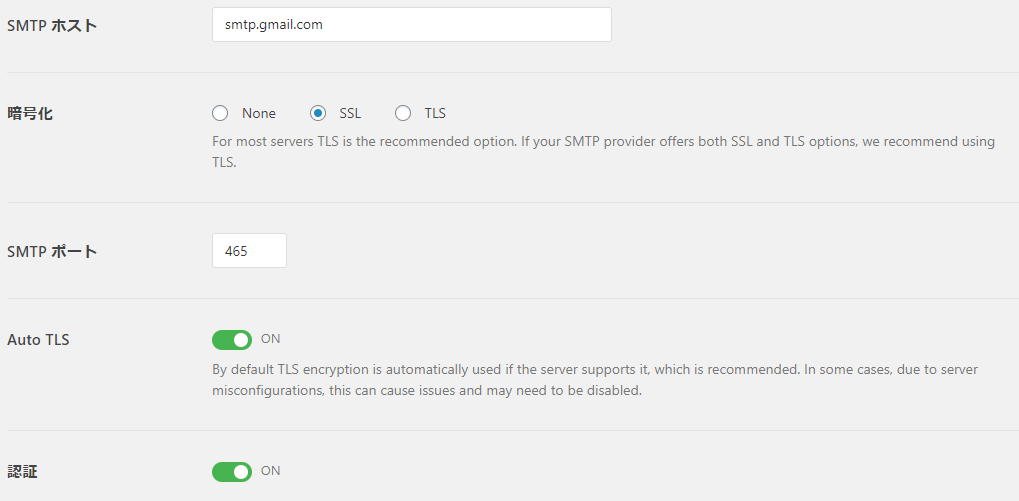
②SMTPの設定は下記で設定して下さい。

■SMTP :smtp.gmail.com
■暗号化 :SSL
■Port番号 :465
■Auto TSL :ON
■認証 :ON。
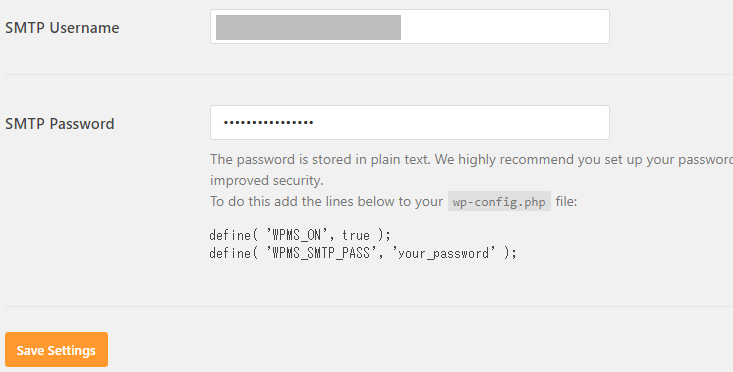
③Gmailのアカウントとパスワードを設定する

■SMTP Username:これが2段階認証を設定した「Googleアカウント」です。
■SMTP Password :これが「Googleアカウントのアプリパスワード」です。
上記の設定が終わったら、必ず『Save Setting』を実行してください。
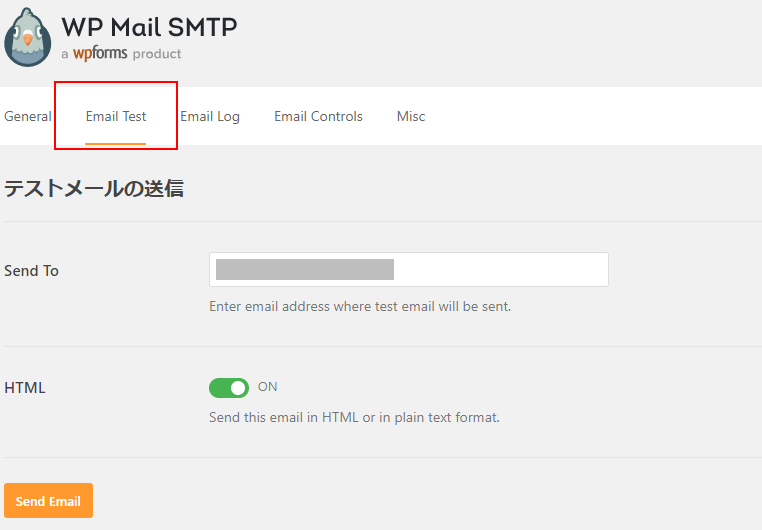
③メールテストを行う。(設定を変更した場合は必ず実行して下さい)

■メニュから「Email Test」を選択します。
■Send Toに貴方のメールアドレスを入れて「Send Email」ボタンを挿入します。
メールが正常に送れたら、『WP-Mail-SMTP』は正常に稼働しています。




































